Sticky Menu on Scroll:メニュー等をスクロール追従型にできる
2018年12月1日
前回、メニューなどを画面上部に固定化できる「myStickymenu」を紹介しました。
似たような機能を持つ WordPress 用プラグインを見つけたので、
そちらのプラグインも紹介しておきます。
それは「Sticky Menu (or Anything!) on Scroll」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Sticky Menu (or Anything!) on Scroll
Sticky Menu (or Anything!) on Scroll は、メニュー(ナビゲーションメニュー)などを画面上部でスクロール追従型(固定化)にできます。
基本的には、メニューやナビゲーションメニューを固定化するためのプラグインですが、
id や class で定義されている要素なら、同様の事ができるはずです。
ただし、幅が設定されていない場合には画面のフルサイズで表示されてしまいます。
端末の画面サイズによっては機能を無効化することもできます。
記事を作成もしくは更新時点でのバージョン:v 2.1.1
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Sticky Menu (or Anything!) on Scroll – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Sticky Menu (or Anything!) on Scroll」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Sticky Menu (or Anything!) on Scroll を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
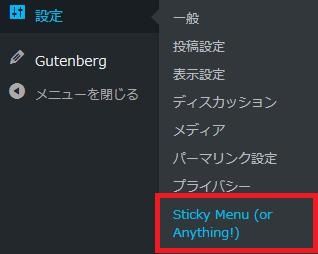
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
設定画面から必要な設定を行います。
設定(Settings)
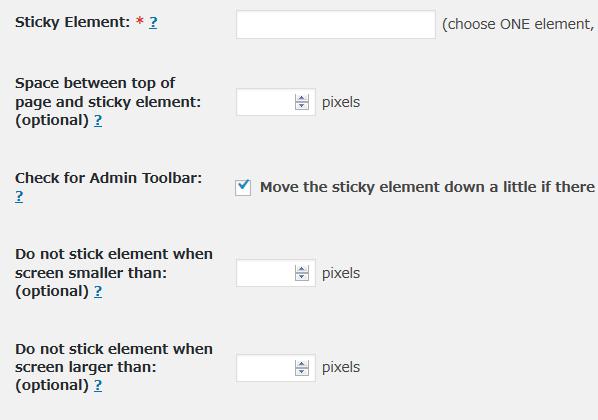
基本設定(Basic settings)

- Sticky Element
固定化したい要素を id もしくは class で指定します。 - Space between top of page and sticky element
ページの上部と固定化した要素との間の間隔を設定できます。 - Check for Admin Toolbar
管理者ツールバーが表示されている場合には、固定化した要素を少し下にずらすかどうか。 - Do not stick element when screen smaller than
指定した画面サイズより小さいと機能を無効化できます。
初期値: - Do not stick element when screen larger than
指定した画面サイズよりも大きいと機能を無効化できます。
初期値:
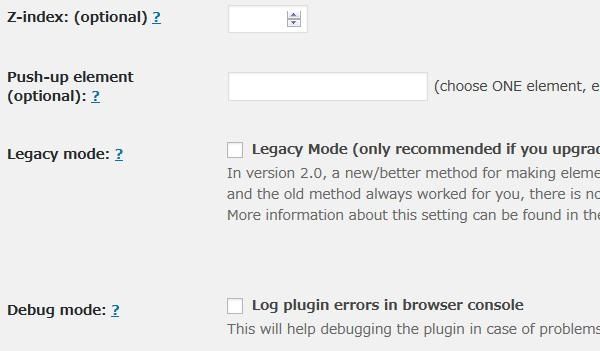
高度な設定(Advanced settings)

- Z-index
重なりの順序を指定します。 - Push-up element
固定化した要素を画面外に押し出す場合の基準となる要素を指定できます。
例)フッターが表示されたり、ウィジェットの下部に到達したときなど。 - Legacy mode
レガシーモードを有効にするかどうか(以前のバージョンからアップグレードした場合のみ推奨)。 - Debug mode
デバックモードを有効にするかどうか。
ブラウザのコンソールにプラグインのエラーが出力されます。
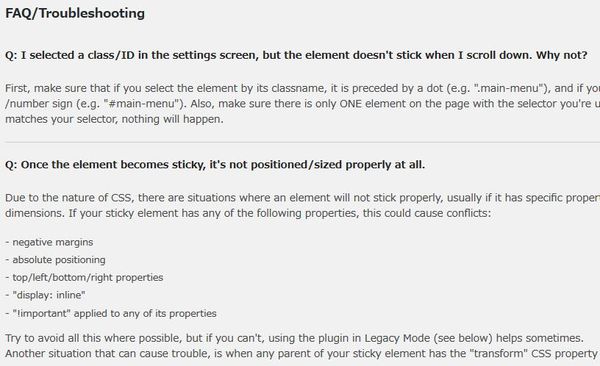
FAQとトラブルシューティング(FAQ/Troubleshooting)

表示例


画面をスクロールすると上のような感じで固定化されて表示されます。
URL
Sticky Menu (or Anything!) on Scroll – WordPress.org
関連記事
Menu Item Duplicator:メニューアイテムを簡単に複製できる
メニューアイテムを簡単に複製できる WordPress 用プラグインの紹介です。 ...
myStickymenu:メニュー等をスクロール追従型にできる
メニューやナビゲーションメニューは、基本的には画面がスクロールされると、 画面外 ...
Fixed Widget and Sticky Elementsの使い方と設定
記事の内容が長くなると、 サイドバーに設置しているウィジェットが画面から出てしま ...
Duplicate Menu:メニューを簡単に複製できる
メニューを簡単に複製できる WordPress 用プラグインの紹介です。 それは ...
WP Sticky Sidebar:サイドバーを固定化できる
サイドバーを固定化できる WordPress 用プラグインの紹介です。 それは「 ...