FooGallery:レイアウトが選べるギャラリー作成プラグイン
6 種類のレイアウトが選べるレスポンシブギャラリーが作成できる WordPress 用プラグインの紹介です。
それは「FooGallery」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
- 1. FooGallery
- 2. Gutenberg エディターでの動作
- 3. インストール手順
- 4. 日本語化
- 5. 有効化すると
- 6. 専用メニュー
- 7. 管理画面
- 8. 使い方
- 9. Activation
- 10. FooGalleryの設定(Settings)
- 11. Extensions
- 12. Help
- 13. System Info
- 14. 代替プラグイン
- 15. URL
FooGallery
FooGallery は、6 種類のレイアウトが選べるレスポンシブギャラリーが作成できます。
レイアウトは下記の 6 種類から選択可。
- Responsive Image Gallery
- Image Viewer
- Justified Gallery
- Masonry Image Gallery
- Simple Portfolio
- Single Thumbnail Gallery
以下のカスタマイズも簡単に行えます。
- サムネイルサイズ、間隔、配置の調整
- 枠線のサイズ、角丸、ドロップシャドウ、インナーシャドウの調整
- ローディングアイコンを選択可
- アニメーションロード効果の付与
- ホバー効果(色、スケーリング、アイコンの調整も可能)
- キャプションのコントロール
- レイジーローディングも選択可能。
SEO 対策も施されていて、
すべての画像に ALT と title 属性を付与
Yoast SEO/ Rank Math SEO/ AIO SEO サイトマップの統合
上記以外にも、
- Gutenberg 対応(エディタ内にギャラリー(ライブ)プレビューを表示)
- Retina サムネイル対応
- ギャラリーウィジェット搭載
- ドラッグ&ドロップで画像やギャラリーの並び替えが可能
- ギャラリー、アルバムともにカスタム CSS を入力可。
- ショートコードをクリップボードにコピー可能。
- ワンクリックでギャラリーページ作成可能
記事を作成もしくは更新時点でのバージョン:2.1.34
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
FooGallery をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
FooGallery – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「FooGallery」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
FooGallery を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると

「Skip」ボタンをクリックして、スルーで大丈夫です。
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
管理画面

使い方
ギャラリーを作成するには「Add Gallery」ボタンをクリックします。

管理画面で識別できるタイトルを入力します。

このギャラリーを表示するためのショートコードです。

ギャラリーで表示する画像を登録します。

ギャラリーから削除したり、情報を編集したい場合には
画像にマウスカーソルを合わせます。

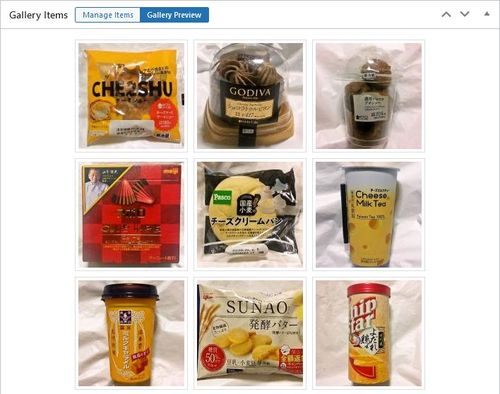
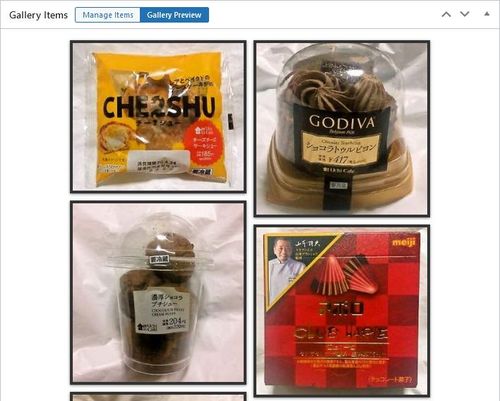
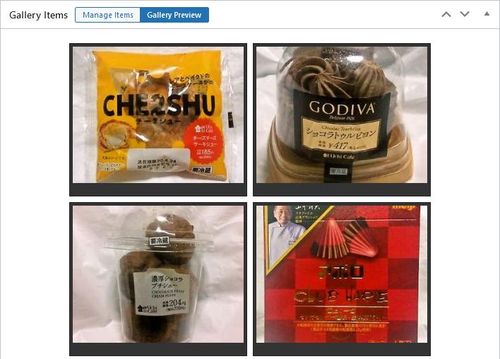
プレビュー表示に切り替えることもできます。
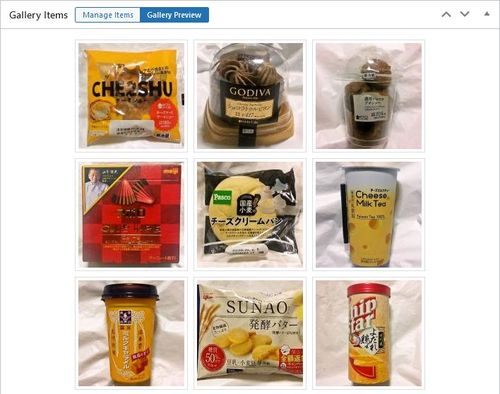
Responsive Image Gallery
表示例

設定をデフォルトのままで表示すると上のような感じになります。

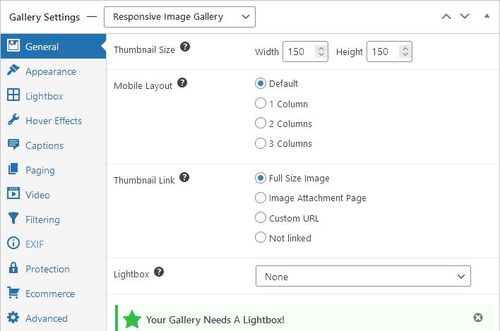
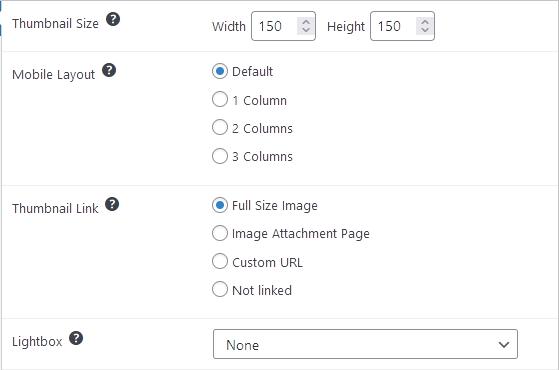
General

- Thumbnail Size
サムネイル画像のサイズを指定します。
初期値:150 × 150 - Moblie Layout
画面の幅が 600 px 未満の端末で表示した際の列数を選択します。 - Thumbnail Link
サムネイル画像のリンク先を設定します。 - Lightbox
サムネイル画像をクリックした際に使用する Lightbox を選択できます。

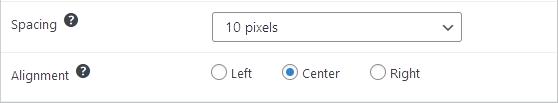
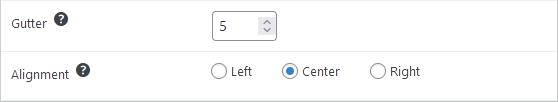
- Spacing
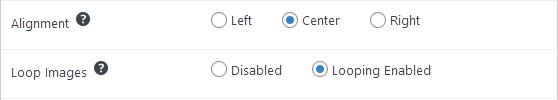
サムネイル画像同士の間の余白を選択します。 - Alignment
サムネイル画像の整列位置を選択します。
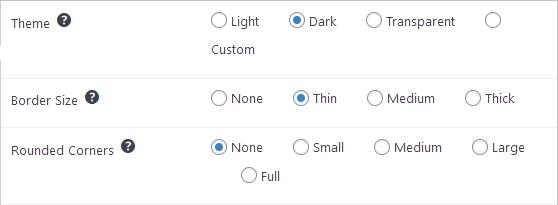
Appearance

