ACFのフィールドタイプにテーブルをフィールドとして追加できる:Advanced Custom Fields: Table Field
カスタムフィールドでテーブルを使いたい場合もあるかと思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「Advanced Custom Fields: Table Field」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Advanced Custom Fields: Table Field
Advanced Custom Fields: Table Field は、
Advanced Custom Fields のフィールドタイプにテーブルをフィールドとして追加できます。
追加されるテーブルには、以下の機能があります。
- テーブルヘッダの有無の指定(オプション)
- テーブルの列と行を追加および削除できる
- ドラッグして列と行の順序を変更できる
また、リピータフィールドタイプとフレキシブルフィールドタイプでも機能します。
記事を作成もしくは更新時点でのバージョン:v 1.2.1
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Advanced Custom Fields: Table Field – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Table Field」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Advanced Custom Fields: Table Field を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー
Advanced Custom Fields: Table Field には、専用メニューは無いです。
Advanced Custom Fields のフィールドタイプの項目にテーブルフィールドが追加されるだけです。
使い方
Advanced Custom Fields でカスタムフィールドを追加します。

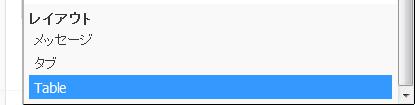
上のようにフィールドタイプで Table を選択します。

- フィールドラベル
投稿などの編集ページで表示する文字列(日本語可)を入力します。 - フィールド名
カスタムフィールドの値を取得や表示をしたい時に使用する識別子を入力します。 - フィールドタイプ
フィールドタイプを選択します。 - フィールド記入のヒント
どのような使用用途で使うカスタムフィールドなのかを記入しておきます。 - 必須か
必ずフィールド値を入力する必要があるカスタムフィールドにするかどうか。 - Table Header
テーブルヘッダの有無を指定できます。 - 条件判定
このカスタムフィールドを表示する条件を設定します。

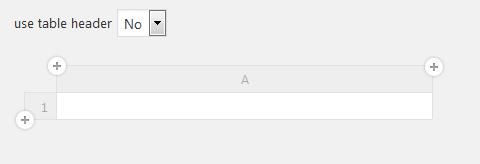
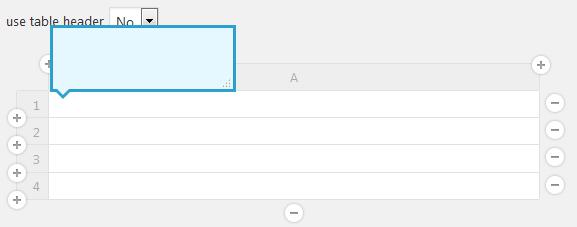
初期表示は、上のような感じになります。

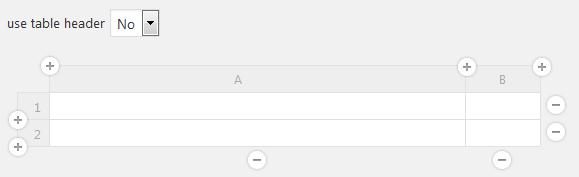
「+」マークをクリックすると行か列が追加されます。
「-」マークをクリックすると行可列が削除されます。

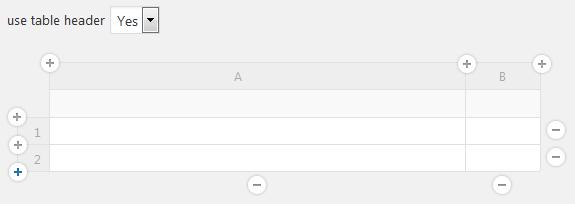
use table header を「Yes」にするとヘッダー欄が追加されます。

セルにカーソルなどを合わせると入力画面が表示されます。
ちなみにエンターキーを押すと改行されます。
Windows だと「Tab」キーを押すとセル移動します。
行番号もしくは列番号にマウスカーソルをもっていくと、
ドラックモードに変わるので、行か列の順番を入れ替えられます。