Portfolio Gallery:簡単なポートフォリオギャラリーが作れる
簡単なポートフォリオギャラリーが作れる WordPress 用プラグインの紹介です。
それは「Portfolio Gallery by A WP Life」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Portfolio Gallery by A WP Life
Portfolio Gallery は、フィルター機能を備えた簡単なポートフォリオギャラリーが作れます。
画像をライトボックスで表示することもできます。
ギャラリー内の画像には、URL リンクを貼ることもできます。
列レイアウトを端末の画面サイズに応じて指定することもできます。
記事を作成もしくは更新時点でのバージョン:v 1.0.5
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Portfolio Gallery by A WP Life – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Portfolio Gallery」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Portfolio Gallery を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「プラグイン」メニューの下に追加されています。
管理画面

ギャラリーの一覧画面です。
使い方

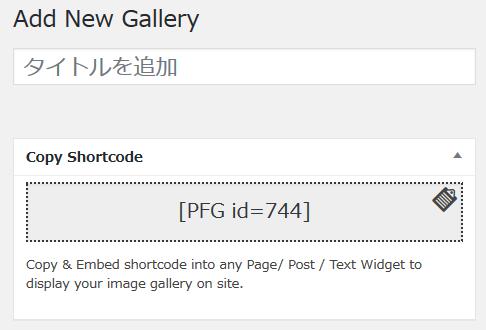
管理画面で識別できるギャラリーのタイトルを入力します。
各ギャラリー用のショートコートが発行されます。
このショートコートは、管理画面では表示されません。

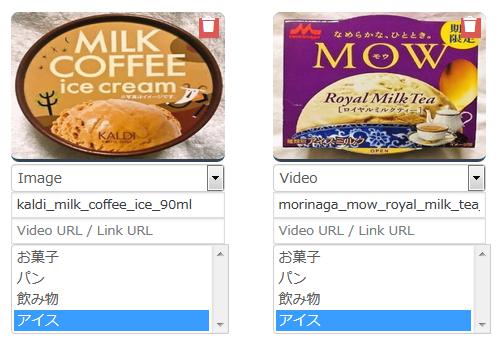
ギャラリーに登録する画像を選択します。
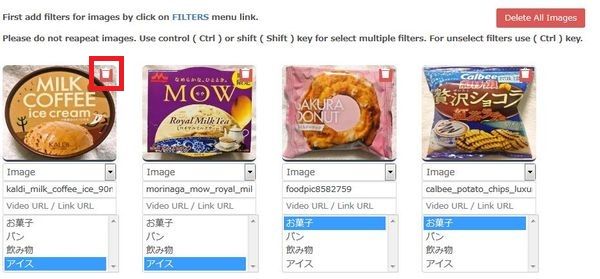
Photos


デフォルトでは「Image」になっています。
動画 URL を入力する場合には「Video」を選択します。
フィルターで絞り込むカテゴリーを選択します。複数選択可。
Config

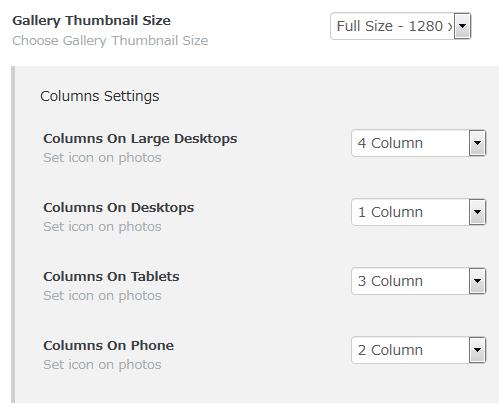
Gallery Thumbnail Size
ギャラリーのサムネイルサイズを選択します。
Columns Settings
端末の画面サイズによる列数設定ができます。