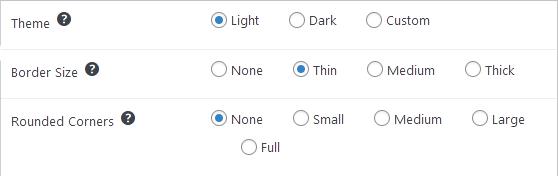
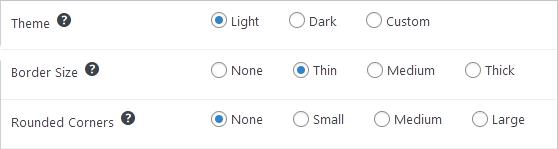
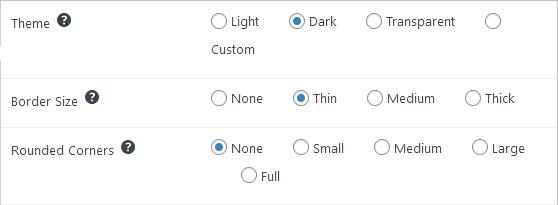
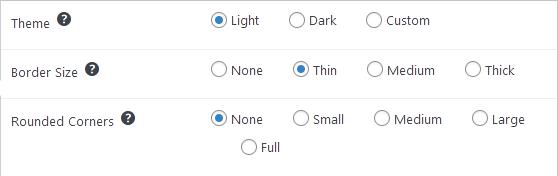
- Theme
このギャラリーで使用するテーマを選択します。
初期値:Dark - Border Size
枠線のサイズを選択します。
初期値:Thin - Rounded Corners
サムネイル画像の各角を丸めるかどうか。丸める場合に丸め具合を選択します
初期値:None

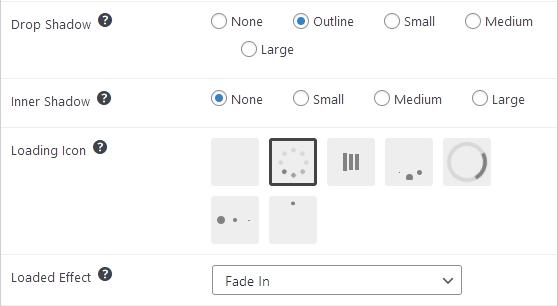
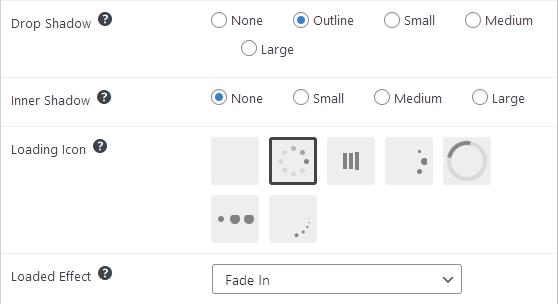
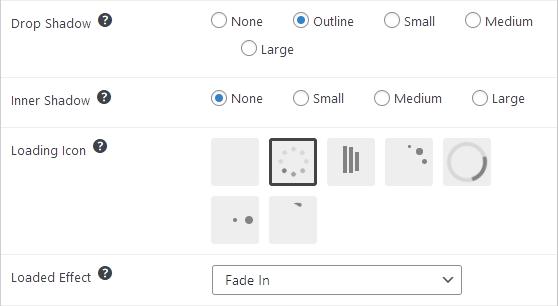
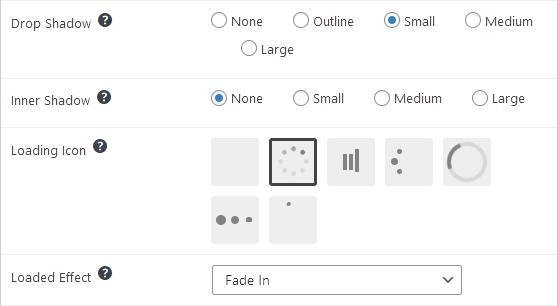
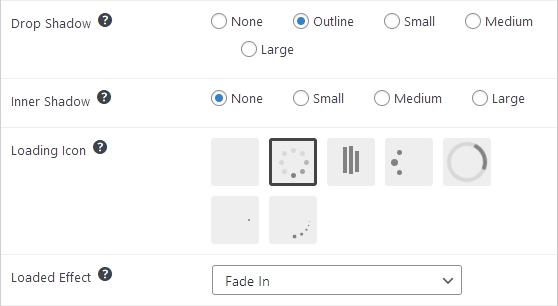
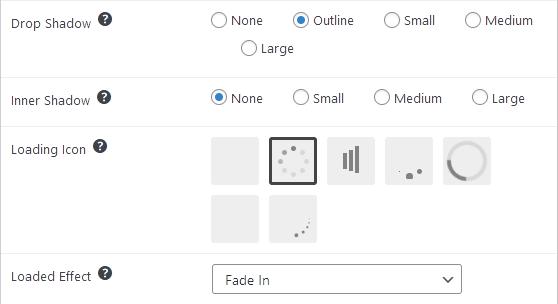
- Drop Shadow
サムネイル画像に適用する影の具合を選択します。
初期値:Outline - Inner Shadow
サムネイル画像に適用する内側の影の具合を選択します。
初期値:None - Loading Icon
サムネイル画像を読込時のロードアイコンを選択します。
初期値:左から 2 番目のアイコン - Loaded Effect
サムネイル画像をロードした際にサムネイル画像を表示する際のアニメーション効果を選択します。
初期値:Fade In
Lightbox

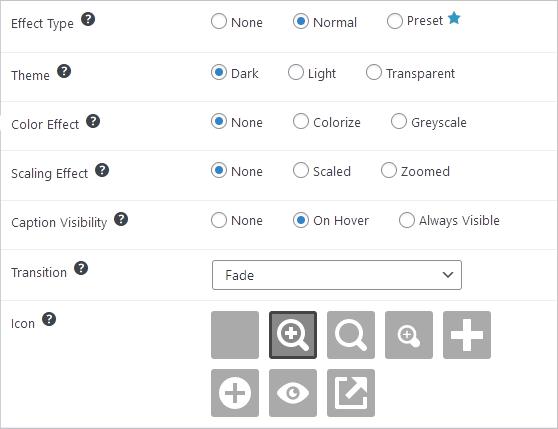
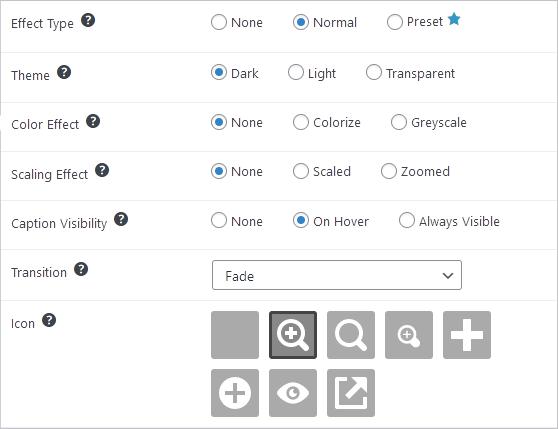
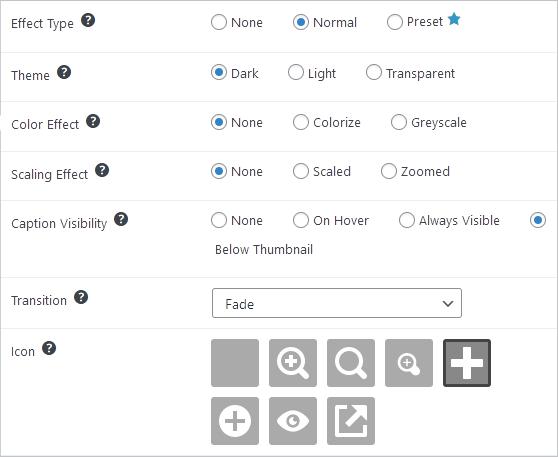
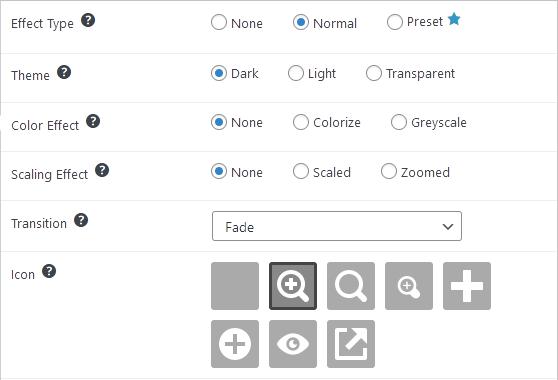
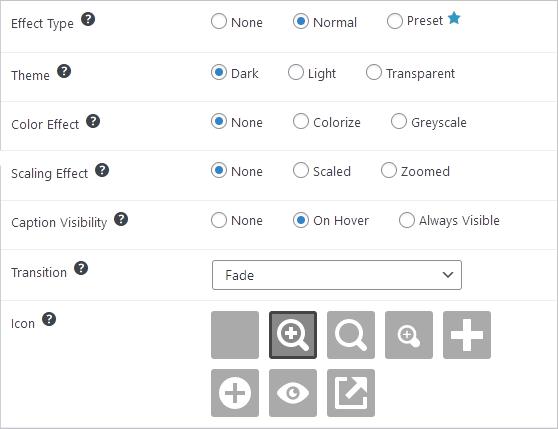
Hover Effects

