Gallery PhotoBlocks:簡単にグリッドギャラリーが作れる
ウィザード形式で簡単に Lightbox 効果付きのグリッドギャラリーが作れる WordPress 用プラグインの紹介です。
それは「Gallery PhotoBlocks」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Gallery PhotoBlocks
Gallery PhotoBlocks は、ウィザード形式で簡単に Lightbox 効果付きのグリッドギャラリーが作れます。
ギャラリーでの表示の並び順は、ドラッグアンドドロップで変更できたり、
ギャラリー表示時にシャッフルさせることもできます。
ギャラリー自体の横幅や列数を指定したり、
モバイル端末での閲覧用にブラウザーのサイズが指定したサイズ以下だと、
ギャラリー表示を無効にすることもできます。
各画像へのソーシャルメディアへのシェアボタンの配置も可能。
画像をクリックすると指定したページを開くことも可能(rel 属性も指定可)。
ギャラリーの構築の前と後、更新後に実行させたい Javascript コードの記述もできます。
カスタム CSS コードを指定したり、プラグイン専用の CSS クラスを上書き指定も可。
そのほかには、画像へのマウスホバー時に効果を持たせたり、
画像の拡大リサイズや HTML 圧縮も可能です。
Lightbox の機能は、Magnific Popup Lightbox を同梱し利用していますが、
他の Lightbox 系に切り替えることも可能です。
マルチサイトでの動作もサポートしています。
記事を作成もしくは更新時点でのバージョン:v 1.1.27
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Gallery PhotoBlocks – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Gallery PhotoBlocks」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Gallery PhotoBlocks を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用テーブル
下記のテーブルを Gallery PhotoBlocks 専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
include/class-photoblocks-activator.php から CREATE TABLE 文を抜粋(記事用に一部修正)。
CREATE TABLE photoblocks (
id mediumint(9) NOT NULL AUTO_INCREMENT,
created datetime DEFAULT '0000-00-00 00:00:00' NOT NULL,
updated datetime DEFAULT '0000-00-00 00:00:00' NOT NULL,
name tinytext NOT NULL,
data LONGTEXT NULL,
blocks LONGTEXT NULL,
PRIMARY KEY (id)
);
有効化すると

「Skip」ボタンをクリックして、スルーで大丈夫です。
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
管理画面

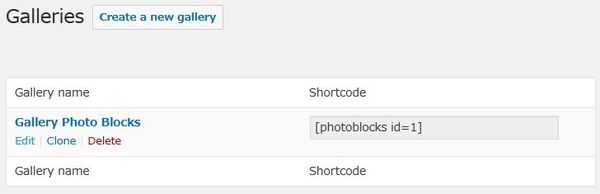
「PhotoBlocks」メニューを選択すると表示される管理画面。
新規作成・編集・複製・削除ができます。
専用のショートコードも合わせて表示されます。
使い方
ギャラリーを新規作成するには「Create a new gallery」ボタンをクリックします。

ギャラリーの名前を入力します。
後からでも変更できます。

Blocks から順番に必要な項目を設定していきます。
※タブでの切替式なので、途中で戻りたくなっても大丈夫です。

必要な設定を完了したら、画面右上の「PUBLISH」ボタンをクリックします。
「×」ボタンをクリックすると内容が破棄されますので注意です。
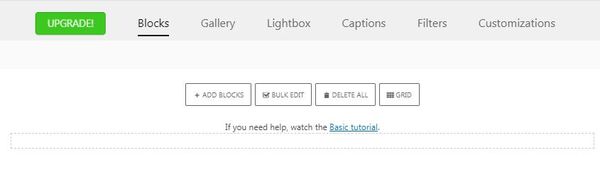
Blocks
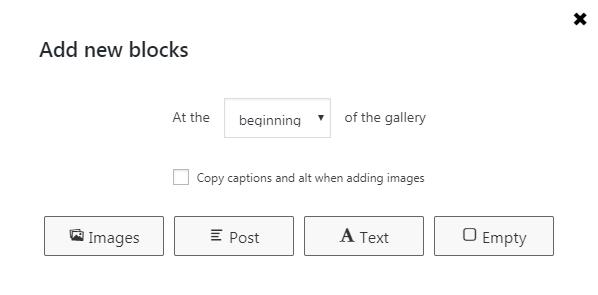
ADD BLOCKS

