Visual Portfolio:ポートフォリオギャラリーが作れる
プレビューで確認しながらポートフォリオギャラリーが作れる WordPress 用プラグインの紹介です。
それは「Visual Portfolio, Posts & Image Gallery」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Visual Portfolio, Posts & Image Gallery
Visual Portfolio は、ポートフォリオギャラリーが作れます。
画像ギャラリーだけではなくて、
投稿と専用投稿タイプを使用したポートフォリオギャラリーも作成可。
Visual Portfolio の主な特徴は、以下のとおりです。
- 無制限にポートフォリオレイアウトを設置可
- ポートフォリオレイアウトのプレビュー機能を備えたビジュアルエディター搭載
- 4 つのレイアウト(固定幅と全幅を選択可)と 1 つのスライダーレイアウトを実装
- 石積み
- グリッド
- ジャスティファイド(Flickrのようなレイアウト)
- タイル
- スライダー(カルーセルまたはカバーフローを選択可)
- 画像に対する 3 つホバー効果(フェード・出現・飛ぶ・デフォルト(なし))
- 画像の遅延読み込みが可能
- ギャラリーの無限スクロール
- もっと読み込む
- ページネーション
- カテゴリー(独自)によるフィルタリング
- ギャラリーの並び順をソート可能
- ギャラリーをライトボックスによるポップアップ表示(YouTube と Vimeo もサポート)
- デフォルトの WordPress 画像とギャラリーのポップアップ化
- 各ポートフォリオレイアウトに カスタム CSS を適用可
- カスタム投稿タイプの投稿をポートフォリオでレイアウト可
- Gutenberg/ Elementor Page Builder/ WPBakery Page Builder のサポート
文字色・背景色・枠線の色などよく使う色があるのであれば、
色を一元管理できるプラグイン「Central Color Palette」があると便利かも。
Central Color Palette の使い方 – WordPress 活用術
記事を作成もしくは更新時点でのバージョン:2.0.2
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに専用ブロックが追加されます。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Visual Portfolio をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Visual Portfolio, Posts & Image Gallery – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Visual Portfolio」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Visual Portfolio を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「コメント」メニューの下に追加されています。
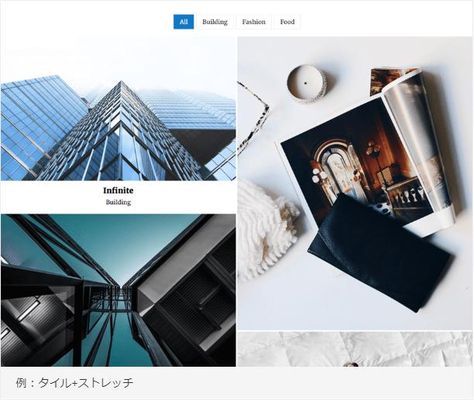
表示例
どんな感じのポートフォリオギャラリーが作れるかを先に紹介しておきます。