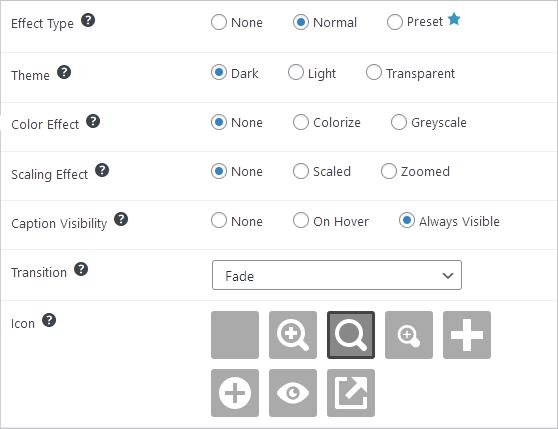
- Effect Type
エフェクトのタイプを選択します。 - Theme
このギャラリーで使用するテーマを選択します。 - Color Effect
サムネイル画像がホバーされると適用する色を選択します。
初期値:None - Scaling Effect
サムネイル画像がホバーされると適用するスケーリング効果を選択します。
初期値:None - Caption Visibility
画像のキャプションを表示する際の方法を選択します。
初期値:On Hover - Transition
キャプションを表示する時の効果を選択します。
初期値:Fade - Icon
サムネイル画像がホバーされると表示するアイコンを選択します。
初期値:左から 2 番目のアイコン
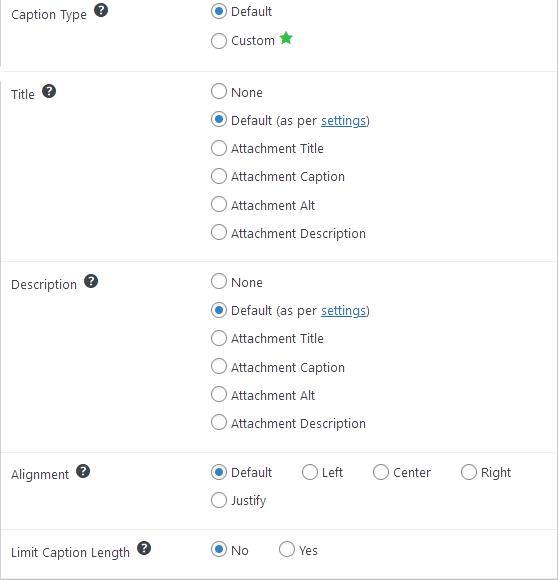
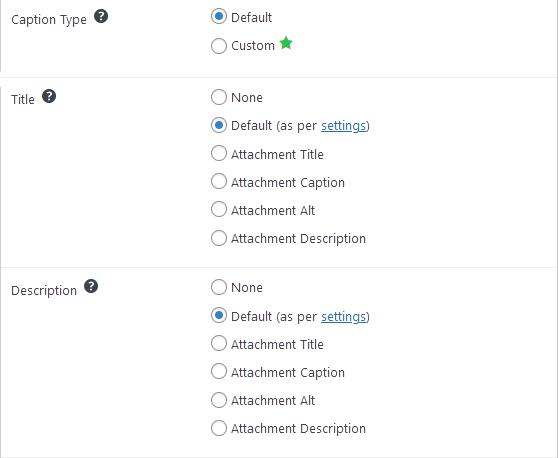
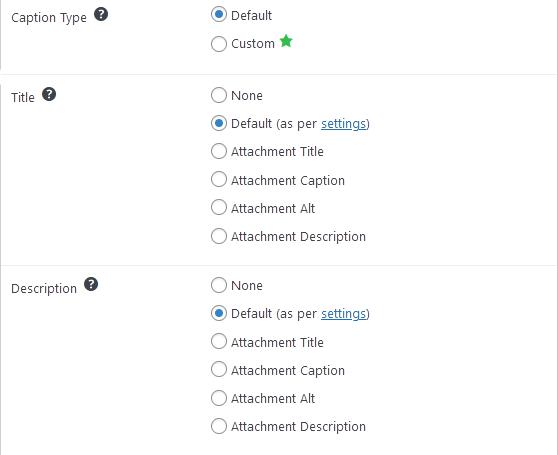
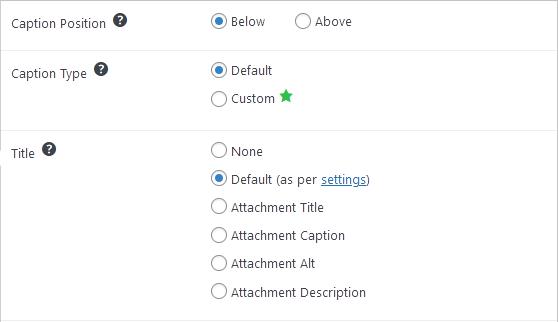
Captions

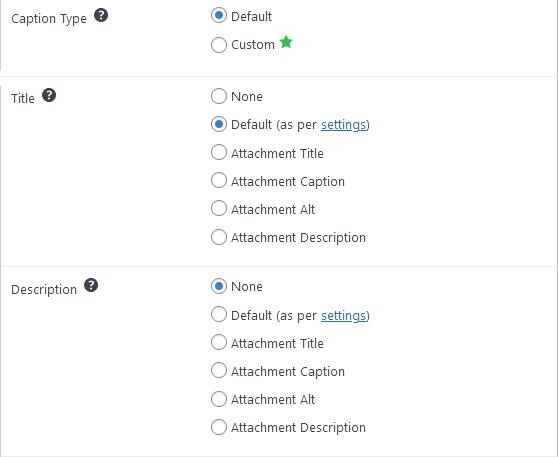
- Caption Type
キャプションのタイプを選択します。 - Title
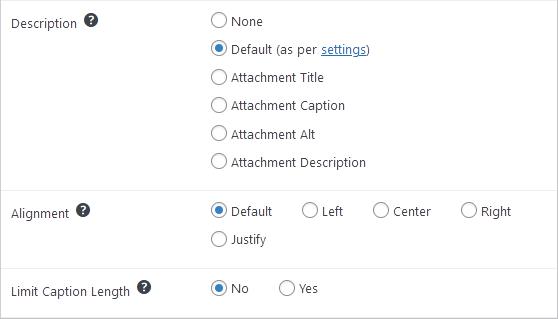
タイトルとして何を表示するかを選択します。 - Description
説明として何を表示するかを選択します。 - Alignment
サムネイルキャプションの水平方向の配置を選択します。 - Limit Caption Length
キャプションの長さを制限するかどうか。
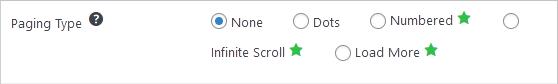
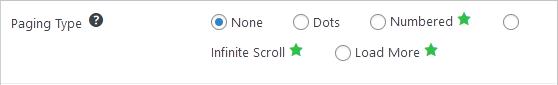
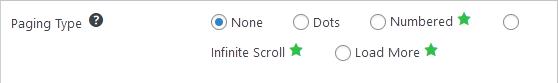
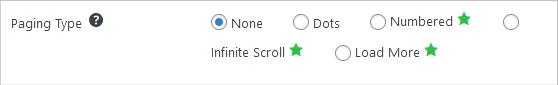
Paging