ギャラリーに追加するコンテンツを選びます。
At the beginning(or end) of the gallery
ギャラリーの最初もしくは最後に追加するかどうか。
Copy captions and alt when adding images
画像を追加するときにキャプションと alt をコピーするかどうか。
※POST と TEXT は Premium 版のみの機能です。

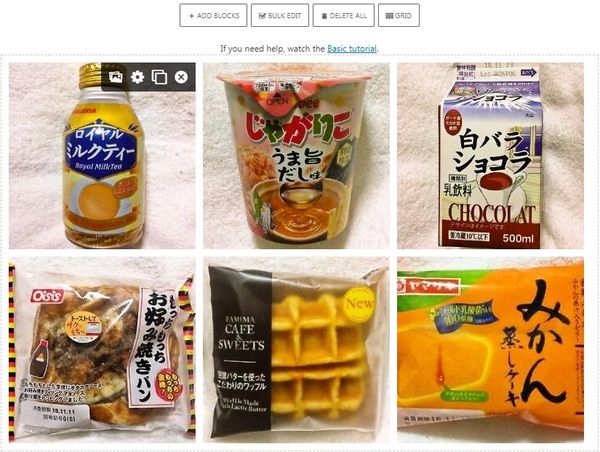
各タイルにマウスを合わせると右上にメニューが表示されます。
左から「置換」「設定」「複製」「削除」操作ができます。
表示の並び順は、ドラッグアンドドロップで変更できます。
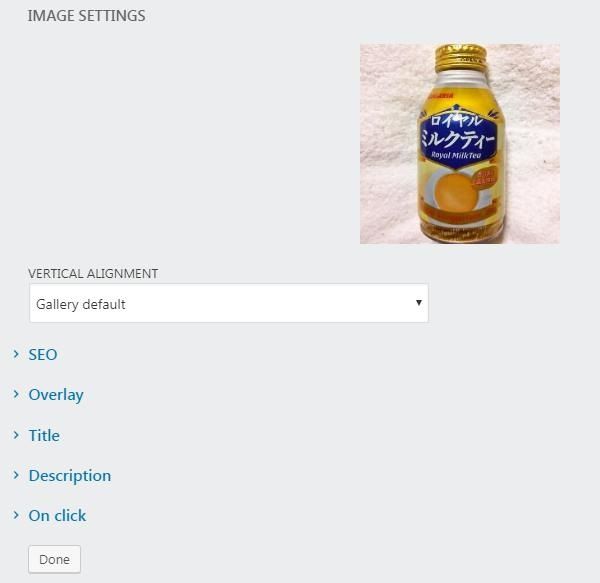
Settings

画像の設定画面。
VERTICAL ALIGNMENT
垂直方向の整列位置を選択します。
SEO

ALT:
alt 属性を入力します。
Overlay

COLOR:
カラーを選択します。
Title

- TEXT
テキストを入力します。 - SIZE
テキストの文字サイズを指定します。 - COLOR
カラーを選択します。 - POSITION
テキストの表示位置を選択します。
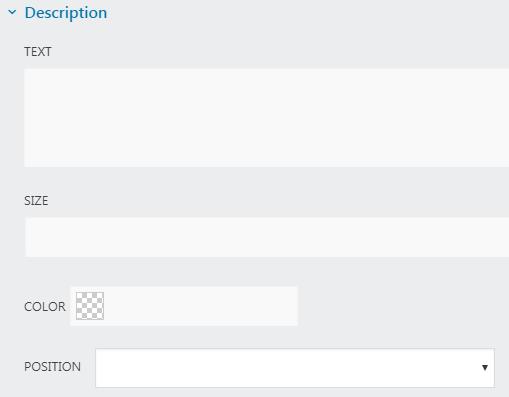
Description