レイアウト:タイル
幅:全幅
フィルタリング機能:有り

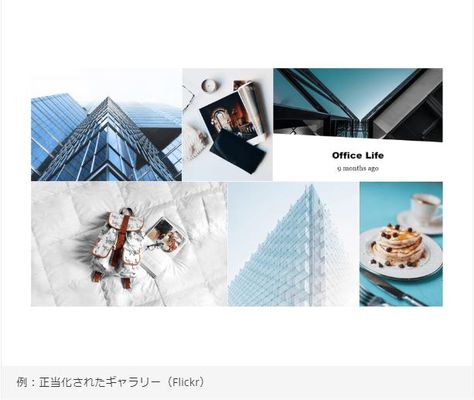
レイアウト:ジャスティファイド

こちらは画像でなくて投稿のポートフォリオ。
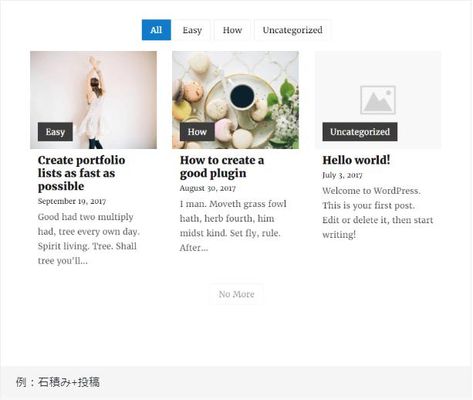
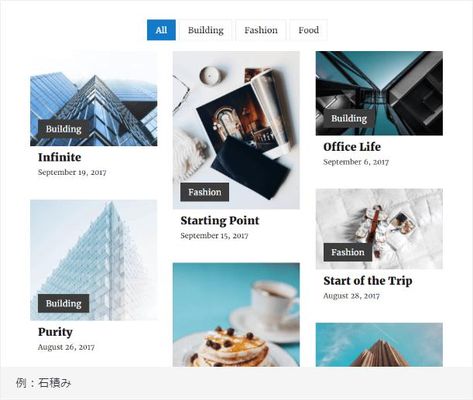
レイアウト:石積み
フィルタリング機能:有り
無限スクロール:有り

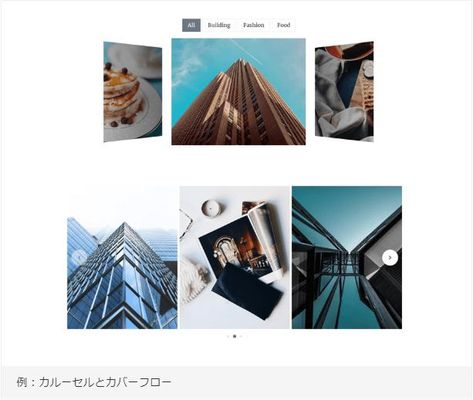
スライダーを使ったもの
上がカバーフローで、下がカルーセルスライダー。

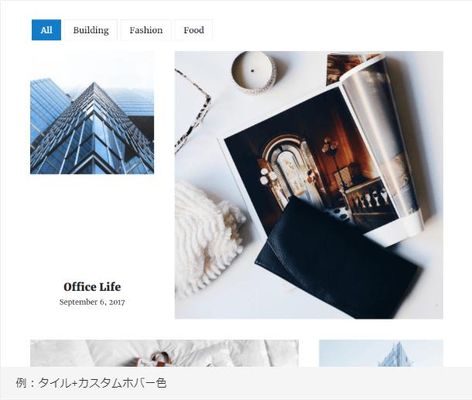
レイアウトはタイルで、ホバー色をカスタマイズしています。

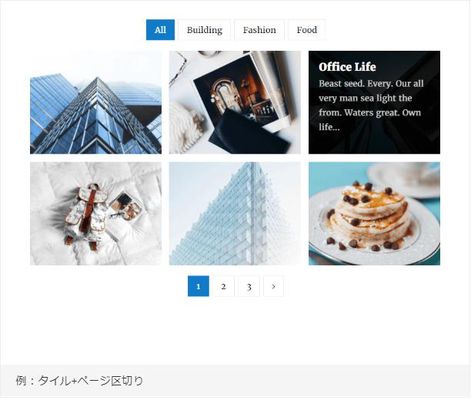
レイアウトはタイルで、無限スクロールではなくて、
ページネーション機能を有効にしています。