- Paging Type
ページングのタイプを選択します。
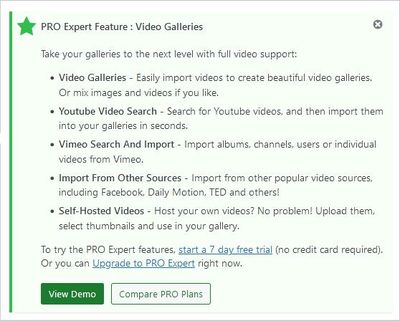
Video

Pro 版のみの機能。
Filtering

Pro 版のみの機能。
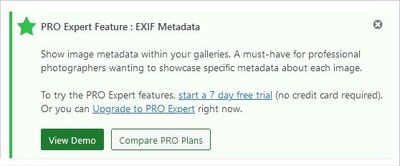
EXIF

Pro 版のみの機能。
Protection

Pro 版のみの機能。
Ecommerce

Pro 版のみの機能。
Advanced

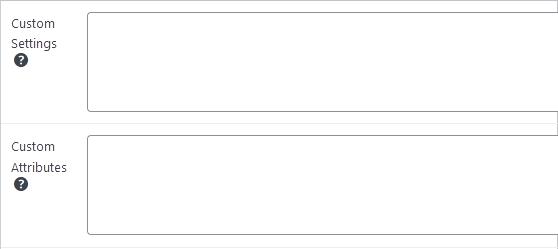
- Custom Settings
ギャラリーにカスタム設定を追加することができます。主に開発者用。 - Custom Attributes
ギャラリーコンテナに任意のカスタム属性を追加することができます。主に開発者用。

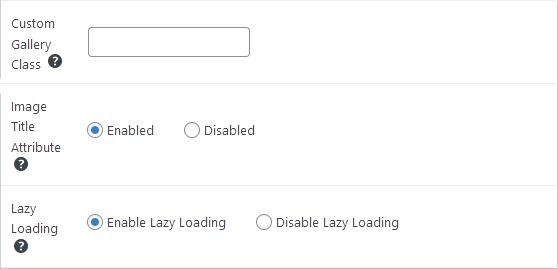
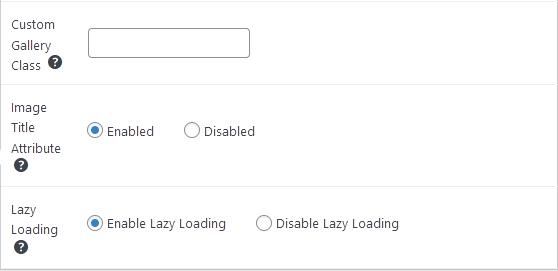
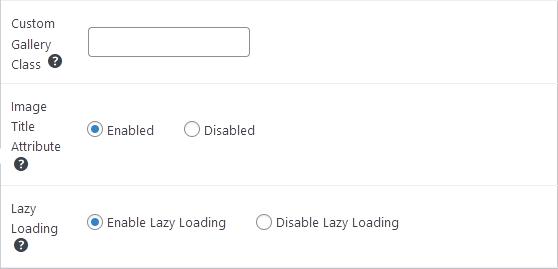
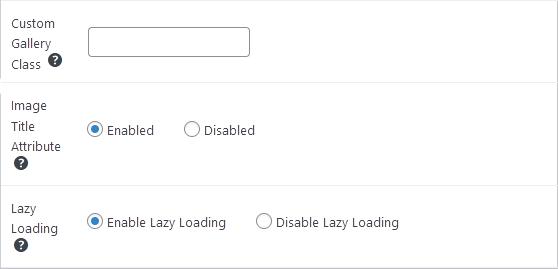
- Custom Gallery Class
ギャラリーコンテナに追加するカスタムクラスを指定できます。 - Image Title Attribute
サムネイル画像にtitle属性を付けるかどうか選択できます。 - Lazy Loading
画像の遅延読込を行うかどうか。
Image Viewer
表示例

設定をデフォルトのままで表示すると上のような感じになります。

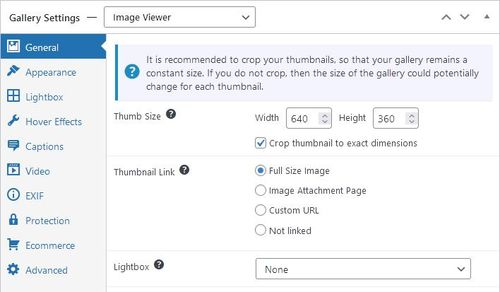
General

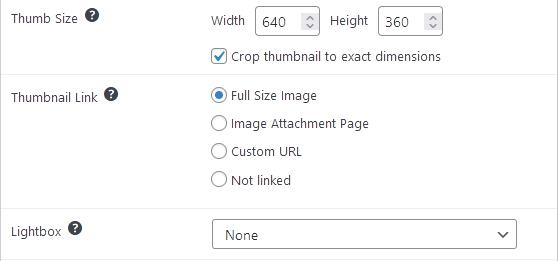
- Thumbnail Size
サムネイル画像のサイズを指定します。
初期値:640 × 360 - Crop thumbnail to exact dimensions
サムネイル画像を正確な寸法でトリミングするかどうか。 - Thumbnail Link
サムネイル画像のリンク先を設定します。 - Lightbox
サムネイル画像をクリックした際に使用する Lightbox を選択できます。

- Alignment
サムネイル画像の整列位置を選択します。 - Loop Images
最後の画像まで遷移した後、最初の画像に戻るようにするかどうか。
Appearance

- Theme
このギャラリーで使用するテーマを選択します。
初期値:Dark - Border Size
枠線のサイズを選択します。
初期値:Thin - Rounded Corners
サムネイル画像の各角を丸めるかどうか。丸める場合に丸め具合を選択します
初期値:None

- Drop Shadow
サムネイル画像に適用する影の具合を選択します。
初期値:Outline - Inner Shadow
サムネイル画像に適用する内側の影の具合を選択します。
初期値:None - Loading Icon
サムネイル画像を読込時のロードアイコンを選択します。
初期値:左から 2 番目のアイコン - Loaded Effect
サムネイル画像をロードした際にサムネイル画像を表示する際のアニメーション効果を選択します。
初期値:Fade In
Lightbox

Pro 版のみの機能。
Hover Effects

- Effect Type
エフェクトのタイプを選択します。 - Theme
このギャラリーで使用するテーマを選択します。 - Color Effect
サムネイル画像がホバーされると適用する色を選択します。
初期値:None - Scaling Effect
サムネイル画像がホバーされると適用するスケーリング効果を選択します。
初期値:None - Caption Visibility
画像のキャプションを表示する際の方法を選択します。
初期値:On Hover - Transition
キャプションを表示する時の効果を選択します。
初期値:Fade - Icon
サムネイル画像がホバーされると表示するアイコンを選択します。
初期値:左から 2 番目のアイコン
Captions

- Caption Type
キャプションのタイプを選択します。 - Title
タイトルとして何を表示するかを選択します。 - Description
説明として何を表示するかを選択します。

- Alignment
サムネイルキャプションの水平方向の配置を選択します。 - Limit Caption Length
キャプションの長さを制限するかどうか。
Video

Pro 版のみの機能。
EXIF

Pro 版のみの機能。
Protection

Pro 版のみの機能。
Ecommerce

Pro 版のみの機能。
Advanced

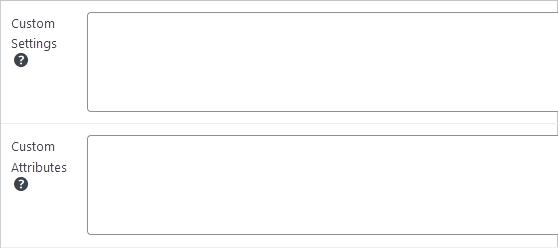
- Custom Settings
ギャラリーにカスタム設定を追加することができます。主に開発者用。 - Custom Attributes
ギャラリーコンテナに任意のカスタム属性を追加することができます。主に開発者用。

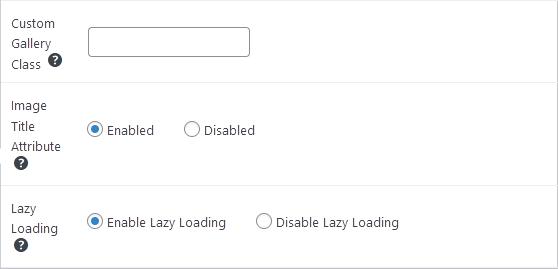
- Custom Gallery Class
ギャラリーコンテナに追加するカスタムクラスを指定できます。 - Image Title Attribute
サムネイル画像にtitle属性を付けるかどうか選択できます。 - Lazy Loading
画像の遅延読込を行うかどうか。
Justified Gallery
表示例

