Advanced Gutenberg Blocks:Gutenbergに16種類の独自ブロックを追加できる
Gutenberg に様々なブロックを追加できる WordPress 用プラグインの紹介です。
それは「Advanced Gutenberg Blocks」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Advanced Gutenberg Blocks
Advanced Gutenberg Blocks は、Gutenberg エディターに 16 種類の様々な独自ブロックを追加できます。
Advanced Gutenberg Blocks では、以下の機能をもつブロックを追加できます。
- Notice: メッセージを情報・アドバイス・警告・回避で分類して表示できます。
- Post: 投稿タイプを選択して投稿のリンクを表示できます
- WooCommerce Product: WooCommerce の商品を投稿で表示できます。
- WooCommerce Add to cart button: 「カートに追加」ボタンを設置できます。
- Text + Ad: コンテンツにバナー広告とテキストを挿入できます。
- WordPress Plugin Card: WordPress 公式のリポジトリからプラグイン情報を表示できます。
- Website Card preview: Facebook や Twitter で表示されるようなプレビュー表示ができます。使用するには OpenGraph.io API キーが必要。
- Testimonial: 写真、テキスト、名前、会社名とともに紹介文を表示できます。
- Google Map: カスタマイズできる Google マップを投稿に表示ができます。
- Click to Tweet: 訪問者にクリックしてツイートしてもらうのに便利です。
- Table of contents: 目次を自動的に生成できます。
- Intro: 投稿の最初の段落として使えます。
- Giphy: Giphy からアニメーション GIF を検索し挿入できます。
- Unsplash: Unsplash ライセンスの下でストックされた写真を検索し挿入できます。
- Code: プログラミング言語・スクリプト・CSS などのコードを強調表示できます。
エディターを微調整したり、リッチテキストツールを組み込めます。
独自ブロックを追加できるプラグインは沢山あるので、
文字色・背景色・枠線の色などよく使う色があるのであれば、
色を一元管理できるプラグイン「Central Color Palette」があると乗り換え時等に便利かも。
Central Color Palette の使い方 – WordPress 活用術
記事を作成もしくは更新時点でのバージョン:1.9.4
Gutenberg エディターでの動作
Gutenberg エディターに専用ブロックが追加されます。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Advanced Gutenberg Blocks – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Advanced Gutenberg Blocks」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Advanced Gutenberg Blocks を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「プラグイン」メニューの下に追加されています。
使い方
投稿もしくは固定ページを Gutenberg エディターで開きます。

あとは、必要な場所にブロックを追加して必要な設定を行うだけです。
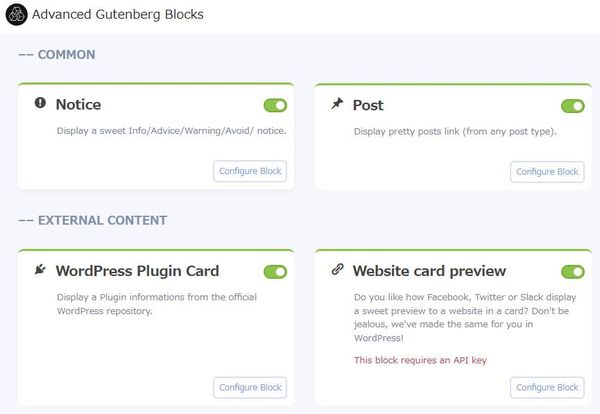
設定(Settings)
ブロック管理(Manage Blocks)

Advanced Gutenberg Blocks のブロックの無効化とデフォルトの構成変更ができます。
WordPressのコアブロック無効化設定(Disable WP Blocks)

WordPress のコアブロックの有効・無効の切り替えができます。
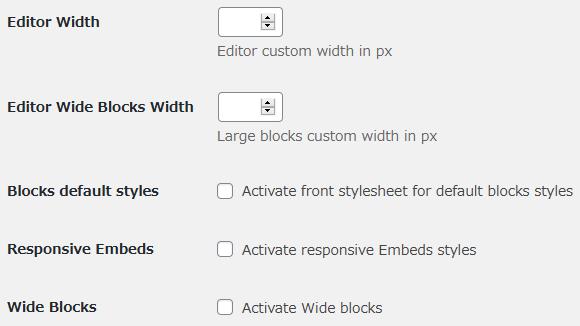
エディターの微調整設定(Tweak Editor)

- Editor Width
エディターの幅を px 単位でカスタマイズできます。
初期値: - Editor Wide Blocks Width
ブロックの幅を px 単位でカスタマイズできます。
初期値: - Blocks default styles
ブロックのデフォルトのスタイルをフロントのスタイルシートでアクティブにするかどうか。 - Responsive Embeds
レスポンシブ埋め込みスタイルをアクティブにするかどうか。 - Wide Blocks
ワイドブロックをアクティブにするかどうか。

- Custom color palette
ボタンで使用できるカスタムカラーを作成できます。 - Custom color button
カラーパレットのカスタムカラーボタンを無効にする。

- Custom font sizes
カスタムサイズを作成できます。 - Custom font sizes input
段落ブロックでフォントサイズの入力を無効にするかどうか。
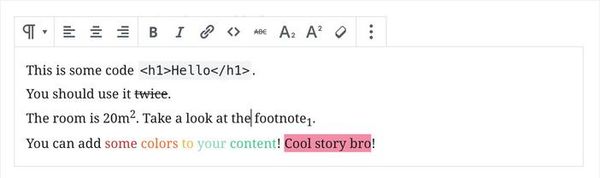
リッチテキストツール(Rich Text Tools)
リッチテキストツールバーに下記のボタンを追加できます。

- Color button
カラーボタンを追加するかどうか。 - Code button
コードボタンを追加するかどうか。 - Strike through button
「取り消し線」ボタンを追加するかどうか。 - Superscript button
「上付き」ボタンを追加するかどうか。 - Subscript button
「下付き」ボタンを追加するかどうか。 - Remove formatting button
書式設定ボタンを削除するかどうか。