コンテンツを強調表示できる影付きボックスを設置できる:Drop Shadow Boxes
コンテンツを強調表示できる影付きボックスを設置できる WordPress 用プラグインの紹介です。
それは「Drop Shadow Boxes」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Drop Shadow Boxes
Drop Shadow Boxes は、コンテンツを強調表示できる影付きボックスを設置できます。
影付きボックスは、ショートコートを使って表示します。
クラシックエディターでは、ショートコートビルダーでショートコートを生成できます。
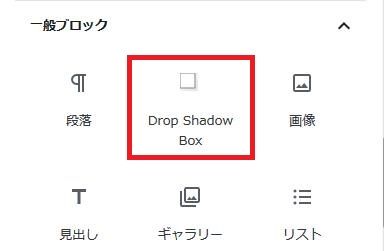
Gutenberg エディターでは、専用ブロックも用意されています。
影付きボックスを設置できる専用ウィジェットも搭載しています。
記事を作成もしくは更新時点でのバージョン:v 1.7.3
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに専用ブロックが追加されます。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Drop Shadow Boxes – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Drop Shadow Boxes」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Drop Shadow Boxes を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると

「Skip」をクリックしましょう。
専用メニュー
Drop Shadow Boxes に専用メニューは無いです。
クラシックエディターにはショートコートビルダーボタンが追加されて、
Gutenberg エディターには専用専用のブロックが追加されています。
使い方
クラシックエディター

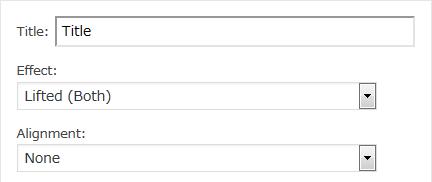
「Add Box」ボタンをクリックするとショートコートビルダーが起動してきいます。

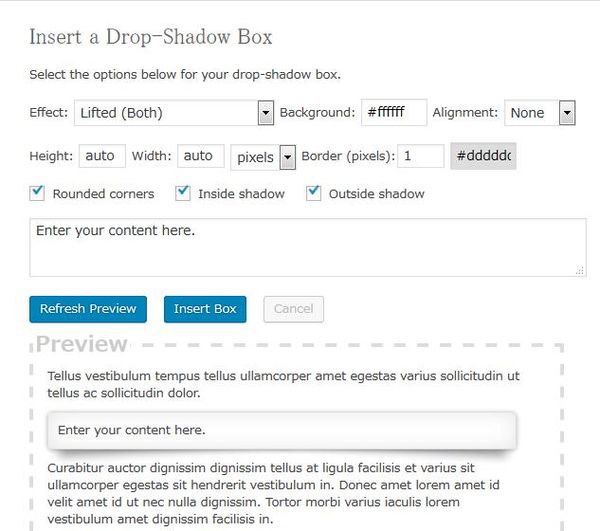
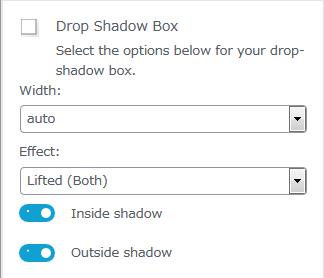
- Effect
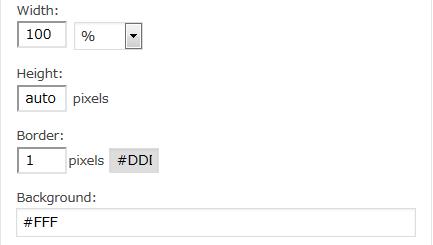
効果を選択します。 - Background
背景色を入力します。
初期値:#ffffff - Alignment
位置揃えを選択します。 - Height
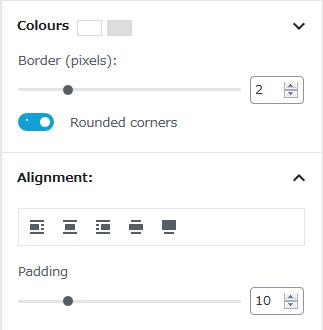
高さを px 単位で入力します。
初期値:auto - Width
幅を px 単位で入力します。 - Border
枠線の太さを px 単位で入力します。
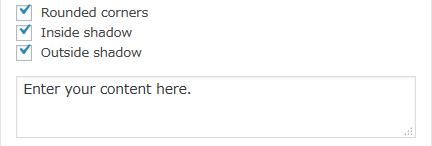
初期値:1 px - Rounder corners
ボックスの角を丸めるかどうか。 - Inside shadow
内側に影を付けるかどうか。 - Outside shadow
外側に影を付けるかどうか。
Gutenberg エディター

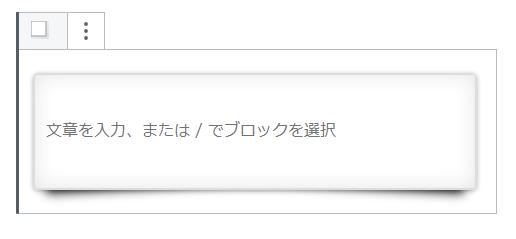
専用ブロックを選択して、必要な場所に設置します。

表示する内容を入力します。


必要な設定を行います。
専用ウィジェット



必要な設定を行います。
※ショートコートビルダーと設定内容は同じです。

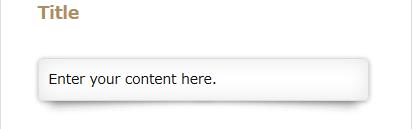
実際に表示させると上のような感じになります。