レイアウトは石積みで、タイトルと年月日とカテゴリーを表示させています。
で、フィルタリング機能も有り。

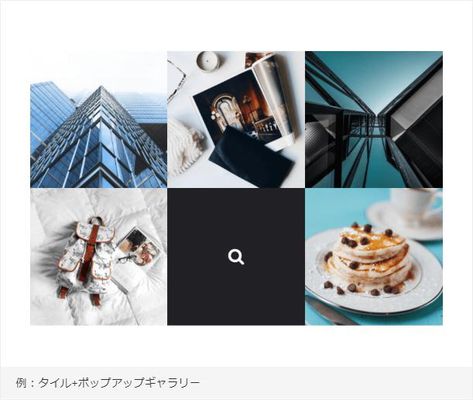
レイアウトはタイル。画像間の余白を無しにしています。

ポップアップさせると上のような感じになります。
ライトボックスには、PhotoSwipe か FancyBox を選択可。
フルスクリーン表示・ズーム・共有機能などがあります。
使い方(画像の場合)
ここでは、Gutenberg エディターで専用ブロックを設置して、
各種ポートフォリオを表示手順を書いていきます。
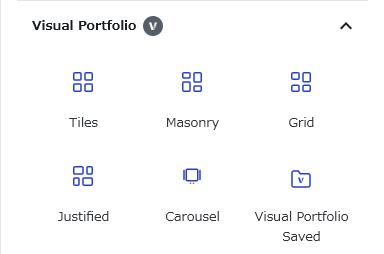
Gutenberg エディターを開いて、ブロックを追加します。

Visual Portfolio Saved は、後述する Saved Layouts で作成したレイアウトだけを設定可。
残りの 5 ブロックは設置したあとでもレイアウト変更できますので、
とりあえず気にせず選択して設置しましょう。
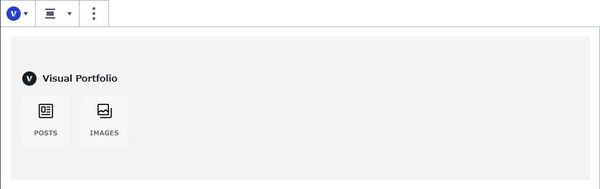
以降では、Tiles ブロックを設置した前提で説明しています。
差分については、最後に説明します。

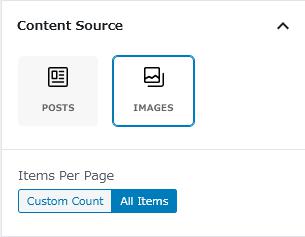
「IMAGES」を選択するとメディアライブラリから画像を登録できるようになります。
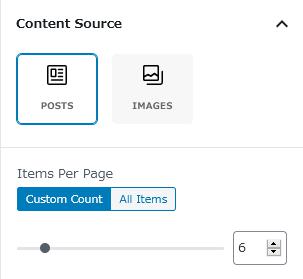
Content Source

コンテンツのソース元を投稿にするか画像にするかをここでも選択できます。
画像を選択した前提で話を進めていきます。
Items Per Page:
1 ページあたりの画像表示数を選択します。
上の画像では、全てのアイテムを表示するようになっています。
「Custom Count」を選択すると、表示数を指定できるようになります。
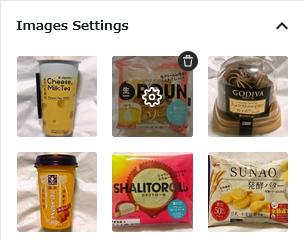
Images Settings

追加した画像が一覧で表示されています。
一覧からの削除と各画像の設定を行えます。

歯車アイコンをクリックすると個別の設定画面がポップアップしてきます。
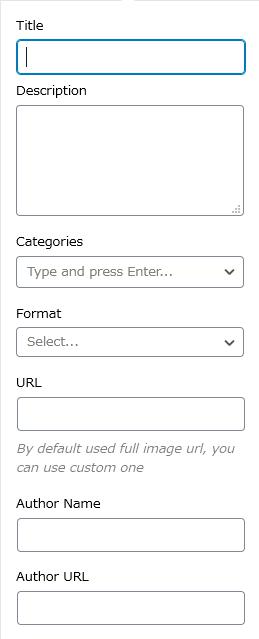
- Title
タイトルを入力します。 - Description
説明を入力します。 - Categories
カテゴリーを指定します。 - Format
標準か動画かを選択します。 - Video URL
フォーマットで動画を選択すると表示されるフィールドです。 - URL
カスタム URL を貼りたい場合に使用します。 - Author Name
著者名を入力します。 - Author URL
著者 URL を入力します。
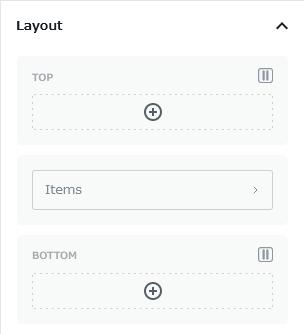
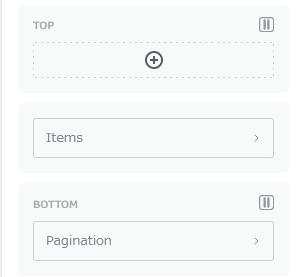
Layout

