myStickymenu:メニュー等をスクロール追従型にできる
2018年12月1日
メニューやナビゲーションメニューは、基本的には画面がスクロールされると、
画面外に消えていってしまいます。
そうするとホームに戻ろうとすると訪問者にとっては面倒ですよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「myStickymenu」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
myStickymenu
myStickymenu は、メニュー(ナビゲーションメニュー)などを画面上部でスクロール追従型(固定化)にできます。
基本的には、メニューやナビゲーションメニューを固定化するためのプラグインですが、
id や class で定義されている要素なら、同様の事ができるはずです。
ただし、幅が設定されていない場合には画面のフルサイズで表示されてしまいます。
特定コンテンツの表示時や端末の画面サイズによっては機能を無効化することもできます。
記事を作成もしくは更新時点でのバージョン:v 2.0.14
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
myStickymenu – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「myStickymenu」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
myStickymenu を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
設定画面から必要な設定を行います。
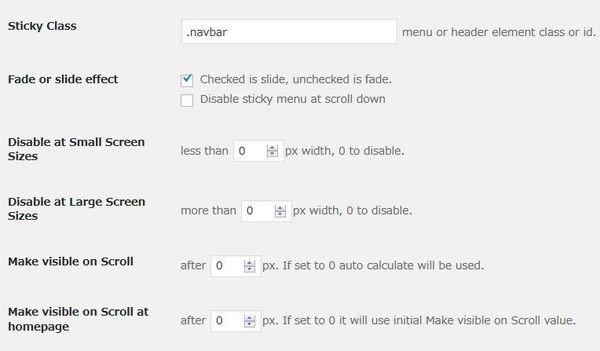
General Settings

- Sticky Class
固定化したい要素を id もしくは class で指定します。 - Checked is slide, unchecked is fade.
画面に出現させる際の動作を設定します。
チェックを付けるとスライド式になり、チェックを外すとフェイド式になります。 - Disable sticky menu at scroll down
スクロールダウン時に固定化を無効化するかどうか。 - Disable at Small Screen Sizes
指定した画面サイズ未満だと機能を無効化できます。
初期値:0(無効) - Disable at Large Screen Sizes
指定した画面サイズよりも大きいと機能を無効化できます。
初期値:0(無効) - Make visible on Scroll
どこまで画面をスクロールすると表示するか。
初期値:0(自動計算) - Make visible on Scroll at homepage
ホームで何処まで画面をスクロールすると表示するか。「0」にすると上の「Make visible」の値が適用されます。
初期値:0
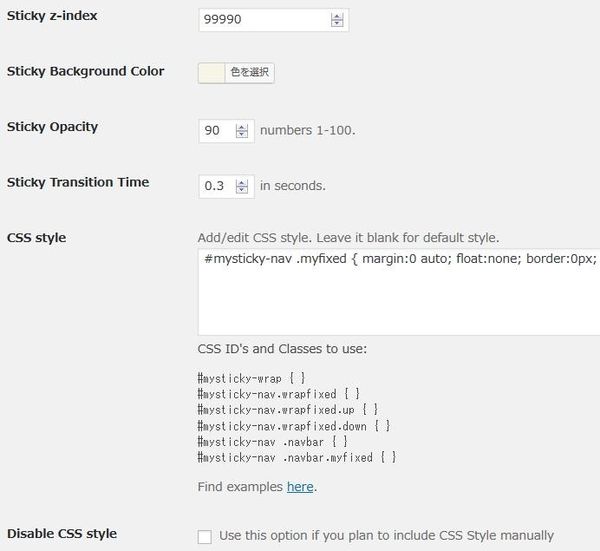
Style

- Sticky z-index
重なりの順序を指定します。
初期値:99990 - Sticky Background Color
背景色を選択します。 - Sticky Opacity
不透明度を指定できます。
初期値:90 - Sticky Transition Time
トランジションタイムを設定します。
初期値:0.3 秒 - CSS style
CSS スタイルを追加/編集できます。 - Disable CSS style
CSS スタイルを手動で定義する場合にチェックを付けます。
Advanced

- Disable at
機能を無効化したいコンテンツにチェックを付けます。
表示例


画面をスクロールすると上のような感じで固定化されて表示されます。
URL
関連記事
Menu Image, Icons made easyの使い方と設定
メニュー項目に画像やアイコンを簡単に設定できる WordPress 用プラグイン ...
Sticky Menu on Scroll:メニュー等をスクロール追従型にできる
前回、メニューなどを画面上部に固定化できる「myStickymenu」を紹介しま ...
Menu Icons by ThemeIsle:メニュー項目にアイコンを追加できる
メニュー項目にアイコンを追加できる WordPress 用プラグインの紹介です。 ...
Duplicate Menu:メニューを簡単に複製できる
メニューを簡単に複製できる WordPress 用プラグインの紹介です。 それは ...
Menu Item Duplicator:メニューアイテムを簡単に複製できる
メニューアイテムを簡単に複製できる WordPress 用プラグインの紹介です。 ...