Flex Posts:投稿をウィジェットとブロックを使って表示できる
投稿をウィジェットとブロックを使って表示できる WordPress 用プラグインの紹介です。
それは「Flex Posts(Widget and Gutenberg Block)」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Flex Posts(Widget and Gutenberg Block)
Flex Posts は、投稿・固定ページ・カスタム投稿をウィジェットと Gutenberg エディター用ブロックを使って表示できます。
表示レイアウトも 4 種類用意されています。
記事を作成もしくは更新時点でのバージョン:1.6.0
Gutenberg エディターでの動作
Gutenberg エディターに専用ブロックが追加されます。
インストール手順
Flex Posts をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Flex Posts – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Flex Posts」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Flex Posts を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー
Flex Posts に専用メニューは無いです。
管理画面の「外観」メニューの「ウィジェット」画面に専用ウィジェットが追加されています。
Gutenberg エディターにも専用ブロックが追加されています。
使い方
使い方は簡単で表示したい場所にウィジェットもしくは、
Gutenberg エディター上で専用ブロックを配置します。
ウィジェット

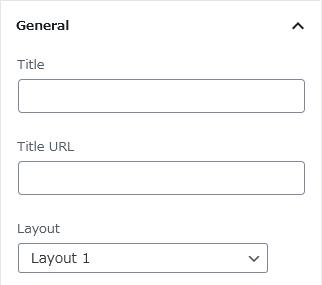
- Title
ウィジェットのタイトルを入力します。 - Title URL
タイトルにリンクを張りたい場合に使用します。 - Layout
ウィジェットのレイアウトをレイアウト 1~ 4 から選択します。

- Post Type
表示したい投稿タイプを選択します。 - Category
投稿のカテゴリーを絞り込みたい時に選択します。 - Tag(s)
タグで絞り込みたい時にタグ(タグスラッグ)を入力します。カンマで区切ると複数指定可。またタグの前にハイフンを付けると、そのタグに一致する投稿を除外できます。 - Order by
投稿の表示順を選択します。 - Number of posts to show
表示する最大投稿数を入力します。
初期値:4 - Number of posts to skip
最初の何件かをスキップさせて表示したい場合に使用します。
初期値:0

- Show image on
画像が表示される投稿を選択します。全ての投稿、最初の投稿のみ、または「無し」から選択可。 - Show Categories
カテゴリーを表示するかどうか。 - Show author
投稿者を表示するかどうか。 - Show date
投稿日を表示するかどうか。 - Show comments number
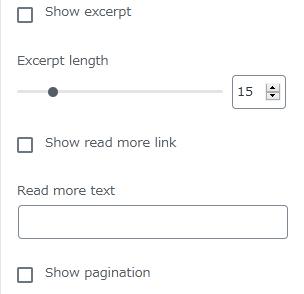
コメント数を表示するかどうか。 - Show excerpt
抜粋を表示するかどうか。 - Excerpt length
抜粋の長さを単語数で指定します。
初期値:15 - Show read more link
「もっと読む」リンクを表示するかどうか。 - Read more text
「もっと読む」リンクの文字列を入力できます。 - show pagination
ページネーションを表示するかどうか。
Gutenbergブロック

ウィジェットセクションに専用ブロックが追加されているので選択します。

設置すると上のような感じになります。




設定項目は、ウィジェットと同じなので説明は省きます。
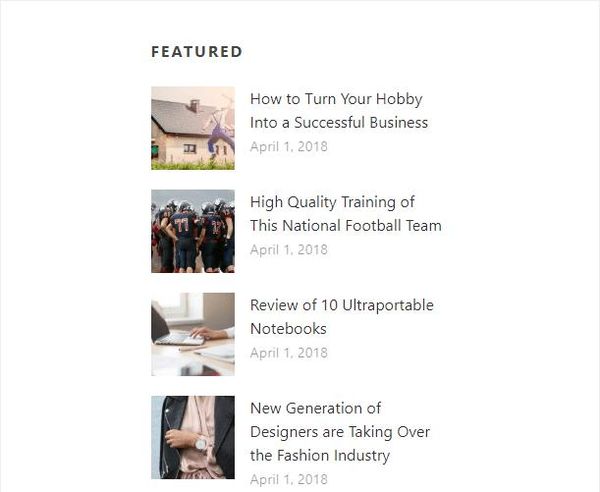
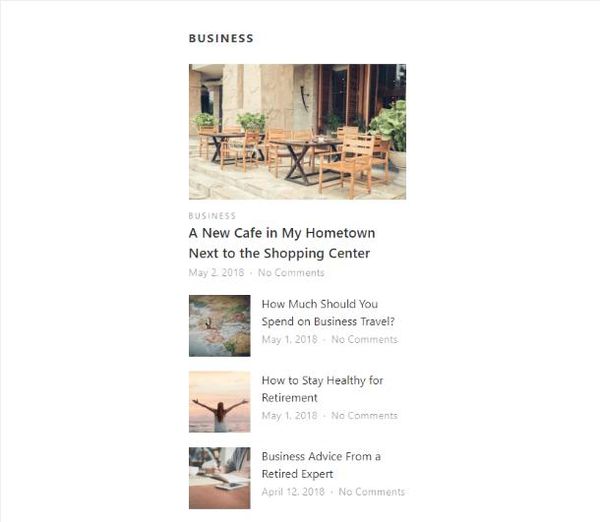
表示例
作者のスクリーンショットから引用しています。
サムネイル画像は、どれも同じサイズを使用していると思われます。
ウィジェット
・デザイン1
・デザイン2
・デザイン3
・デザイン4
Gutenbergブロック
・デザイン1
・デザイン2
・デザイン3
URL
関連記事
Recipe Card Blocks:レシピを簡単に投稿できるブロックを追加できる
詳細なレシピを簡単に投稿できるブロックを Gutenberg に追加できる Wo ...
Recent Posts Widget Extendedの使い方と設定
最新の投稿をサムネイル付きでウィジェットで表示できる WordPress 用プラ ...
Gutenberg Post Blocksの使い方と設定
Gutenberg に投稿一覧をリスト・グリッド・スライダー形式で表示できるブロ ...
Advanced Gutenberg Blocks:Gutenbergに16種類の独自ブロックを追加できる
Gutenberg に様々なブロックを追加できる WordPress 用プラグイ ...
Gutenberg Blocks:Gutenbergに21種類の独自ブロックを追加できる
Gutenbergに様々なブロックを追加できる WordPress 用プラグイン ...