画像の表示レイアウトをカスタマイズできます。

フィルターとソート機能を追加できます。

画像の位置揃えを指定できます。

フィルター機能の関する設定を行えます。
「Remove Element」ボタンをクリックすると、フィルター機能を削除できます。

ソート機能の関する設定を行えます。
「Remove Element」ボタンをクリックすると、ソート機能を削除できます。

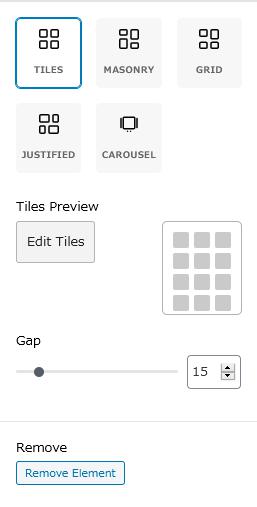
設置したブロックとは違うレイアウトに変更した場合にここで変更できます。
Edit Tiles ボタンをクリックすると、タイルのレイアウトを変更できます。
Gap:
画像と画像の間の幅を指定できます。

ページネーションなどに関する設定を行えます。

位置揃えを指定できます。

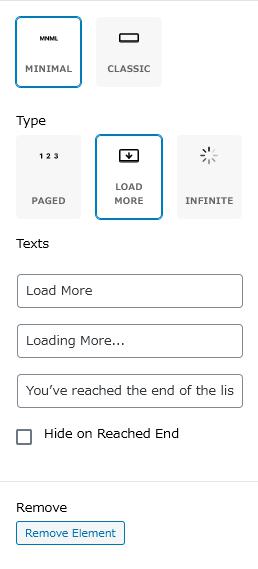
Type で、ページネーション・読み込みボタン・無限読み込みにするかを選択できます。
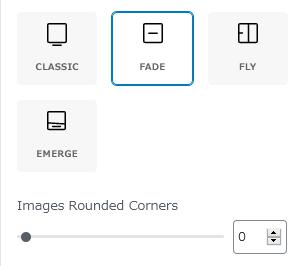
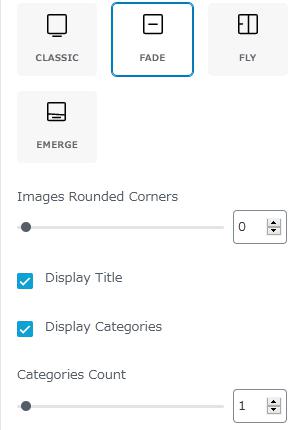
Items Style

画像に付与するアニメーション効果を選択できます。
Images Rounded Corners:
画像の四隅の角の丸み具合を調整できます。

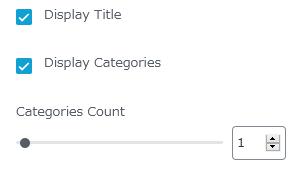
Display Title:
タイトルを表示するかどうか。
Display Categories:
カテゴリーを表示するかどうか。
Categories Count:
表示するカテゴリー数を指定できます。

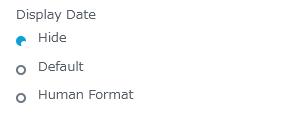
日付を表示するかどうかを選択できます。
表示する場合には、表示書式を選択できます。