- TEXT
テキストを入力します。 - SIZE
テキストの文字サイズを指定します。 - COLOR
カラーを選択します。 - POSITION
テキストの表示位置を選択します。
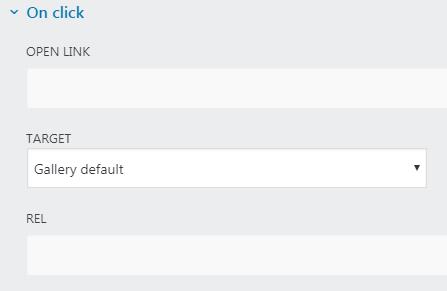
On click

画像をクリックした際のリンク先を指定できます。
- OPEN LINK
開くリンク先を入力します。 - TARGET
ターゲットを指定します。 - REL
rel 属性を入力できます。
BULK EDIT

複数選択してからクリックすると

まとめて削除できます。
DELETE ALL
全削除できます。
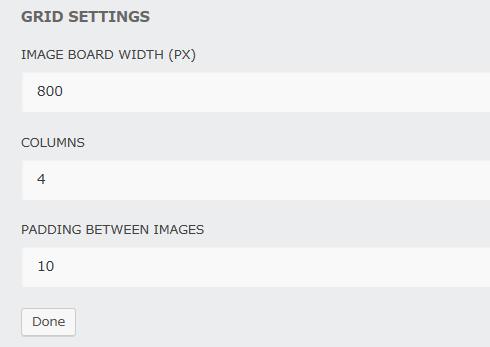
GRID

ギャラリーを表示する際のグリッドの設定ができます。
- IMAGE BOARD WIDTH(PX)
グリッド全体の幅を px 単位で入力します。
初期値:800 px - COLUMNS
列数を入力します。
初期値:
4 列 - PADDING BETWEEN IMAGES
画像間のパディングを設定します。
初期値:10 px
Gallery
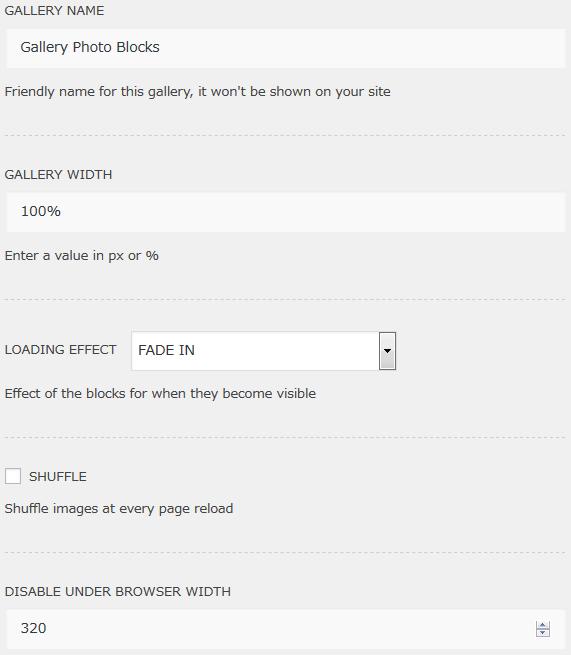
General

- GALLERY NAME
最初に入力したギャラリーの名前がデフォルトで表示されます。 - GALLERY WIDTH
ギャラリーの幅を px もしくは % 単位で入力できます。
初期値:100 % - LOADING EFFECT
ロード時の効果を選択できます。 - SHUFFLE
ページ読み込み時に画像の表示順をシャッフルするかどうか。 - DISABLE UNDER BROWSER WIDTH
ギャラリー表示を無効にするブラウザーの幅を指定します。
初期値:320 px
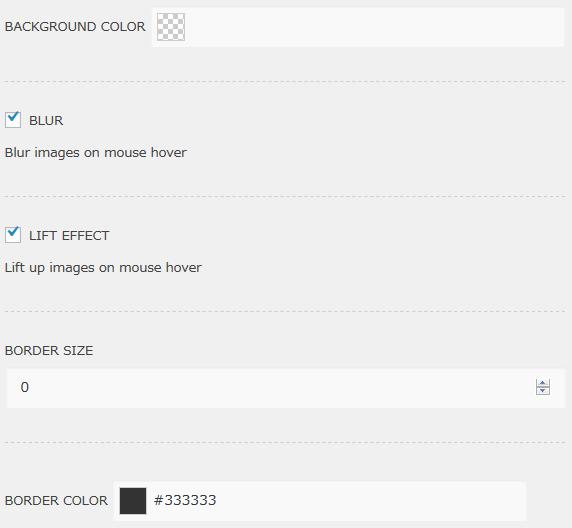
Blocks