設定をデフォルトのままで表示すると上のような感じになります。

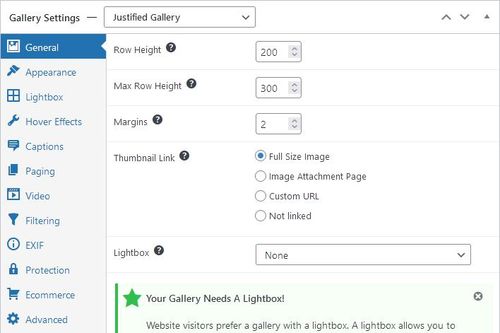
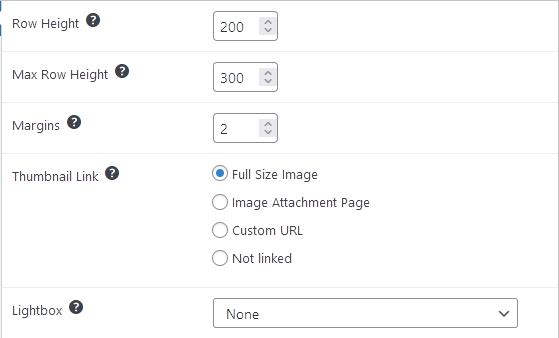
General

- Row Height
このギャラリーで基準とする行の高さを入力します。
初期値:200 px - Max Row Height
このギャラリーの行の最大とする高さを入力します。「%」で指定すると「Row Height」の値との乗算になります。
初期値:30 - Margins
サムネイル画像同士の間の余白の幅を入力します。
初期値:2 px - Thumbnail Link
サムネイル画像のリンク先を設定します。 - Lightbox
サムネイル画像をクリックした際に使用する Lightbox を選択できます。

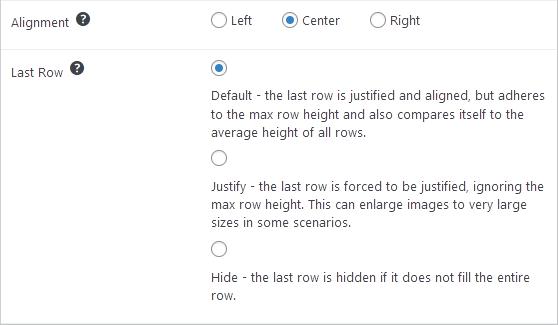
- Alignment
サムネイル画像の整列位置を選択します。 - Last Row
このギャラリーでの最終行の扱い方を選択します。
初期値:Center
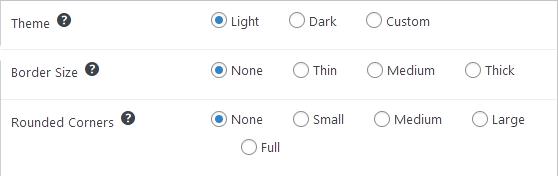
Appearance

- Theme
このギャラリーで使用するテーマを選択します。
初期値:Dark - Border Size
枠線のサイズを選択します。
初期値:Thin - Rounded Corners
サムネイル画像の各角を丸めるかどうか。丸める場合に丸め具合を選択します
初期値:None

- Drop Shadow
サムネイル画像に適用する影の具合を選択します。
初期値:Outline - Inner Shadow
サムネイル画像に適用する内側の影の具合を選択します。
初期値:None - Loading Icon
サムネイル画像を読込時のロードアイコンを選択します。
初期値:左から 2 番目のアイコン - Loaded Effect
サムネイル画像をロードした際にサムネイル画像を表示する際のアニメーション効果を選択します。
初期値:Fade In
Lightbox

Pro 版のみの機能。
Hover Effects

- Effect Type
エフェクトのタイプを選択します。 - Theme
このギャラリーで使用するテーマを選択します。 - Color Effect
サムネイル画像がホバーされると適用する色を選択します。
初期値:None - Scaling Effect
サムネイル画像がホバーされると適用するスケーリング効果を選択します。
初期値:None - Caption Visibility
画像のキャプションを表示する際の方法を選択します。
初期値:On Hover - Transition
キャプションを表示する時の効果を選択します。
初期値:Fade - Icon
サムネイル画像がホバーされると表示するアイコンを選択します。
初期値:左から 2 番目のアイコン
Captions

- Caption Type
キャプションのタイプを選択します。 - Title
タイトルとして何を表示するかを選択します。 - Description
説明として何を表示するかを選択します。

- Alignment
サムネイルキャプションの水平方向の配置を選択します。 - Limit Caption Length
キャプションの長さを制限するかどうか。
Paging

- Paging Type
ページングのタイプを選択します。
Video

Pro 版のみの機能。
Filtering

Pro 版のみの機能。
EXIF

Pro 版のみの機能。
Protection

Pro 版のみの機能。
Ecommerce

Pro 版のみの機能。
Advanced

- Custom Settings
ギャラリーにカスタム設定を追加することができます。主に開発者用。 - Custom Attributes
ギャラリーコンテナに任意のカスタム属性を追加することができます。主に開発者用。

- Custom Gallery Class
ギャラリーコンテナに追加するカスタムクラスを指定できます。 - Image Title Attribute
サムネイル画像にtitle属性を付けるかどうか選択できます。 - Lazy Loading
画像の遅延読込を行うかどうか。
Masonry Image Gallery
表示例

設定をデフォルトのままで表示すると上のような感じになります。

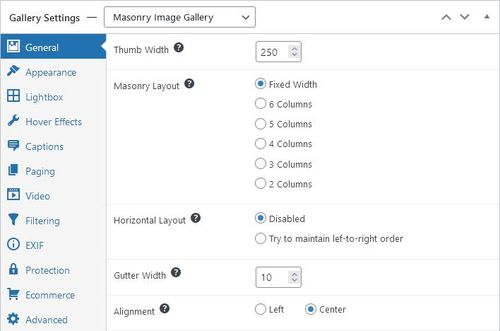
General

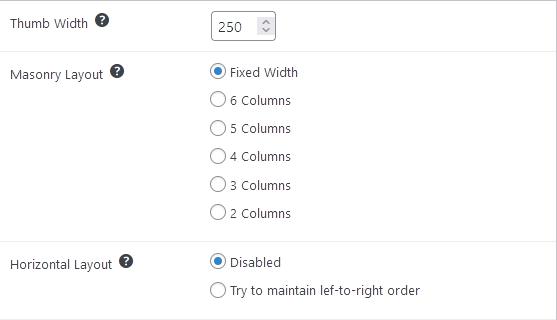
- Thumb Width
サムネイル画像の幅を入力します。
初期値:150 px - Masonry Layout
サムネイル画像を表示する際のレイアウトを選択します。
初期値:Fixed Width - Horizontal Layout
左から右への横並びを(ほぼ)維持するように項目をレイアウトすることを選択できます。

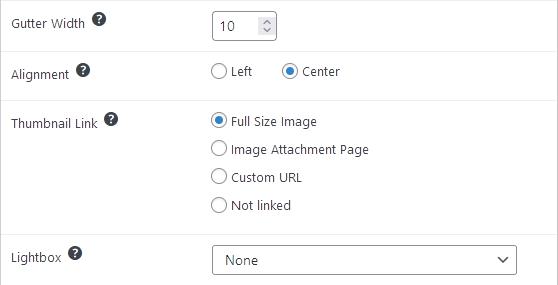
- Gutter Width
サムネイル画像同士の間の余白の幅を入力します。
初期値:10 px - Alignment
サムネイル画像の整列位置を選択します。 - Thumb Link
サムネイル画像のリンク先を設定します。 - Lightbox
サムネイル画像をクリックした際に使用する Lightbox を選択できます。
Appearance

- Theme
このギャラリーで使用するテーマを選択します。
初期値:Light - Border Size
枠線のサイズを選択します。
初期値:Thin - Rounded Corners
サムネイル画像の各角を丸めるかどうか。丸める場合に丸め具合を選択します
初期値:None

