CoBlocks:Gutenbergに30種類の独自ブロックを追加できる
Gutenberg に様々なブロックを追加できる WordPress 用プラグインの紹介です。
それは「CoBlocks – Page Builder Gutenberg Blocks」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
- 1. CoBlocks – Page Builder Gutenberg Blocks
- 2. Gutenberg エディターでの動作
- 3. インストール手順
- 4. 日本語化
- 5. 専用メニュー
- 6. 使い方
- 6.1. CoBlocks
- 6.1.1. Accordion Block
- 6.1.2. Alert Block
- 6.1.3. Author Profile Block
- 6.1.4. Click to Tweet Block
- 6.1.5. Dynamic Separator Block
- 6.1.6. Event Block
- 6.1.7. Features Block
- 6.1.8. Food & Drinks Block
- 6.1.9. Form Block
- 6.1.10. Gif Block
- 6.1.11. GitHub Gist Block
- 6.1.12. Hero Block
- 6.1.13. Highlight Block
- 6.1.14. Icon Block
- 6.1.15. Logos & Badges Block
- 6.1.16. Map Block
- 6.1.17. Media Card Block
- 6.1.18. Posts
- 6.1.19. Post Carousel
- 6.1.20. Pricing Table Block
- 6.1.21. Resizable Row/Columns Blocks
- 6.1.22. Services Block
- 6.1.23. Shape Divider Block
- 6.1.24. Social Profiles Block
- 6.1.25. Social Sharing Block
- 6.2. CoBlocks ギャラリー
- 6.1. CoBlocks
- 7. URL
CoBlocks – Page Builder Gutenberg Blocks
CoBlocks は、Gutenberg エディターに 30 種類の様々な独自ブロックを追加できます。
CoBlocks では以下の機能をもつブロックを追加できます。
- アコーディオン(Accordion Block)
折りたたみ可能なアコーディオンブロック。 - アラート(Alert Block)
メッセージを 4 種類(情報・成功・警告・エラー)のカラースタイルを選べるメッセージボックスを表示できます。 - 投稿者(Author Profile Block)
著者プロフィールとプロフィール写真を表示できます。 - クリックしてツイート(Click to Tweet Block)
訪問者にツイートしてもらいたい文章を入力できるフィールドとツイートボタンを追加できます。 - 動的HR(Dynamic Separator Block)
他のブロック間にサイズ変更可能なスペーサー( hr タグ)を追加できます。 - イベント(Event Block)
イベント一覧を追加するか、公開カレンダーからイベントを表示します。 - 機能(Features Block)
オススメの製品またはサービスについて最大 3 個まで同列に並べて紹介するのに便利なブロック。 - 食品と飲料(Food & Drinks Block)
飲食店などのメニューと価格を作れます。 - フォーム(Form Block)
問い合わせ・RSVP・予約フォームが作れます。Google reCAPTCHAもサポート。 - GIF(Gif Block)
Giphy サービスからアニメーション GIF ファイルの検索と挿入ができます。 - GitHub(GitHub Gist Block)
GitHub のサービスの一つであるコード断片の共有サービス「Gist」からコードを埋め込めます。 - ヒーロー(Hero Block)
訪問者が目に止まりやすいページを作れます。 - ハイライト(Highlight Block)
文章を強調表示したい場合に使用します。 - アイコン(Icon Block)
アイコン付きで表示したい場合に使用します。 - ロゴ&バッジ(Logos & Badges Block)
ロゴ、バッジまたは認証マークをを表示したい場合に使用します。 - 地図(Map Block)
Google マップを表示できます。 - メディアカード(Media Card Block)
オフセットカードを並べて画像または動画を表示できます。 - 投稿(Posts)
投稿もしくは RSS フィードから情報を取得し表示することができます。 - 投稿カルーセル(Post Carousel)
投稿もしくは RSS フィードから情報を取得しスライダー表示することができます。 - 価格表(Pricing Table Block)
価格表をデザインできます。 - 行(Resizable Row/Columns Blocks)
1 行に最大 4 列までのリサイズ可能な列を追加できます。 - サービス(Services Block)
製品またはサービスについて最大 4 個まで同列に並べて紹介するのに便利なブロック。 - シェイプ区切り(Shape Divider Block)
ページセクションを視覚的に区別するためのシェイプタイプの仕切りを追加できます。 - ソーシャルプロフィール(Social Profiles Block)
SNS のプロファイル URL へのリンクを表示できます。 - シェア(Social Sharing Block)
SNS のシェア共有ボタンを表示できます。
以下の 5 種類はギャラリーを作成することができます。
- カルーセル(Carousel Gallery Block)
複数の画像を登録できるカルーセルスライダーギャラリーが作れます。 - コラージュ(Collage Gallery Block)
画像を登録できるコラージュギャラリーが作れます。 - Masonry(Masonry Gallery Block)
複数の画像を登録できる石積みギャラリーが作れます。 - オフセット(Offset Gallery Block)
街でよく見かけるレンガやタイル積みのようなギャラリーが作れます。 - スタック(Stacked Gallery Block)
単一列のスタックギャラリーが作れます。
独自ブロックを追加できるプラグインは沢山あるので、
文字色・背景色・枠線の色などよく使う色があるのであれば、
色を一元管理できるプラグイン「Central Color Palette」があると乗り換え時等に便利かも。
Central Color Palette の使い方 – WordPress 活用術
記事を作成もしくは更新時点でのバージョン:2.0.0
Gutenberg エディターでの動作
Gutenberg エディターに専用ブロックが追加されます。
インストール手順
CoBlocks をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
CoBlocks – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「CoBlocks」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
CoBlocks は、日本語化対応がされているので、有効化するだけで日本語化されます。
日本語化されない場合には、日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー
CoBlocks に専用メニューは無いです。
Gutenberg エディターのブロック追加画面に専用のブロックが追加されています。
使い方
投稿もしくは固定ページを Gutenberg エディターで開きます。