- BACKGROUND COLOR
背景色を選択します。 - BLUR
マウスホバー時に画像をぼかすかどうか。 - LIFT EFFECT
マウスホバー時に画像を持ち上げるかどうか。 - BORDER SIZE
枠線のサイズを入力します。
初期値:0 px - BORDER COLOR
枠線の色を選択します。
初期値:#333333
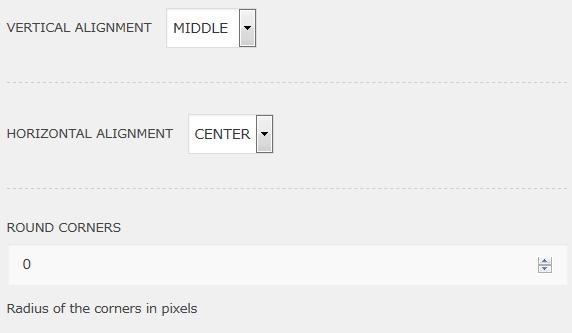
Images

- Vertical alignment
垂直方向の揃え位置を選択します。 - Horizontal alignment
水平方向の揃え位置を選択します。 - Round corners
画像の四隅の角を丸めるかどうか。
初期値:0 px
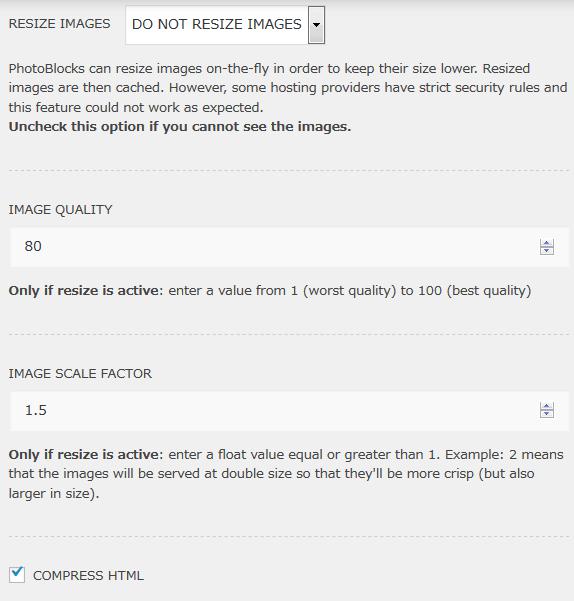
Advanced

- Resize images
画像をリサイズするかどうか。 - Image quality
JPEG 画像の画質を指定します。
初期値:80 - Image scale factor
「Resize images」が有効時に設定可。画像の倍率を 1 以上の浮動小数点値で入力します。
初期値:1.5 - Compress HTML
HTML を圧縮するかどうか。

