Advanced Custom Fields:独自のカスタムフィールドの作成と管理ができる
カスタムフィールドを作成すると色々な事に利用できて便利ですよね
そのような時に便利な WordPress 用プラグインがあります。
それは「Advanced Custom Fields」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Advanced Custom Fields
Advanced Custom Fields は、独自のカスタムフィールドの作成と管理ができます。
作成できるフィールドタイプは 22 種類あり、しかも独自のフィールドタイプの作成も可。
作成したカスタムフィールドをエクスポートすることもできます。
※作成したカスタムフィールドの値を表示するには、テーマを直接編集する必要があります。
※カスタムフィールドの値を表示するプラグインを導入すると不要です。
記事を作成もしくは更新時点でのバージョン:v 4.4.12
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Advanced Custom Fields – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Advanced Custom Fields」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Advanced Custom Fields は、日本語化対応がされているので、有効化するだけで日本語化されます。
日本語化されない場合には、日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
まずは「カスタムフィールド」メニューを開きます。

フィールドグループとは、
複数のカスタムフィールドを一纏めにして扱うことができる機能です。
プロ野球で例えると、
セ・リーグとパ・リーグがフィールドグループみたいな感じで、
巨人・阪神などがカスタムフィールドみたいなイメージです。
フィールドグループ機能が無いと、
パ・リーグのチームを先に表示させたい場合に 6 チームを移動させる必要がありますが、
フィールドグループ機能で一纏めにしておくと 1 回の移動だけで済みます。
話が逸れましたが、
カスタムフィールドを作るにはフィールドグループを必ず 1 個は必要なので、
「新規追加」ボタンをクリックします。

「フィールドを追加」ボタンをクリックするとカスタムフィールドが新規追加されます。

※ここからは、フィールドタイプが「テキスト」の場合の設定項目の解説をしています。
「*」マークが付いている項目は必須項目なので必ず入力しましょう。
- フィールドラベル
投稿などの編集ページで表示する文字列(日本語可)を入力します。 - フィールド名
カスタムフィールドの値を取得や表示をしたい時に使用する識別子を入力します。 - フィールドタイプ
後述のフィールドタイプから選択します。 - フィールド記入のヒント
どのような使用用途で使うカスタムフィールドなのを記入しておきます。 - 必須か
必ずフィールド値を入力する必要があるカスタムフィールドにするかどうか。 - デフォルト値
投稿を新規作成時に設定する初期値を指定します。
- テキストフィールド
- テキストエリア
- 数値(整数)
- メールアドレス
- パスワード
- WYSIWYG(WordPressのwysiwygエディタ)
- 画像ファイル
- (画像以外の)ファイル
- セレクトボックス
- チェックボックス
- ラジオボタン
- 真偽型(true または false を返す)
- ページリンク
- 投稿オブジェクト
- リレーションシップ
- タクソノミー
- ユーザー(WPユーザー)
- Google Maps
- 日付ピッカー(jquery date picker形式)
- カラーピッカー
- タブ(フィールドをタブにグループ化)
- メッセージ
- カスタム(独自のフィールドタイプを作成したい時に使用)

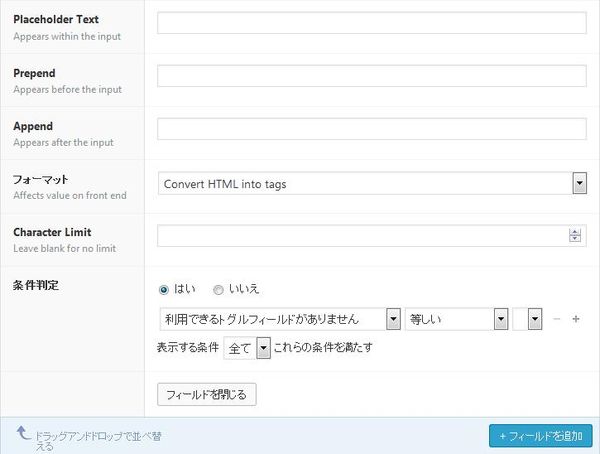
- Placeholder Text
入力例を入力します。 - Prepend
入力フィールドの前に表示する文字列を入力します。 - Append
入力フィールドの後に表示する文字列を入力します。 - フォーマット
フォーマット無しか HTML をタグに変換するかを選択します。 - Character Limit
文字数制限を掛けたい時に使用します。 - 条件判定
このカスタムフィールドを表示する条件を設定します。
フィールドタイプが「テキスト」の場合の解説は、ここまでです。
フィールドタイプによって設定項目は異なります。
設定したら、「公開」もしくは「更新」ボタンをクリックします。

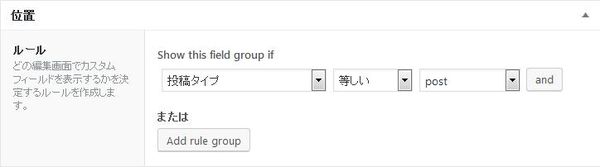
どの投稿タイプでカスタムフィールドを表示させるかのルールを作成します。
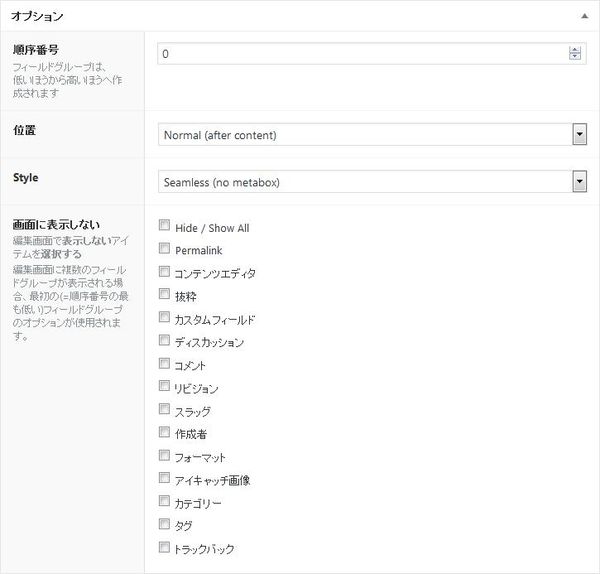
オプション

