ACF Theme Code for Advanced Custom Fieldsの使い方
独自カスタムフィールドを作成できるプラグインとして、
Advanced Custom Fields が一番有名です。
非常に便利なプラグインですが、機能としては作成と管理機能しか有りませんよね。
いざ、作成したカスタムフィールドの値をサイト上に表示するには、
表示するための PHP コードを使用しているテーマに手動で埋め込む必要があります。
PHP が分かる方は良いですが、分からない方には少し不便ですよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「ACF Theme Code for Advanced Custom Fields」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
ACF Theme Code for Advanced Custom Fields
ACF Theme Code for Advanced Custom Fields は、Advanced Custom Fields で作成したカスタムフィールドの値をテーマ上で簡単に表示できるコードを自動生成できます。
記事を作成もしくは更新時点でのバージョン:v 2.5.0
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
ACF Theme Code for Advanced Custom Fields – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「ACF Theme Code」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
表示されている PHP コードをコピーするだけなので、日本語化しなくても大丈夫でしょう。
専用メニュー
ACF Theme Code for Advanced Custom Fields には、専用メニューは無いです。
使い方
Advanced Custom Fields の「カスタムフィールド」メニューを開いて、
表示コードを取得したいフィールドグループの編集リンクをクリックします。

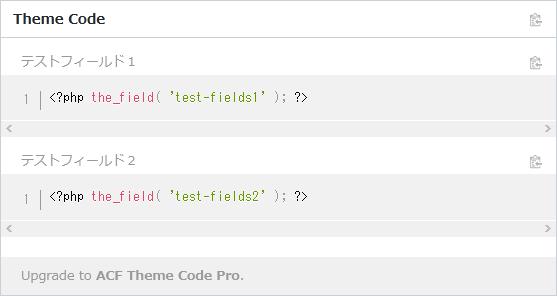
編集画面が開いたら、画面下へスクロールさせます。
そうすると上のような画像のように使用中のテーマにそのまま貼り付けられるコードが表示されています。
あとは、そのコードをテーマ内の表示したい箇所に貼り付けるだけです。