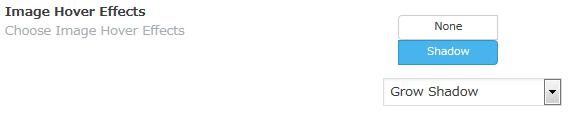
Image Hover Effects
画像へのホバー時の効果を選択します。

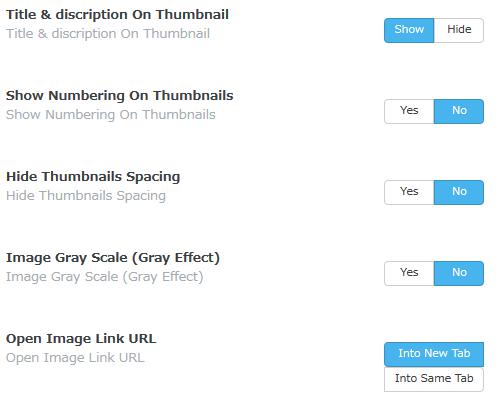
- Title & discription On Thumbnail
サムネイル画像でタイトルと説明を表示するかどうか。 - Show Numbering On Thumbnails
サムネイル画像に番号を表示するかどうか。 - Hide Thumbnails Spacing
サムネイル画像間の隙間を非表示するかどうか。 - Image Gray Scale (Gray Effect)
イメージグレースケール(グレー効果)を適用するかどうか。 - Open Image Link URL
リンク URL をクリックした時の開き方を選択します。
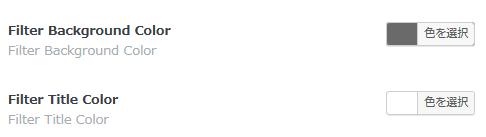
Filters

- Filter Background Color
フィルターボタンの背景色を選択します。 - Filter Title Color
フィルターボタンの文字色を選択します。
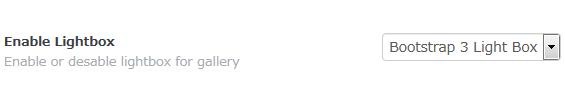
LightBox

- Enable Lightbox
ライトボックスを有効にするかどうか。
Custom CSS

カスタム CSS コードを入力できます。
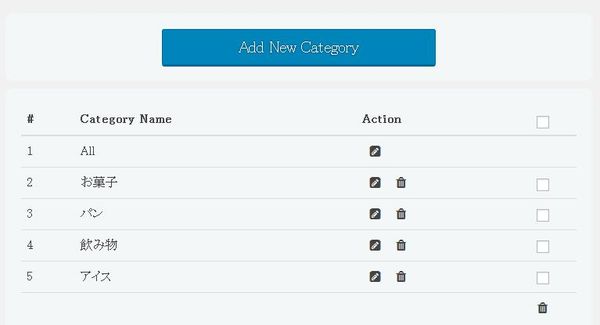
フィルター設定(Filters)
フィルターで使用するカテゴリーを作成でいます。
Free 版では「All」を含めて最大 5 までしか作成できません。


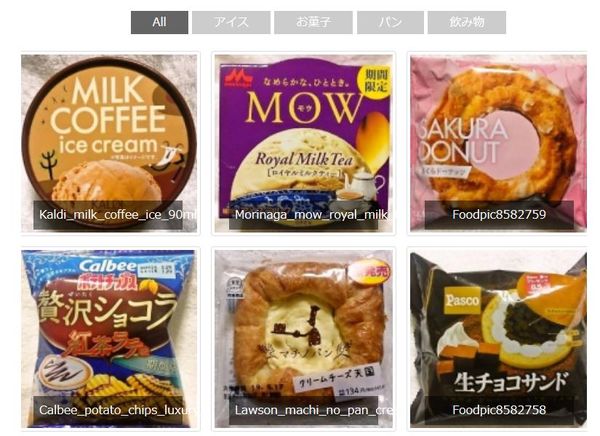
表示例


実際に表示させると上のような感じで表示されます。
代替プラグイン
Portfolio Gallery にほしい機能が無かった場合には、
Portfolio Gallery 以外にもポートフォリオギャラリーが作れるプラグインを記事にしています。
以下では、Portfolio Gallery を含めて 4 個を簡単に紹介しています。
ポートフォリオギャラリーが作れるWordPressプラグイン一覧
ポートフォリオギャラリー以外にもギャラリーを作成できるプラグインを記事にしています。
以下では、Portfolio Gallery を含めて 20 個を簡単に紹介しています。