あとは、必要な場所にブロックを追加して必要な設定を行うだけです。
CoBlocks
Accordion Block
折りたたみ可能なアコーディオンブロックを追加できます。

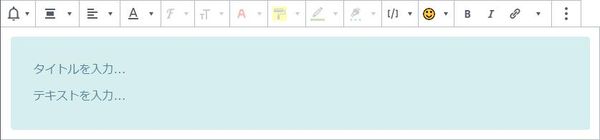
Alert Block
メッセージを 4 種類(情報・成功・警告・エラー)のカラースタイルを選べるメッセージボックスを表示できます。

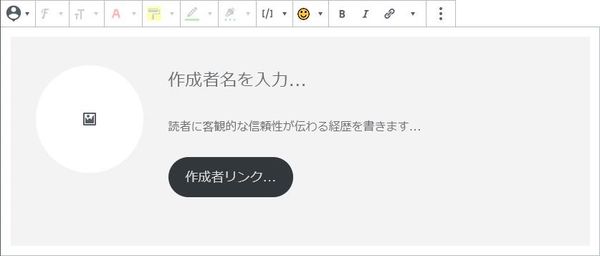
Author Profile Block
著者プロフィールとプロフィール写真を表示できます。

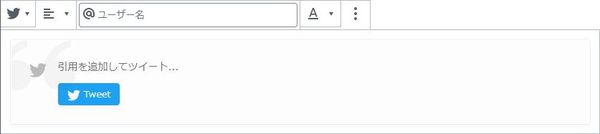
Click to Tweet Block
訪問者にツイートしてもらいたい文章を入力できるフィールドとツイートボタンを追加できます。

Dynamic Separator Block
他のブロック間にサイズ変更可能なスペーサー( hr タグ)を追加できます。

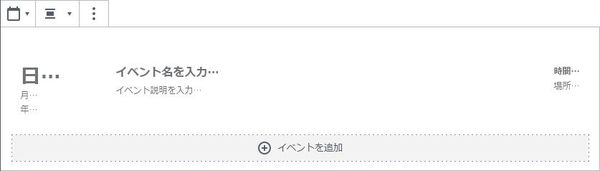
Event Block
イベント一覧を追加するか、公開カレンダーの URL を指定することもできます。

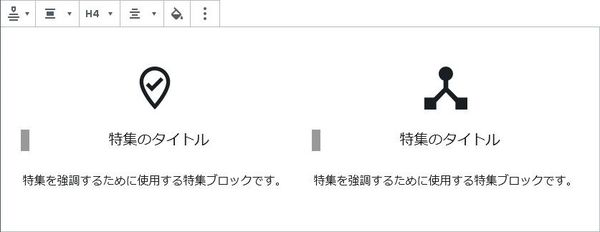
Features Block
オススメの製品またはサービスについて最大 3 個まで同列に並べて紹介するのに便利なブロック。

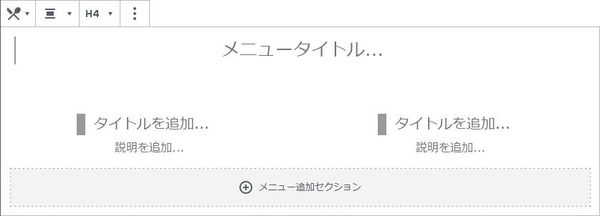
Food & Drinks Block
飲食店などのメニューと価格を作れます。

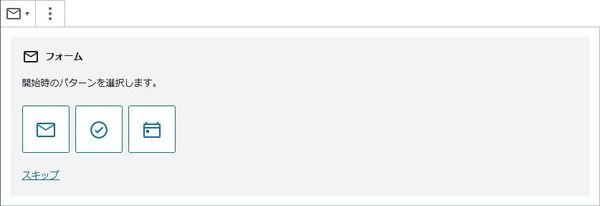
Form Block
問い合わせ・RSVP・予約フォームが作れます。Google reCAPTCHAもサポート。