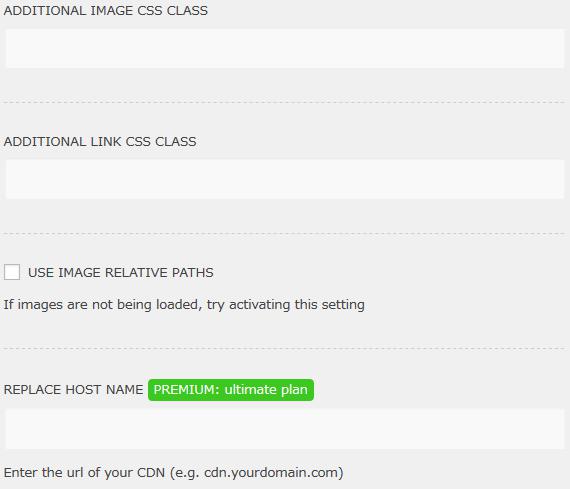
- Additional image CSS class
画像用の CSS クラスを追加できます。 - Additional link CSS class
リンク用の CSS クラスを追加できます。 - Use image relative paths
画像に相対パスを使用可にするかどうか。画像が表示されない場合に使用します。 - Replace host name
Premium 版のみの機能です。
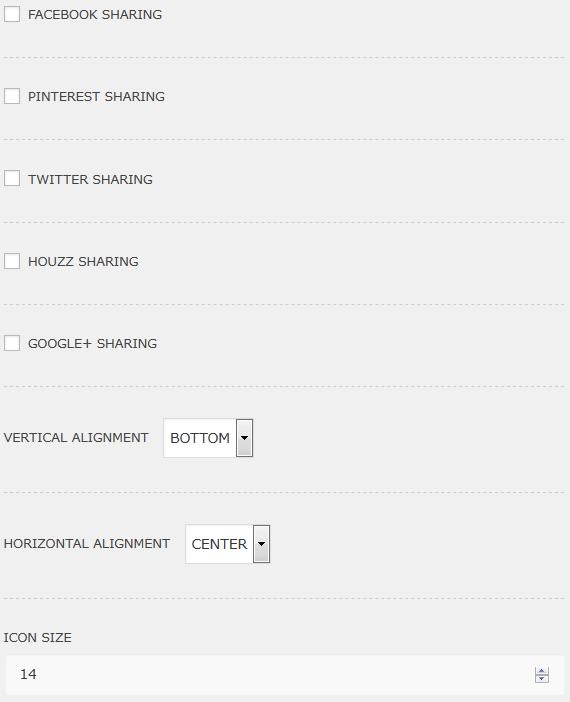
Social

共有できるソーシャルメディアを選択します。
- FACEBOOK SHARING
Facebook 共有を有効にするかどうか。 - PINTEREST SHARING
Pinterest 共有を有効にするかどうか。 - TWITTER SHARING
Twitter 共有を有効にするかどうか。 - HOUZZ SHARING
Houzz 共有を有効にするかどうか。 - GOOGLE+ SHARING
Google+ 共有を有効にするかどうか。 - VERTICAL ALIGNMENT
垂直方向の揃え位置を選択します。 - HORIZONTAL ALIGNMENT
水平方向の揃え位置を選択します。 - ICON SIZE
アイコンのサイズを指定します。
初期値:14
Debug Info

デバック用の情報が表示されています。
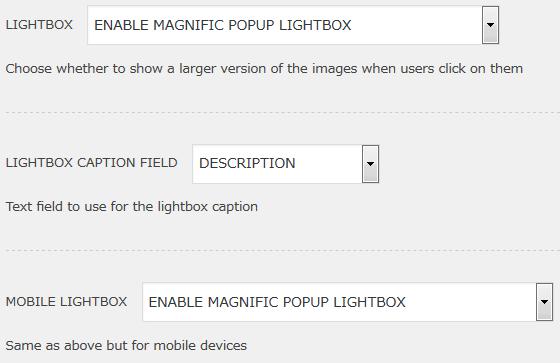
Lightbox
General

- LIGHTBOX
使用する Lightbox を選択します。 - LIGHTBOX CAPTION FIELD
Lightbox のキャプションで表示する項目を選択します。 - MOBILE LIGHTBOX
モバイル端末で使用する Lightbox を選択します。
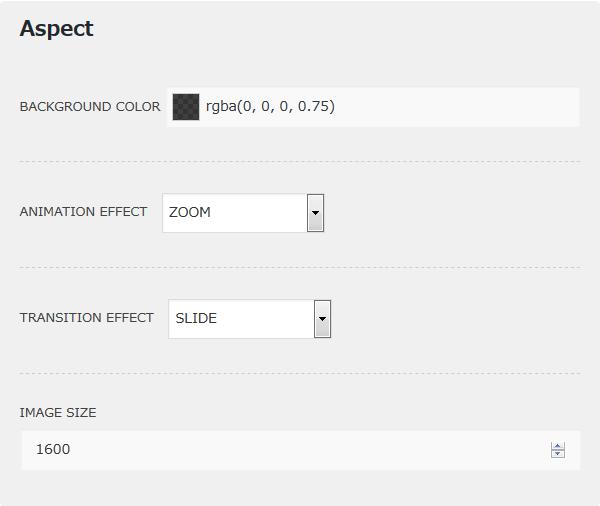
Aspect