- Drop Shadow
サムネイル画像に適用する影の具合を選択します。
初期値:Outline - Inner Shadow
サムネイル画像に適用する内側の影の具合を選択します。
初期値:None - Loading Icon
サムネイル画像を読込時のロードアイコンを選択します。
初期値:左から 2 番目のアイコン - Loaded Effect
サムネイル画像をロードした際にサムネイル画像を表示する際のアニメーション効果を選択します。
初期値:Fade In
Lightbox

Pro 版のみの機能。
Hover Effects

- Effect Type
エフェクトのタイプを選択します。 - Theme
このギャラリーで使用するテーマを選択します。 - Color Effect
サムネイル画像がホバーされると適用する色を選択します。
初期値:None - Scaling Effect
サムネイル画像がホバーされると適用するスケーリング効果を選択します。
初期値:None - Caption Visibility
画像のキャプションを表示する際の方法を選択します。
初期値:On Hover - Transition
キャプションを表示する時の効果を選択します。
初期値:Fade - Icon
サムネイル画像がホバーされると表示するアイコンを選択します。
初期値:左から 2 番目のアイコン
Captions

- Caption Type
キャプションのタイプを選択します。 - Title
タイトルとして何を表示するかを選択します。 - Description
説明として何を表示するかを選択します。

- Alignment
サムネイルキャプションの水平方向の配置を選択します。 - Limit Caption Length
キャプションの長さを制限するかどうか。
Paging

- Paging Type
ページングのタイプを選択します。
Video

Pro 版のみの機能。
Filtering

Pro 版のみの機能。
EXIF

Pro 版のみの機能。
Protection

Pro 版のみの機能。
Ecommerce

Pro 版のみの機能。
Advanced

- Custom Settings
ギャラリーにカスタム設定を追加することができます。主に開発者用。 - Custom Attributes
ギャラリーコンテナに任意のカスタム属性を追加することができます。主に開発者用。

- Custom Gallery Class
ギャラリーコンテナに追加するカスタムクラスを指定できます。 - Image Title Attribute
サムネイル画像にtitle属性を付けるかどうか選択できます。 - Lazy Loading
画像の遅延読込を行うかどうか。
Simple Portfolio
表示例

設定をデフォルトのままで表示すると上のような感じになります。

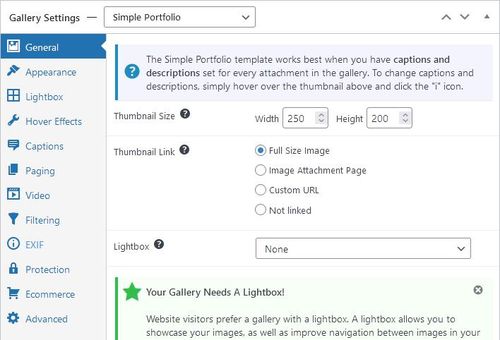
General

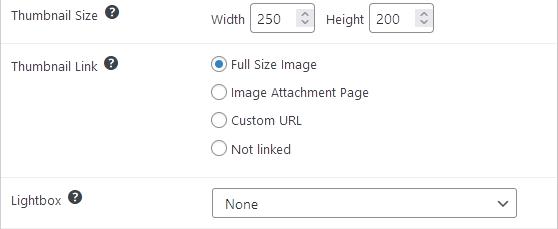
- Thumbnail Size
サムネイル画像のサイズを指定します。
初期値:250 × 200 - Thumbnail Link
サムネイル画像のリンク先を設定します。 - Lightbox
サムネイル画像をクリックした際に使用する Lightbox を選択できます。

- Gutter
サムネイル画像同士の間の余白の幅を入力します。 - Alignment
サムネイル画像の整列位置を選択します。
Appearance

- Theme
このギャラリーで使用するテーマを選択します。
初期値:Dark - Border Size
枠線のサイズを選択します。
初期値:Thin - Rounded Corners
サムネイル画像の各角を丸めるかどうか。丸める場合に丸め具合を選択します
初期値:None

- Drop Shadow
サムネイル画像に適用する影の具合を選択します。
初期値:Outline - Inner Shadow
サムネイル画像に適用する内側の影の具合を選択します。
初期値:None - Loading Icon
サムネイル画像を読込時のロードアイコンを選択します。
初期値:左から 2 番目のアイコン - Loaded Effect
サムネイル画像をロードした際にサムネイル画像を表示する際のアニメーション効果を選択します。
初期値:Fade In
Lightbox

Pro 版のみの機能。
Hover Effects

- Effect Type
エフェクトのタイプを選択します。 - Theme
このギャラリーで使用するテーマを選択します。
初期値:Dark - Color Effect
サムネイル画像がホバーされると適用する色を選択します。
初期値:None - Scaling Effect
サムネイル画像がホバーされると適用するスケーリング効果を選択します。
初期値:None - Transition
キャプションを表示する時の効果を選択します。
初期値:Fade - Icon
サムネイル画像がホバーされると表示するアイコンを選択します。
初期値:左から 2 番目のアイコン
Captions

- Caption Position
キャプションの位置を選択します。 - Caption Type
キャプションのタイプを選択します。 - Title
タイトルとして何を表示するかを選択します。

- Description
説明として何を表示するかを選択します。 - Alignment
サムネイルキャプションの水平方向の配置を選択します。 - Limit Caption Length
キャプションの長さを制限するかどうか。
Paging

- Paging Type
ページングのタイプを選択します。
Video

Pro 版のみの機能。
Filtering

Pro 版のみの機能。
EXIF

Pro 版のみの機能。
Protection

Pro 版のみの機能。
Ecommerce

Pro 版のみの機能。
Advanced

- Custom Settings
ギャラリーにカスタム設定を追加することができます。主に開発者用。 - Custom Attributes
ギャラリーコンテナに任意のカスタム属性を追加することができます。主に開発者用。

- Custom Gallery Class
ギャラリーコンテナに追加するカスタムクラスを指定できます。 - Image Title Attribute
サムネイル画像にtitle属性を付けるかどうか選択できます。 - Lazy Loading
画像の遅延読込を行うかどうか。
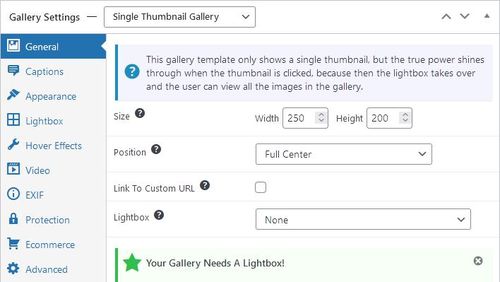
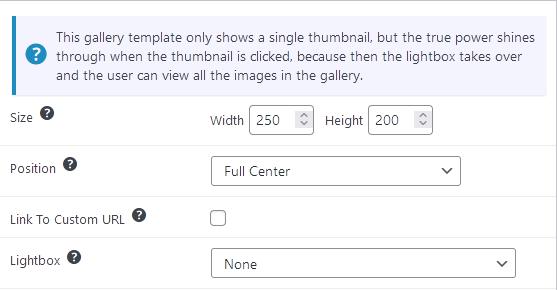
Simple Thumbnail Gallery
表示例

設定をデフォルトのままで表示すると上のような感じになります。

General

- Size
サムネイル画像のサイズを指定します。
初期値:250 × 200 - Position
サムネイル画像の表示位置を選択します。 - Link To Custom URL
カスタム URL へリンクをするかどうか。 - Lightbox
サムネイル画像をクリックした際に使用する Lightbox を選択できます。
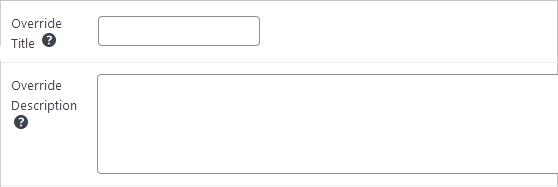
Captions

- Override Title
上書きするタイトルを入力します。不要なら空白のままにします。 - Override Description
上書きする説明を入力します。不要なら空白のままにします。

