WordPress Portfolio Builderの使い方と表示例
簡単なポートフォリオギャラリーを簡単に作れる WordPress 用プラグインの紹介です。
それは「WordPress Portfolio Builder」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
WordPress Portfolio Builder
WordPress Portfolio Builder は、簡単なポートフォリオギャラリーを簡単に作れます。
画像またはYouTube / Vimeo 動画を使用可。
レイアウトも用意されている下記の 7 種類から選択可。
- Blocks Toggle Up/Down(トグルスイッチで説明文などの表示切り替え可)
- Masonry(石積みレイアウト)
- Gallery / Content-Popup(ギャラリー形式で表示して各画像はポップアップ表示)
- List(一覧形式)
- Content Slider(スライダー形式)
- Image Grid(普通のグリッドレイアウト)
- Elastic Grid(Google の画像検索のようなレイアウト)
※設定項目は、ほぼ Pro 版でしか設定できません。
さくっと簡単にポートフォリオを作りたい方向けです。
記事を作成もしくは更新時点でのバージョン:1.0.7
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
WordPress Portfolio Builder をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
WordPress Portfolio Builder – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WordPress Portfolio Builder」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WordPress Portfolio Builder を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「設定」メニューの下に追加されています。
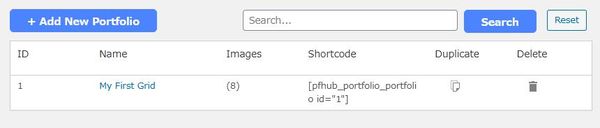
管理画面

サンプルポートフォリオが付いています。
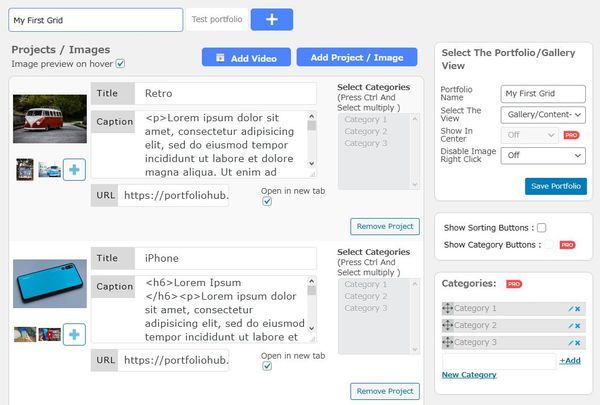
使い方

使い方と言っても、画像と動画を追加し説明文などを書いて、
レイアウトを選択するぐらいしかありません。
カテゴリーで分類できないけども、複数の画像・動画をまとめたものを複数個設定可。
並べ替えボタンも表示可。
表示例
それぞれを実際に表示させると下のような感じで表示されます。

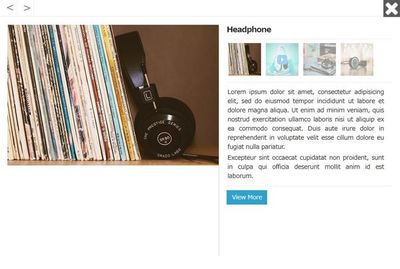
・Blocks Toggle Up/Down
トグルボタンをクリックすると説明文などが表示されるレイアウト

・Masonry
上のレイアウトとは違って、最初から説明文などが表示されます。

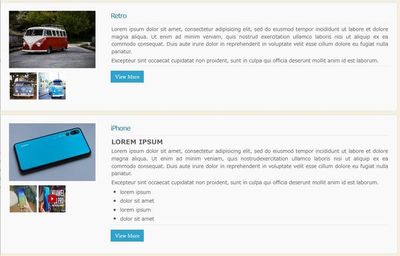
・List
縦一列に並んで表示されます。

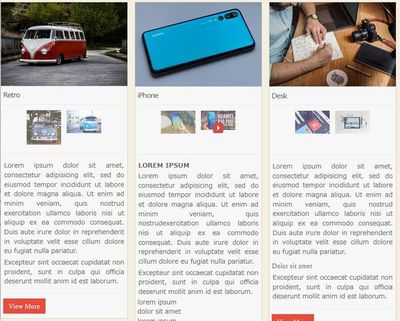
・Content Slider
右から左へ流れるスライダーレイアウト。

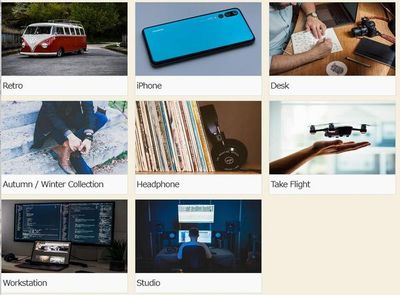
・Image Grid
普通のグリッドレイアウト。

上述のレイアウトは、いずれも画像をクリックするとライトボックスでポップアップ表示されます。
残りの 2 レイアウトは、少し違います。


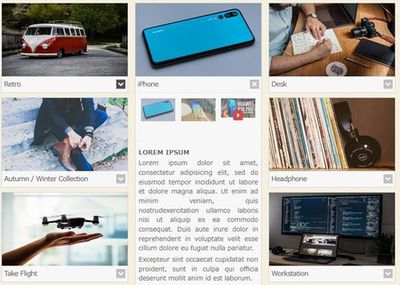
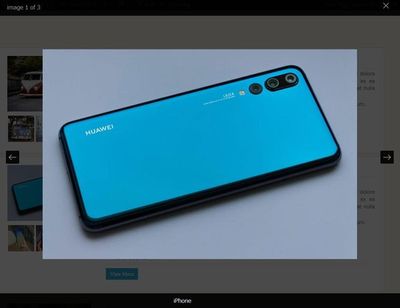
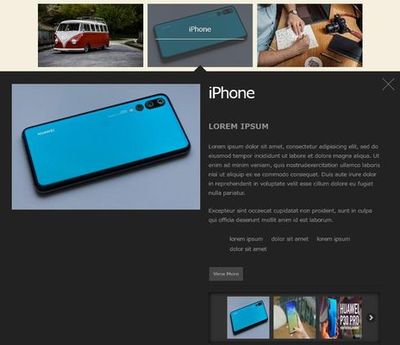
・Gallery / Content-Popup
初期表示は、グリッドレイアウトと変わりませんが、
クリックすると、ひとまとめでポップアップ表示されます。


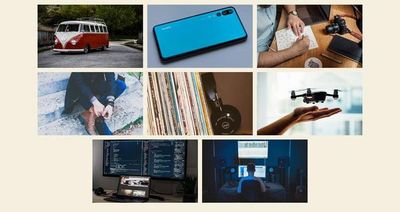
・Elastic Grid
こちらも初期表示は、グリッドレイアウトと大差ないですが、
クリックすると Google の画像検索のようなレイアウトで表示されます。

全てのレイアウトは、ウィジェットでの表示も可能。
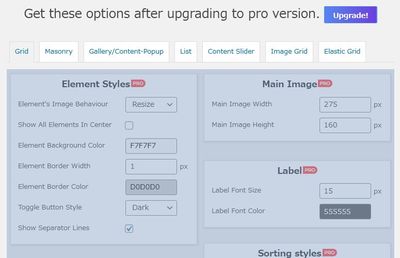
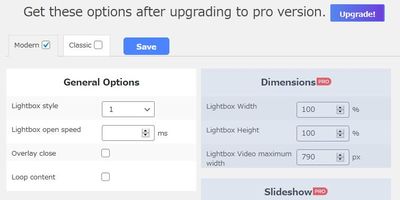
設定