著者・抜粋・アイコンを表示するかどうかを選択できます。

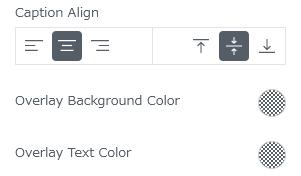
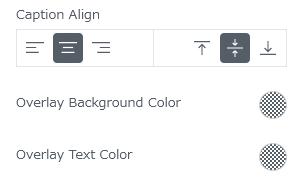
キャプションの位置揃えを指定できます。
また、オーバーレイの文字と背景の色を選択できます。
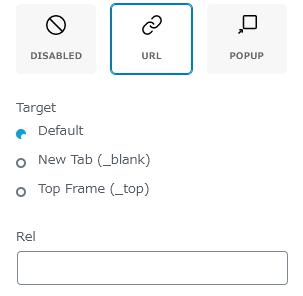
Items Click Action
各アイテムがクリックされた際の動作を設定できます。

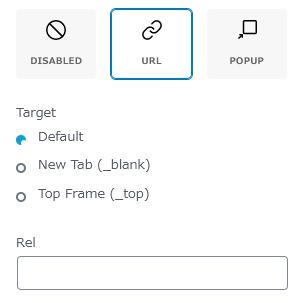
URL を選択するとアイテムがクリックされると URL が開きます。
Target:
URL の開き方を選択します。
Rel:
Rel 属性を追加したい場合に使用します。

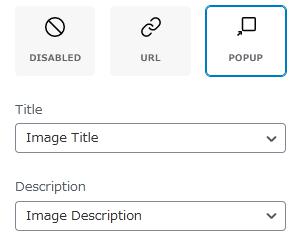
ポップアップで表示したい場合に選択します。
表示するタイトルと説明の取得元を選択できます。
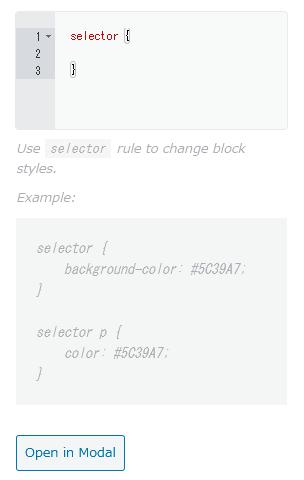
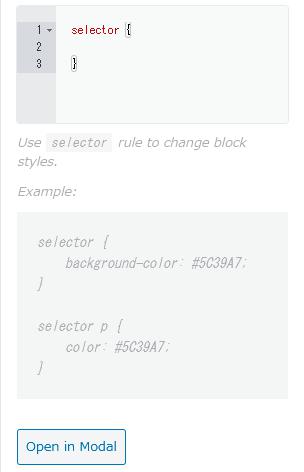
Custom CSS

カスタム CSS コードを入力できます。
使い方(投稿の場合)
表示するコンテンツが投稿の場合を簡単に説明します。

1 ページに表示する投稿数を指定できます。
Posts Settings
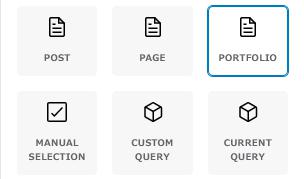
取得元を投稿・固定ページ・カスタム投稿から取得するか、
MANUAL SELECTION
表示したい投稿を手動で選択するか
CUSTOM QUERY
カスタムクエリーで取得するか
CURRENT QUERY
現在のクエリーでするかを選択します。



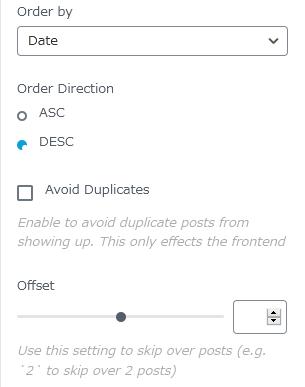
Avoid Duplicates:
重複した投稿を避けるかどうかを選択できます。
Offset:
投稿の最初の何件かを読み飛ばしたい場合に指定します。
Layout