- BACKGROUND COLOR
背景色を選択します。
初期値:rgba(0, 0, 0, 0.75) - ANIMATION EFFECT
アニメーション効果を選択します。 - TRANSITION EFFECT
トランジション効果を選択します。 - IMAGE SIZE
画像のサイズを指定します。
初期値:
Captions
Hover

- HOVER EFFECT
ホバー時の効果を選択します。
General

- Google Fonts API KEY
Premium 版のみの機能です。
Title

- VERTICAL ALIGNMENT
垂直方向の揃え位置を選択します。 - HORIZONTAL ALIGNMENT
水平方向の揃え位置を選択します。 - COLOR
文字色を選択します。
初期値:#ffffff - SIZE
文字サイズを指定します。
初期値:20 - FONT
Premium 版のみの機能です。
Description

- VERTICAL ALIGNMENT
垂直方向の揃え位置を選択します。 - HORIZONTAL ALIGNMENT
水平方向の揃え位置を選択します。 - COLOR
文字色を選択します。
初期値:rgba(255, 255, 255, 0.7) - SIZE
文字サイズを指定します。
初期値:14 - FONT
Premium 版のみの機能です。
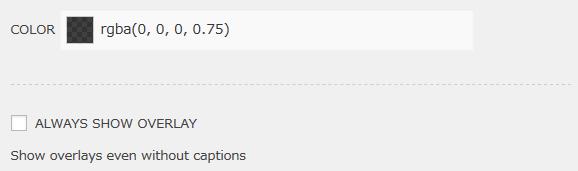
Background

- COLOR
背景色を選択します。
初期値:rgba(0, 0, 0, 0.75) - ALWAYS SHOW OVERLAY
キャプションが無くても常にオーバーレイ表示をするかどうか。
Filters

Ultimate 版のみの機能です。
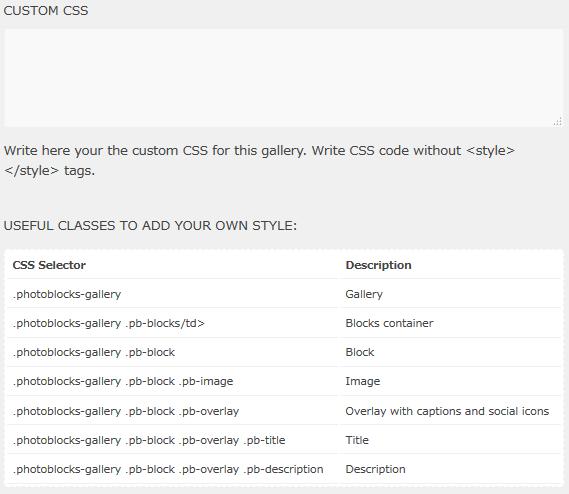
Customizations
General

- CUSTOM CSS
カスタム CSS コードを入力できます。 - USEFUL CLASSES TO ADD YOUR OWN STYLE
このプラグインが使用していている CSS クラス。

