Gutenbergに3つの表示スタイルをもつギャラリーブロックを追加できる:Block Gallery
Gutenberg エディターに 3 種類の表示スタイルをもつギャラリーブロックを追加できる WordPress 用プラグインの紹介です。
それは「Block Gallery – Photo Gallery Gutenberg Blocks」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Block Gallery – Photo Gallery Gutenberg Blocks
Block Gallery は、Gutenberg エディターに 3 種類の表示スタイルをもつギャラリーブロックを追加できます。
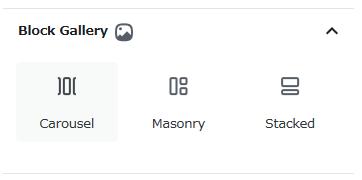
選べる表示スタイルは、以下の 3 種類。
- Masonry Gallery(石積みギャラリー)
- Fullscreen Stacked Gallery(全幅ギャラリー)
- Carousel Slider(カルーセルスライダー)
設置後も違うスタイルに変換可能です。
デスクトップ用とモバイル用とでスタイルを細かく制御可。
各ギャラリーにカスタム CSS クラスを指定することもできます。
記事を作成もしくは更新時点でのバージョン:v 1.1.5
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Block Gallery – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Block Gallery」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Block Gallery を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

Gutenberg エディターのブロック追加画面に専用のブロックが追加されていますので、
ブロック追加画面を開きます。
使い方

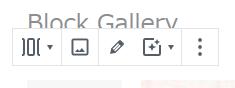
左から、スタイル変換・背景画像追加・ギャラリー編集・色フィルター・詳細設定です。
Carousel Gallery

ギャラリーに追加する画像ファイルをアップロードもしくはメディアライブラリから選択します。
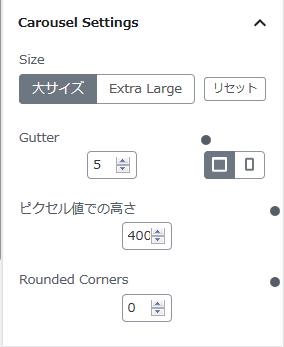
Carousel Settings

- Size
サムネイル画像のサイズを選択します。 - Gutter
隣同士の画像間の隙間を指定します。デスクトップ用とモバイル端末用で指定可。 - ピクセル値での高さ
画像を表示するコンテナの高さを px 単位で指定します。 - Rounded Corners
角の丸みを指定できます。
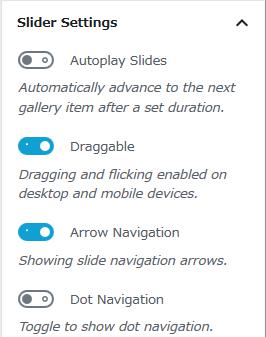
Slider Settings

- Autoplay Slides
スライダーを自動再生するかどうか。自動再生時の遷移するまでの時間を選択します - Draggable
デスクトップとモバイルデバイスでドラッグアンドフリック操作を有効にするかどうか。 - Arrow Navigation
矢印ナビゲーションを表示するかどうか。 - Dot Navigation
スライドの下部にドットナビゲーションを表示するかどうか。
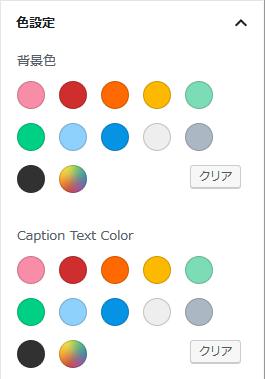
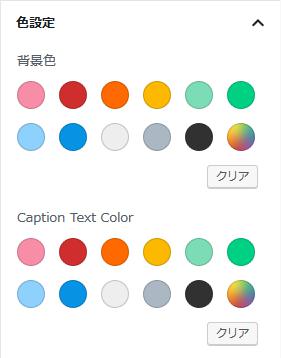
色設定

背景色とキャプションの文字色を選択できます。
高度な設定

追加したい CSS クラスを指定します。
Masonry Gallery

ギャラリーに追加する画像ファイルをアップロードもしくはメディアライブラリから選択します。
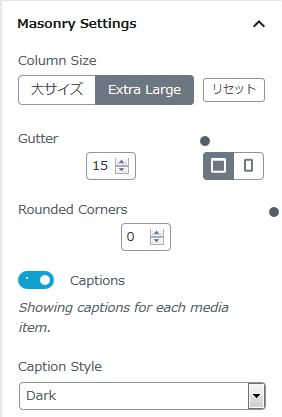
Masonry Settings

- Column Size
サムネイル画像のサイズを選択します。 - Gutter
隣同士の画像間の隙間を指定します。デスクトップ用とモバイル端末用で指定可。 - ピクセル値での高さ
画像を表示するコンテナの高さを px 単位で指定します。 - Rounded Corners
角の丸みを指定できます。 - Captions
各メディアのキャプションを表示するかどうか。 - Caption Style
キャプションのスタイル(明るい・暗く)を選択します。
リンク設定

リンク先を選択します。
色設定

背景色とキャプションの文字色を選択できます。
高度な設定

追加したい CSS クラスを指定します。
Stacked Gallery

ギャラリーに追加する画像ファイルをアップロードもしくはメディアライブラリから選択します。
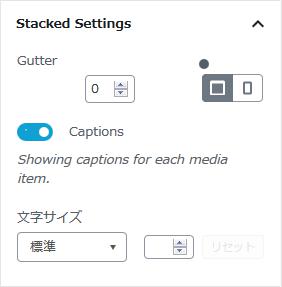
Stacked Settings

- Gutter
隣同士の画像間の隙間を指定します。デスクトップ用とモバイル端末用で指定可。 - Captions
各メディアのキャプションを表示するかどうか。 - 文字サイズ
文字サイズを指定します。
リンク設定

リンク先を選択します。
色設定

背景色とキャプションの文字色を選択できます。
高度な設定

追加したい CSS クラスを指定します。
表示例
Carousel Gallery

Masonry Settings

Stacked Gallery