- 順序番号
フィールドグループの表示順を指定します。数値が小さいほど先に表示されます。 - 位置
フィールドグループの表示位置を指定します。 - Style
フィールドグループのスタイルを指定します。 - 画面に表示しない
編集画面で表示しないアイテムを選択します。
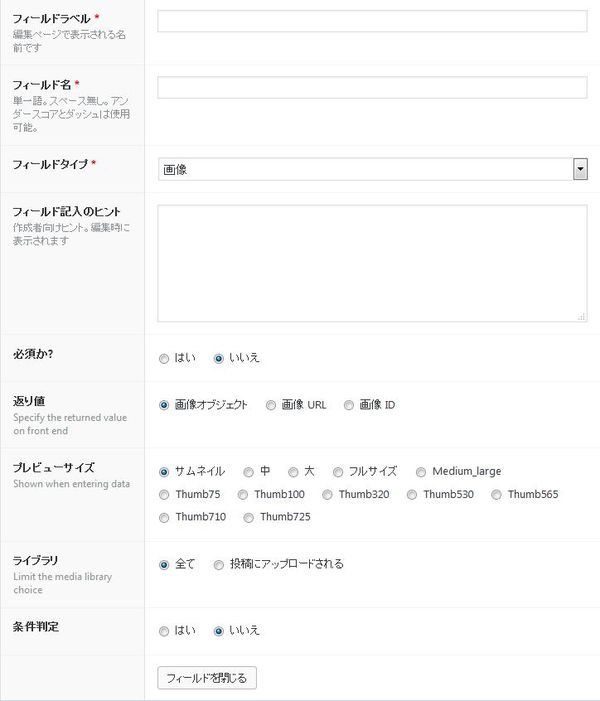
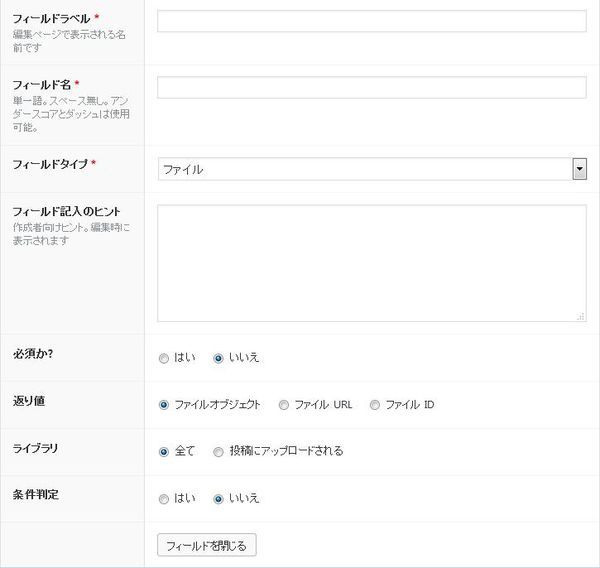
その他のフィールドタイプの設定項目例

フィールドタイプが「画像」の場合の設定項目

フィールドタイプが「ファイル」の場合の設定項目
フィールド表示例

カスタムフィールドを追加したら、編集画面に表示されるかを確認します。
今回は、「テキスト」タイプのカスタムフィールドを作成したので、
上のような感じでテキストボックスが表示されているはずです。
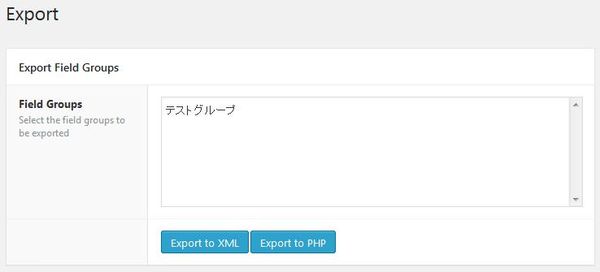
Export

WP のインポートプラグインと互換性のある xml 形式のエクスポートファイルを作成したり、テーマに含める PHP コードを作成できます。
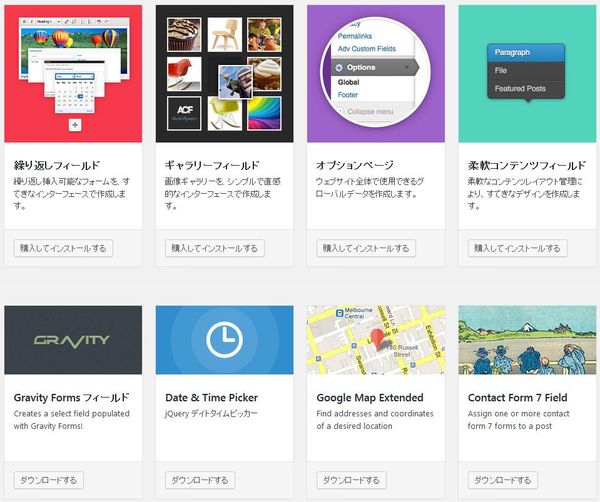
Add-Ons

Advanced Custom Fields に機能を追加できるアドオン(無償もしくは有償を含む)が表示されています。