画像の場合と同じなので省略します。
Items Style

サムネイル画像に付与するアニメーション効果を選択できます。
Images Rounded Corners:
サムネイル画像の四隅の角の丸み具合を調整できます。
Display Title:
タイトルを表示するかどうか。
Display Categories:
カテゴリーを表示するかどうか。
Categories Count:
表示するカテゴリー数を指定できます。

日付を表示するかどうかを選択できます。
表示する場合には、表示書式を選択できます。

著者・コメント数・表示件数・読書時間・抜粋・アイコンを表示するかどうかを選択できます。

キャプションの位置揃えを指定できます。
また、オーバーレイの文字と背景の色を選択できます。
Items Click Action
各アイテムがクリックされた際の動作を設定できます。

画像と同じなので省略します。
Custom CSS

カスタム CSS コードを入力できます。
タイル以外のレイアウト設定について
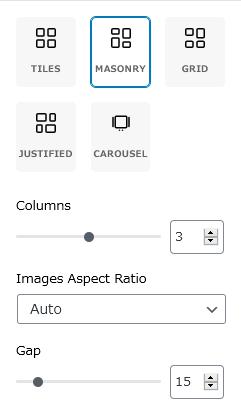
MASONRY の場合

列数・画像のアスペクト比・画像間の余白の幅を指定できます。
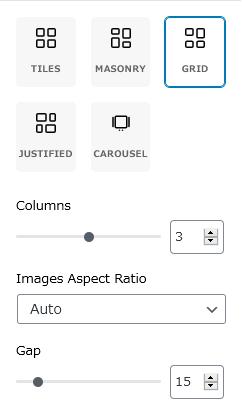
GRID の場合

列数・画像のアスペクト比・画像間の余白の幅を指定できます。
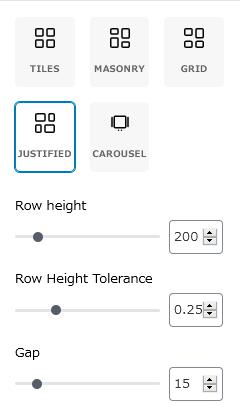
JUSTIFIED の場合

Row height:
行の高さを指定できます。
Row Height Tolerance:
行の高さの最大値と最小値の差を公差を指定できます。
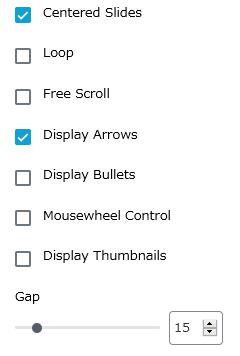
Gap:
画像間の余白の幅を指定できます。
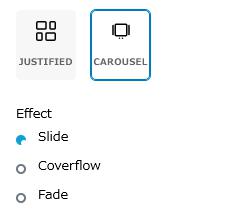
CAROUSEL(SLIDER) の場合

Effect:
スライド・カバーフロー・フェイドから選択できます。

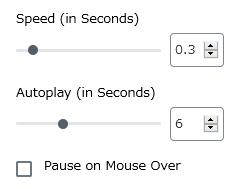
Speed:
移動速度を指定できます。
Autoplay:
何秒後に次の画像を表示するかを指定できます。
Pause on Mouse Over:
マウスホバー時には、一時停止させるかどうか。
デフォルトでは無効。

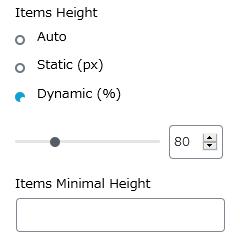
Items Height:
アイテムの高さを指定できます。
自動・ピクセル指定・パーセント指定が可能。
Items Minimal Height:
アイテムの高さの最小値を指定できます。