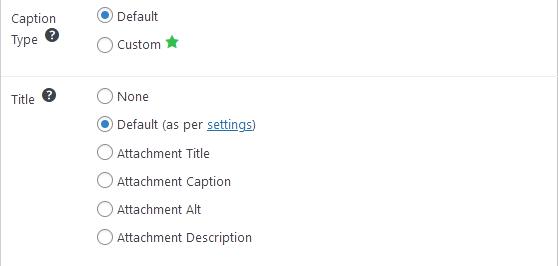
- Caption Type
キャプションのタイプを選択します。 - Title
タイトルとして何を表示するかを選択します。

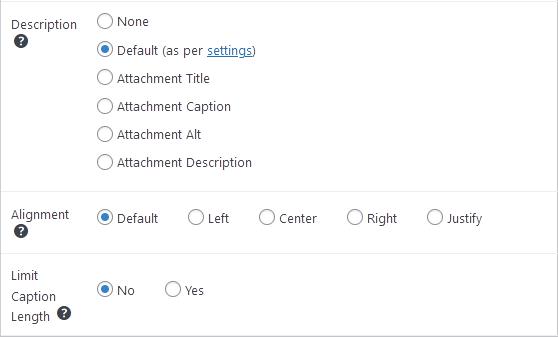
- Description
説明として何を表示するかを選択します。 - Alignment
サムネイルキャプションの水平方向の配置を選択します。 - Limit Caption Length
キャプションの長さを制限するかどうか。
Apperance

- Theme
このギャラリーで使用するテーマを選択します。
初期値:Dark - Border Size
枠線のサイズを選択します。
初期値:Thin - Rounded Corners
サムネイル画像の各角を丸めるかどうか。丸める場合に丸め具合を選択します
初期値:None

- Drop Shadow
サムネイル画像に適用する影の具合を選択します。
初期値:Outline - Inner Shadow
サムネイル画像に適用する内側の影の具合を選択します。
初期値:None - Loading Icon
サムネイル画像を読込時のロードアイコンを選択します。
初期値:左から 2 番目のアイコン - Loaded Effect
サムネイル画像をロードした際にサムネイル画像を表示する際のアニメーション効果を選択します。
初期値:Fade In
Lightbox

Pro 版のみの機能。
Hover Effects

- Effect Type
エフェクトのタイプを選択します。 - Theme
このギャラリーで使用するテーマを選択します。
初期値:Dark - Color Effect
サムネイル画像がホバーされると適用する色を選択します。
初期値:None - Scaling Effect
サムネイル画像がホバーされると適用するスケーリング効果を選択します。
初期値:None - Caption Visibility
画像のキャプションを表示する際の方法を選択します。
初期値:On Hover - Transition
キャプションを表示する時の効果を選択します。
初期値:Fade - Icon
サムネイル画像がホバーされると表示するアイコンを選択します。
初期値:左から 2 番目のアイコン
Video

Pro 版のみの機能。
EXIF

Pro 版のみの機能。
Protection

Pro 版のみの機能。
Ecommerce

Pro 版のみの機能。
Advanced

- Custom Settings
ギャラリーにカスタム設定を追加することができます。主に開発者用。 - Custom Attributes
ギャラリーコンテナに任意のカスタム属性を追加することができます。主に開発者用。

- Custom Gallery Class
ギャラリーコンテナに追加するカスタムクラスを指定できます。 - Image Title Attribute
サムネイル画像にtitle属性を付けるかどうか選択できます。 - Lazy Loading
画像の遅延読込を行うかどうか。
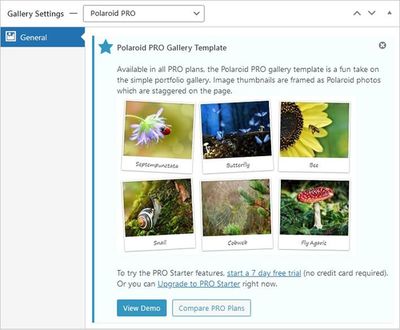
Polaroid
表示例

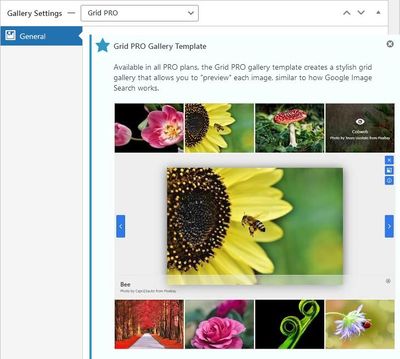
Grid
表示例

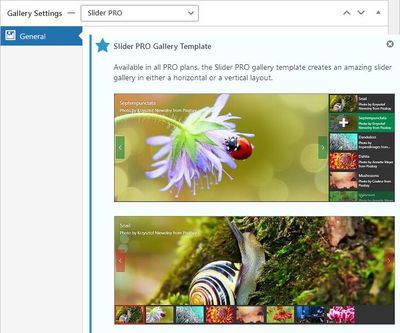
Slider
表示例

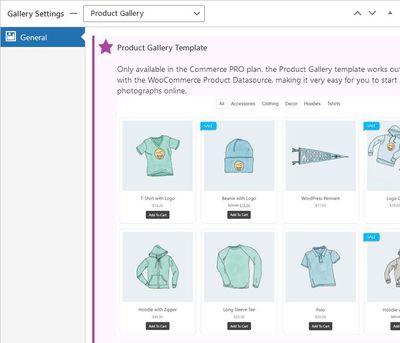
Product Gallery
表示例

共通設定

Retina ディスプレイ対応の画像を生成したい場合に選択します。
※高い倍率を指定すると解像度が大きい画像が生成されるので、
サイトの残り容量には注意しましょう。

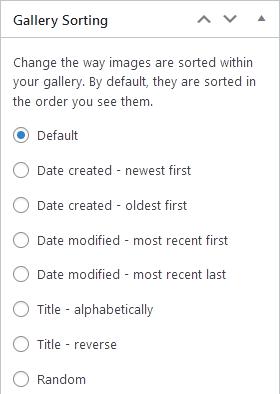
ギャラリー内の画像の並び順を指定できます。
初期設定では、ギャラリー編集画面で表示された順で表示されます。
後述の「Settings」でデフォルトの並び順を設定できます。

このギャラリー用に生成されているサムネイルのキャッシュを全て消去できます。
Force Original Thumbs:
オリジナルのサムネイル画像を強制するかどうか。

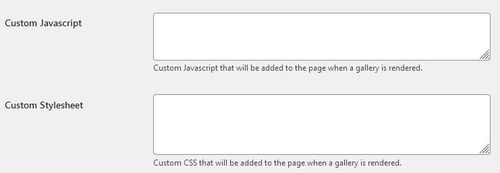
カスタム CSS コードを入力できます。

ギャラリーを公開すると上のようなウィジェットが表示されます。
このギャラリー用の固定ページをここから直接作成できます。
ギャラリーを表示するには、
ショートコードをコピー・アンド・ペーストしても良いですが、
クラシックエディターでは投稿画面にもボタンが追加されているので、
そのボタンを使ってもショートコードを追加できます。
Gutenberg エディターには、専用ブロックが追加されていて
専用ブロックを使ってもギャラリーを配置できます。
Activation

FooGalleryの設定(Settings)
一般設定(General)

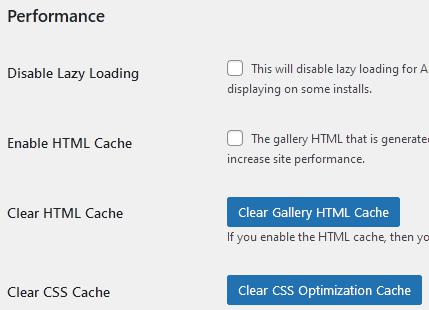
- Disable Lazy Loading
全てのギャラリーでの遅延読み込みを無効にするかどうか。 - Enable HTML Cache
生成されたギャラリーの HTML キャッシュを有効にするかどうか。 - Clear HTML Cache
ギャラリーの HTML キャッシュを消去するかどうか。 - Clear CSS Cache
ギャラリーの CSS キャッシュを消去するかどうか。