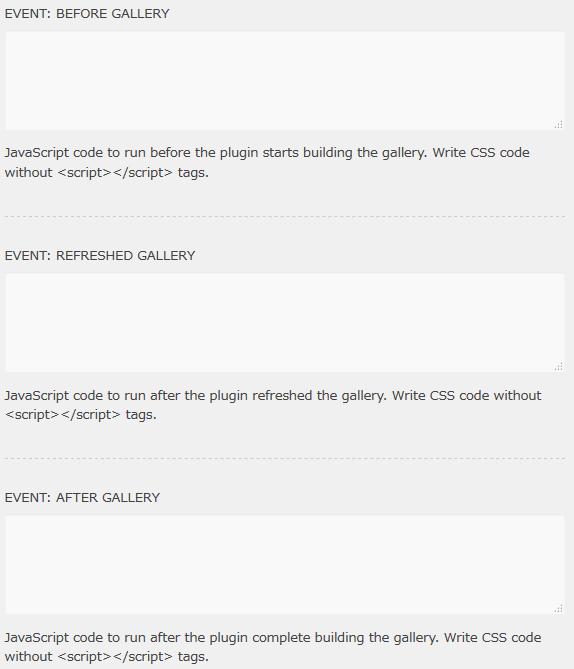
- EVENT:BEFORE GALLERY
このプラグインがギャラリーを構築する前に実行する JavaScript コードを記述できます。 - EVENT:REFRESHED GALLERY
このプラグインがギャラリーを更新した後に実行する JavaScript コードを記述できます。 - EVENT:AFTER GALLERY
このプラグインがギャラリーを構築した後に実行する JavaScript コードを記述できます。
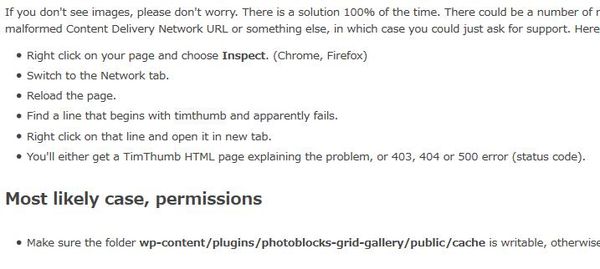
トラブルシューティング

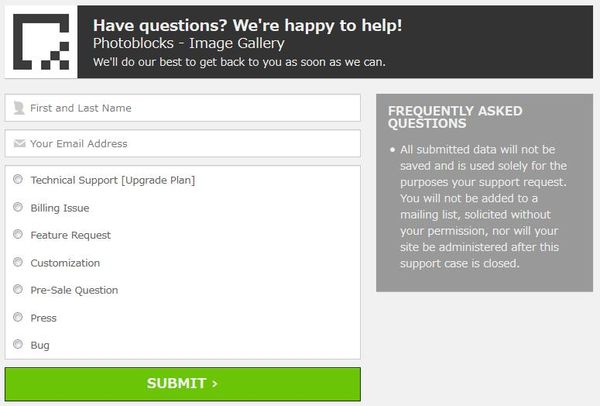
Contact Us

Forum
WordPress 公式のプラグイン専用のフォーラムページが開きます。
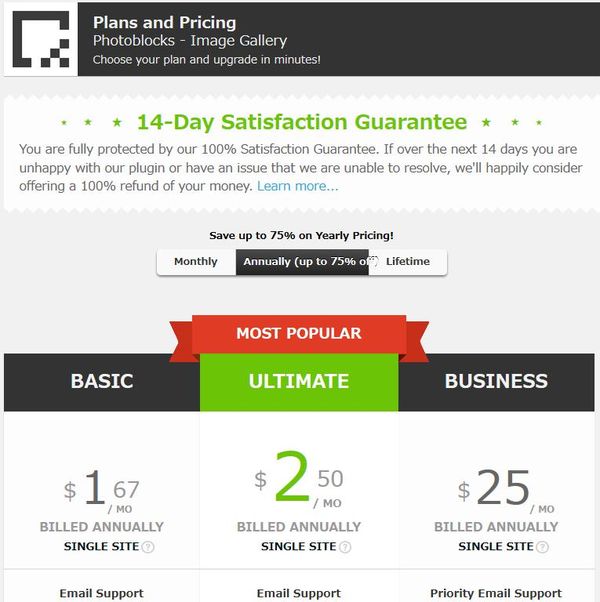
Upgrade

表示例

実際に表示させると上のような感じで表示されます。
代替プラグイン
Gallery PhotoBlocks にほしい機能が無かった場合には、
Gallery PhotoBlocks 以外にもギャラリーを作成できるプラグインを記事にしています。
以下では、Gallery PhotoBlocks を含めて 20 個を簡単に紹介しています。