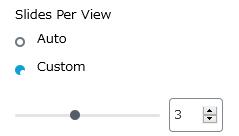
Slide Per View:
画面に表示するスライドの枚数を指定できます。

Centered Slides:
centeredSlides プロパティのようです。
最初のスライドを中央にもってくるかどうか。
Loop:
スライドをループ再生させるかどうか。
Free Scroll:
ユーザーに自由にスクロールさせるかどうか。
Free Scroll Sticky:
※Free Scroll 選択時のみ選択可。
スクロールに応じてスライドを固定表示にするかどうか。
Display Arrows:
ナビゲーション用の矢印ボタンを表示するかどうか。
クラスも指定できるようです。
Display Bullets:
スライドの下にスライドさせる「○」を表示するかどうか、
Dynamic Bullets:
Display Bullets を有効すると選択できます。
ボタン数を動的に変化させるかどうか。
Mousewheel Control:
マウスホイールでスライドできるようにするかどうか。
Display Thumbnails:
スライドの下にサムネイル画像を表示するかどうか。
有効にすると、
サムネイル画像間の余白・サムネイル画像の高さ・表示するサムネイル画像の数を指定可。
ポートフォリオアイテムの作り方
プラグインが追加したカスタム投稿に関することをざっと説明します。

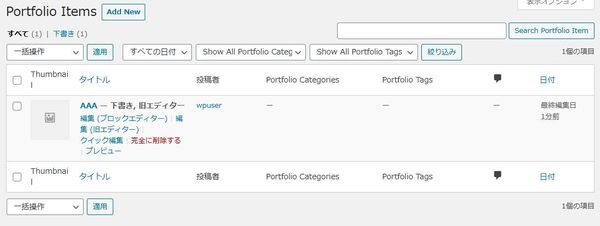
専用のカスタム投稿の一覧画面です。
「Add New」ボタンをクリックするとカスタム投稿を新規作成できます。

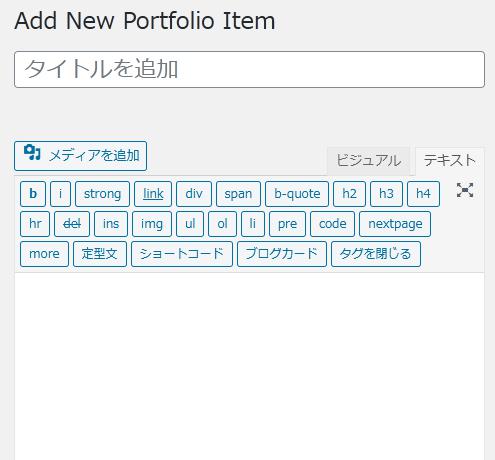
タイトルと本文を入力します。

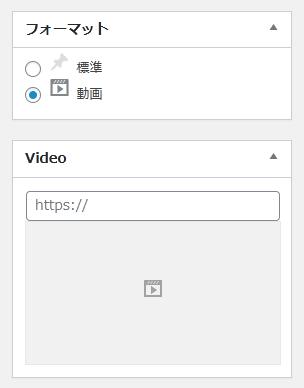
フォーマットを選択します。

フォーマットで動画を選択するとビデオボックスが表示されます。

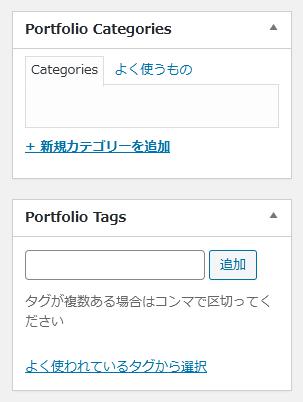
カテゴリーとタグを設定できます。
カテゴリーとタグは、WordPress 標準のものではなくて、
プラグインが追加したカスタム投稿専用のカテゴリーとタグです。




カテゴリーとタグの追加方法は、WordPress 標準と同じです。
Saved Layouts

Gutenberg エディターで専用ブロックが設置してポートフォリオを表示できますが、
同じ設定で複数箇所で表示したい場合、ここでレイアウトを登録できます。
レイアウトの作成手順は、専用ブロックと同じなので省略します。
設定(Settings)
一般設定(General)

