Simple Lightbox Gallery:シンプルなギャラリーが作れる
シンプルなギャラリーが作れる WordPress 用プラグインの紹介です。
それは「Simple Lightbox Gallery」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Simple Lightbox Gallery
Simple Lightbox Gallery は、Lightbox 効果付きのシンプルな画像ギャラリーが作れます。
記事を作成もしくは更新時点でのバージョン:v 1.6.5
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Simple Lightbox Gallery – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Simple Lightbox Gallery」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Simple Lightbox Gallery を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「メディア」メニューの下に追加されています。
管理画面

All Galleries メニューを選択すると表示される管理画面。
使い方
ギャラリーを新規作成するには「New Lightbox Gallery」ボタンをクリックします。

タイトルを入力します。

専用のショートコードです。

ギャラリーに追加する画像ファイルを選択します。

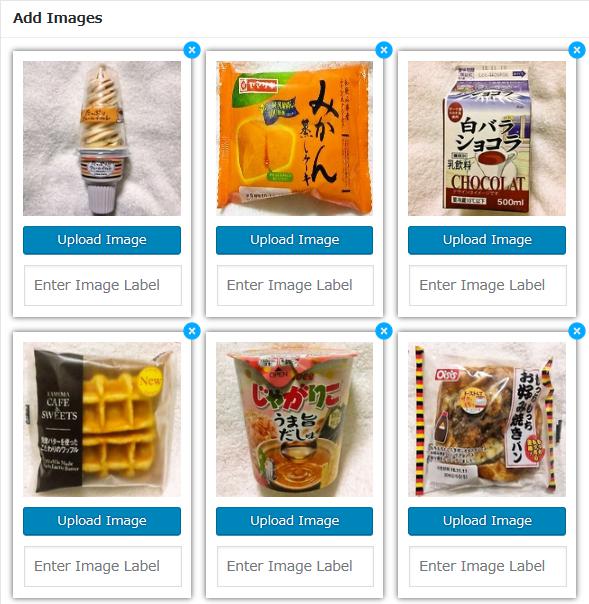
追加すると上のような感じで追加されます。
Lightbox Slider Settings

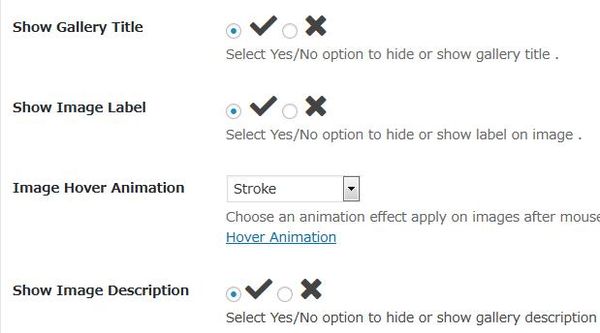
- Show Gallery Title
ギャラリーのタイトルを表示するかどうか。 - Show Image Label
イメージにラベルを表示するかどうか。 - Image Hover Animation
マウスを動かすとイメージに適用されるアニメーション効果を選択します。 - Show Image Description
ギャラリーの説明を表示するかどうか。

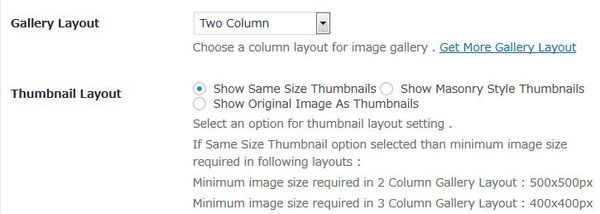
- Gallery Layout
ギャラリーのレイアウトを選択します。 - Thumbnail Layout
サムネイルのレイアウトを選択します。

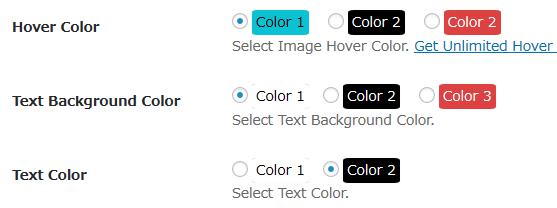
- Hover Color
イメージがホバー色を選択します。 - Text Background Color
テキストの背景色を選択します。 - Text Color
テキストの色を選択します。

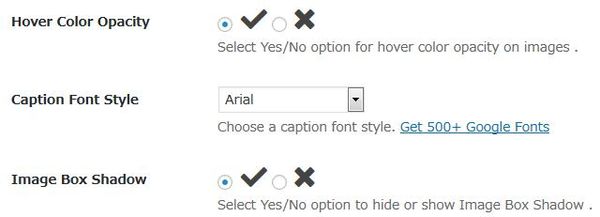
- Hover Color Opacity
ホバー色の不透明度を設定するかどうか。 - Caption Font Style
キャプションのフォントのスタイルを選択します。 - Image Box Shadow
イメージを囲む枠の影を表示するかどうか。

- Custom CSS
カスタム CSS コードを入力できます。
表示例


実際に表示させると上のような感じで表示されます。
Help and Support

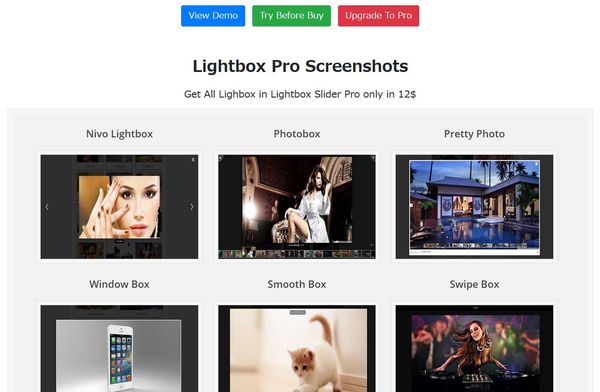
Pro Screenshots

Recommendation

代替プラグイン
Simple Lightbox Gallery にほしい機能が無かった場合には、
Simple Lightbox Gallery 以外にもギャラリーを作成できるプラグインを記事にしています。
以下では、Simple Lightbox Gallery を含めて 20 個を簡単に紹介しています。