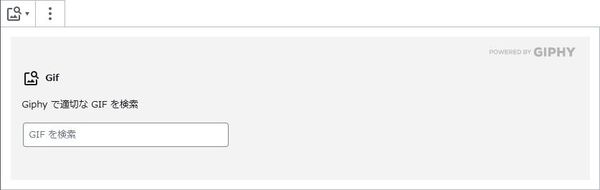
Gif Block
Giphy サービスからアニメーション GIF ファイルの検索と挿入ができます。

GitHub Gist Block
GitHub のサービスの一つであるコード断片の共有サービス「Gist」からコードを埋め込めます。

Hero Block
訪問者が目に止まりやすいページを作れます。

Highlight Block
文章を強調表示したい場合に使用します。

Icon Block
アイコン付きで表示したい場合に使用します。

Logos & Badges Block
ロゴ、バッジまたは認証マークをを表示したい場合に使用します。

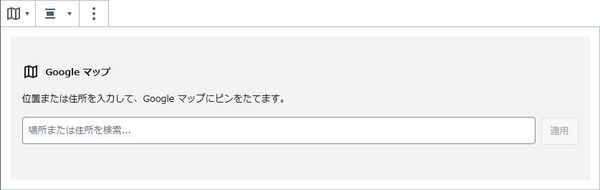
Map Block
Google マップを表示できます。

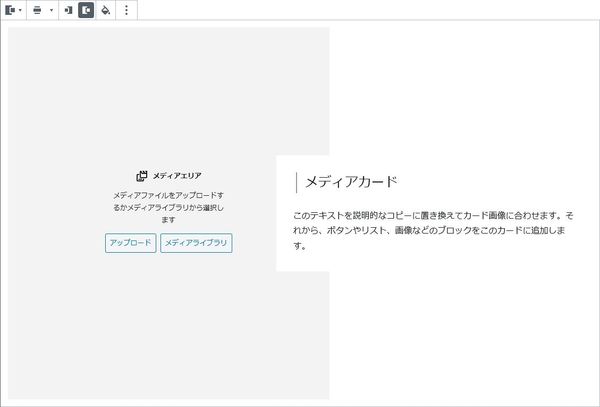
Media Card Block
オフセットカードを並べて画像または動画を表示できます。

Posts
投稿もしくは RSS フィードから情報を取得し表示することができます。

Post Carousel
投稿もしくは RSS フィードから情報を取得しスライダー表示することができます。

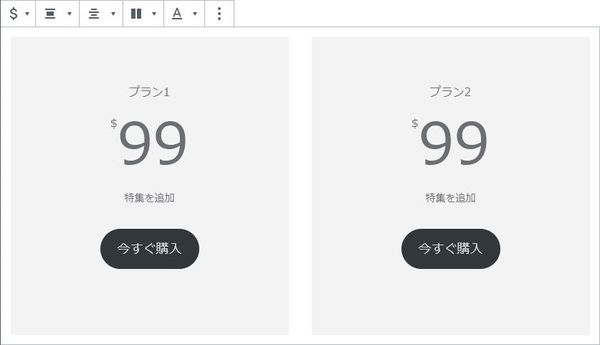
Pricing Table Block
価格表をデザインできます。

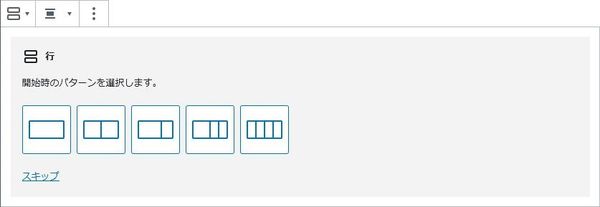
Resizable Row/Columns Blocks
1 行に最大 4 列までのリサイズ可能な列を追加できます。

Services Block
製品またはサービスについて最大 4 個まで同列に並べて紹介するのに便利なブロック。

Shape Divider Block
ページセクションを視覚的に区別するためのシェイプタイプの仕切りを追加できます。

Social Profiles Block
SNS のプロファイル URL へのリンクを表示できます。

Social Sharing Block
SNS のシェア共有ボタンを表示できます。

CoBlocks ギャラリー
Carousel Gallery Block
複数の画像を登録できるカルーセルスライダーギャラリーが作れます。

Collage Gallery Block
画像を登録できるコラージュギャラリーが作れます。

Masonry Gallery Block
複数の画像を登録できる石積みギャラリーが作れます。

Offset Gallery Block
街でよく見かけるレンガやタイル積みのようなギャラリーが作れます。

Stacked Gallery Block
単一列のスタックギャラリーが作れます。