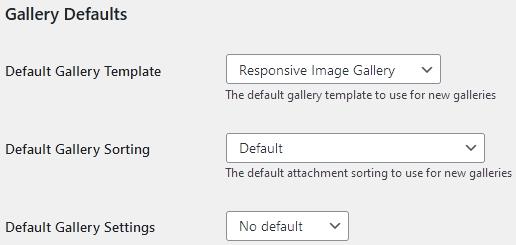
- Default Gallery Template
ギャラリーを新規作成する際のデフォルトテンプレートを設定できます。 - Default Gallery Sorting
ギャラリーを新規作成する際の規定の並び順を設定できます。 - Default Gallery Settings
規定の設定として利用したいギャラリーを選択できます。

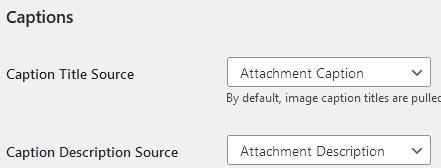
- Caption Title Source
画像キャプションのタイトルの取得元を選択できます。 - Caption Description Source
画像キャプションの説明の取得元を選択できます。

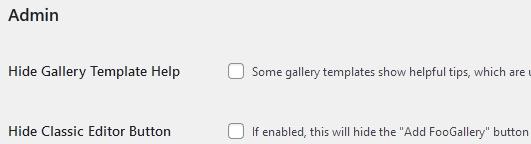
- Hide Gallery Template Help
ギャラリーテンプレートで表示されるヘルプを非表示にするかどうか。 - Hide Classic Editor Button
クラシックエディタでの「Add FooGallery」ボタンを非表示にするかどうか。
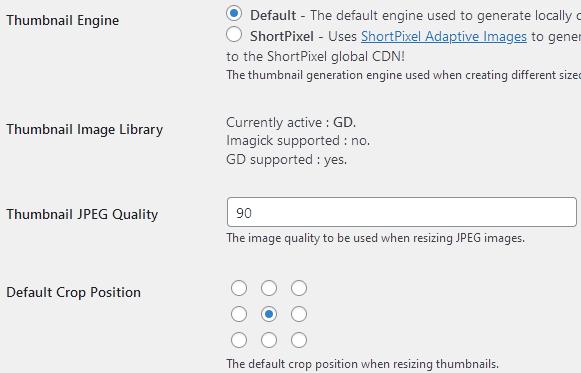
画像設定(Images)

- Thumbnail Engine
ギャラリーに異なるサイズのサムネイルを作成する際に使用するサムネイル生成エンジンを選択します。 - Thumbnail Image Library
サムネイル生成用のライブラリーの有効・無効の状態を確認できます。 - Thumbnail JPEG Quality
JPEG サムネイル画像を生成時の画質を入力します。 - Default Crop Position
デフォルトの切り抜き位置を選択します。

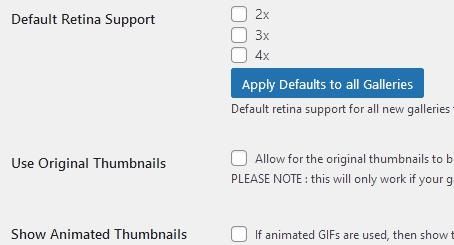
- Default Retina Support
Retina ディスプレイ対応の画像を生成時の解像度の倍率を選択します。各ギャラリーでの選択が優先されます。 - Use Original Thumbnails
可能なら、元のサムネイル画像を使用するかどうか。サムネイル画像がアニメーション GIF である場合に便利です。 - Show Animated Thumbnails
アニメーション GIF のサムネイル画像を表示するかどうか。

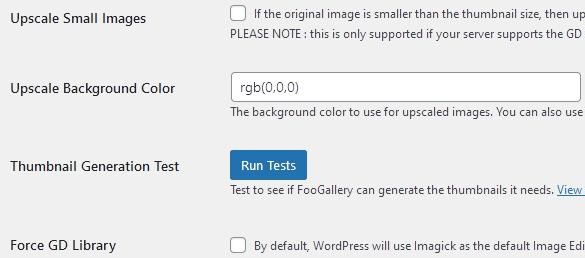
- Upscale Small Images
元画像がサムネイルサイズより小さい場合、サムネイル画像もそのサイズに合わせてアップスケール(拡大)するかどうか。 - Upscale Background Color
アップスケールされた画像に使用する背景色を指定します。transparent または auto を使用可。 - Thumbnail Generation Test
このプラグインが必要なサムネイル画像を生成できるかどうかのテストを行えます。 - Force GD Library
強制的に GD をデフォルトとして使用するかどうか。
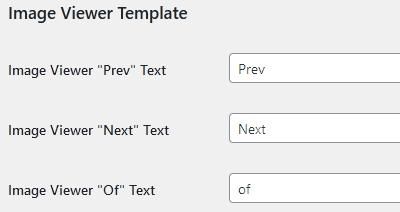
言語設定(Language)

- Image Viewer “Prev" Text
(Image Viewer 用)翻訳用としてテキストを入力できます。
初期値:Prev - Image Viewer “Next" Text
(Image Viewer 用)翻訳用としてテキストを入力できます。
初期値:Next - Image Viewer “of" Text
(Image Viewer 用)翻訳用としてテキストを入力できます。
初期値:of

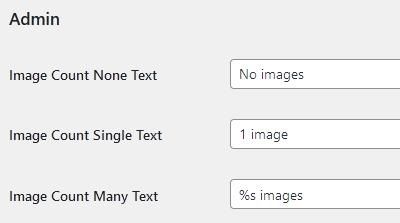
- Image Count None Text
画像が 0 枚の時に表示するテキストを入力します。 - Image Count Single Text
画像が 1 枚だけの時に表示するテキストを入力します。 - Image Count Many Text
画像が 2 枚以上ある時に表示するテキストを入力します。
高度な設定(Advanced)

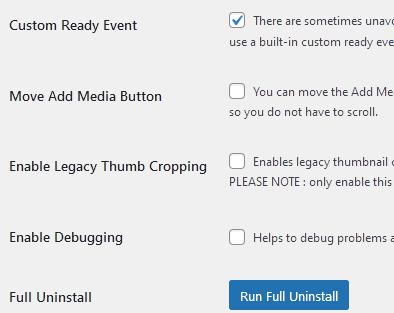
- Custom Ready Event
カスタム Ready イベントを使用するかどうか。 - Move Add Media Button
「メディアを追加」ボタンを添付ファイル一覧の先頭に移動するかどうか。 - Enable Legacy Thumb Cropping
従来の切り抜きオプションを有効にするかどうか。非推奨です。 - Enable Debugging
デバッグモードを有効にするかどうか。 - Full Uninstall
このプラグインに関する全ての情報を削除し、このプラグインをアンイストールするかどうか。

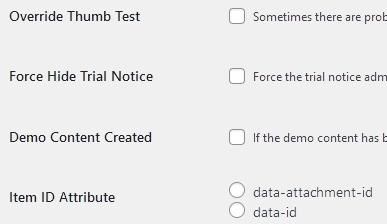
- Override Thumb Test
サムネイル生成テストの実行に問題が発生することがあります。その際に作者の CDN からリモート画像を使用するためのテストで上書きするかどうか。 - Force Hide Trial Notice
トライアル通知管理バナーを強制的に表示しないかどうか。 - Demo Content Created
デモコンテンツが作成されている場合、この項目にチェックが入ります。チェックを外すと、再びデモコンテンツを作成できるようになります。。 - Item ID Attribute
識別する ID 属性を選択します。

- Force HTTPS
すべてのアセット(サムネイル、javascript、css)を HTTPS プロトコルで強制的に読み込むようにするかどうか。 - Disable PRO Promotions
WordPressの管理画面上ですべてのプレミアムアップセルプロモーションを無効にできます。
Custom JS & CSS

カスタム Javascript と CSS を入力できます。
Extensions

Help

このプラグインの簡単な使い方が記載されています。
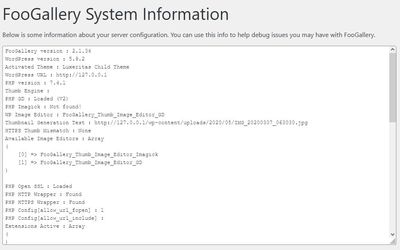
System Info

サーバーの構成情報を確認できます。
代替プラグイン
FooGallery にほしい機能が無かった場合には、
FooGallery 以外にもギャラリーを作成できるプラグインを記事にしています。
以下では、FooGallery を含めて 20 個を簡単に紹介しています。