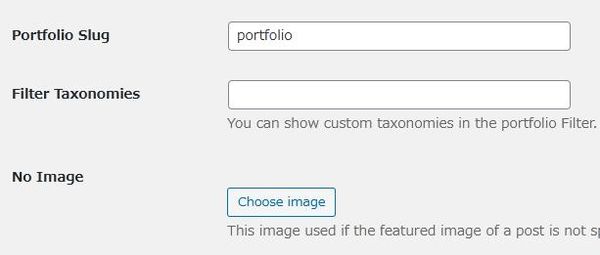
Portfolio Slug:
ポートフォリオのスラッグを変更できます。
Filter Taxonomies:
ポートフォリオのフィルター機能でカスタム分類を表示できます。
カンマで区切ると複数指定可。
No Image:
オススメ画像が設定されていない場合に使用する画像を設定できます。
画像設定(Images)

画像の遅延読み込みを行うかどうか。

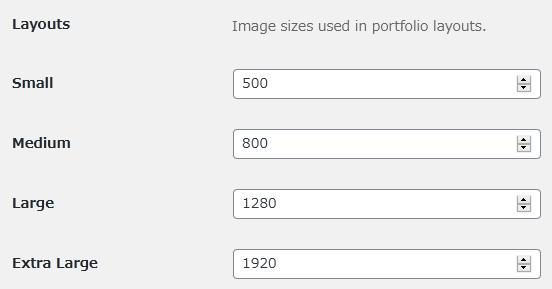
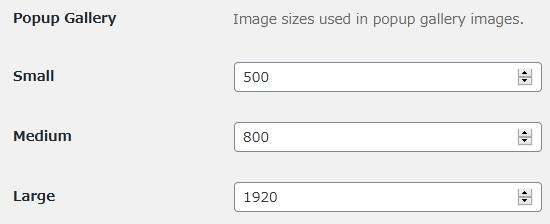
ポートフォリオのレイアウトで使用する画像サイズを指定できます。

ポップアップで使用する画像サイズを指定できます。
サムネイルの再生成を行わないと新しい画像サイズは表示されない場合があります。
ポップアップ設定(Popup Gallery)

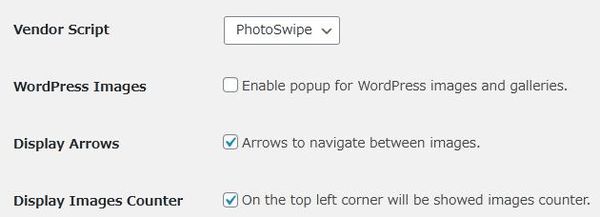
Vendor Script:
使用するライトボックスのライブラリーを選択できます。
WordPress Images:
WordPress 標準の画像とギャラリーのポップアップを有効にするかどうか
Display Arrows:
前後の画像に移動するための矢印を表示するかどうか。
Display Images Counter:
左上に画像数を表示するかどうか。

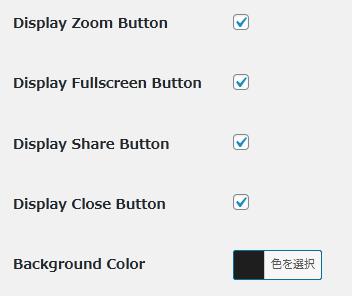
Display Zoom Button:
ズームボタンを表示するかどうか。
Display Fullscreen Button:
全画面表示ボタンを表示するかどうか。
Display Share Button:
シェアボタンを表示するかどうか。
Display Close Button:
閉じるボタンを表示するかどうか。
Background Color:
背景色を選択できます。
代替プラグイン
Visual Portfolio にほしい機能が無かった場合には、
Visual Portfolio 以外にもポートフォリオギャラリーが作れるプラグインを記事にしています。
以下では、Visual Portfolio を含めて 4 個を簡単に紹介しています。
ポートフォリオギャラリーが作れるWordPressプラグイン一覧