Team Builder:簡単なチームメンバー一覧を作成し表示できる
簡単なチームメンバー一覧を作成し表示できる WordPress 用プラグインの紹介です。
それは「Team Builder」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Team Builder
Team Builder は、簡単なチームメンバー一覧を作成し、ショートコートを使って表示できます。
チームは複数作成可。
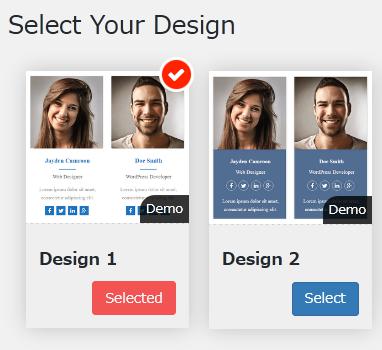
デザインテンプレートも 2 種類用意されています。
下記の項目を設定できます。
- 名前
- 説明文
- 簡単な説明文
- プロフィール写真
- Facebook や Twitter などのソーシャルリンク
記事を作成もしくは更新時点でのバージョン:1.4.4
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Team Builder をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Team Builder – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
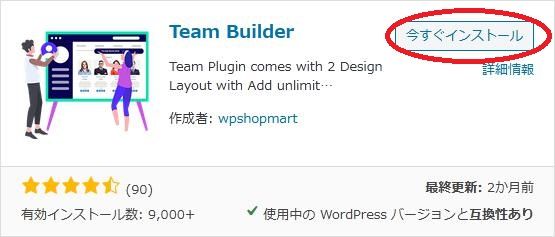
プラグイン追加画面右上の検索窓に「Team Builder」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Team Builder を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
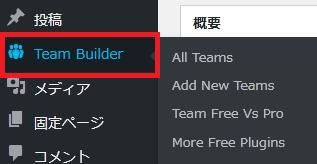
専用メニュー

管理画面の「投稿」メニューの下に追加されています。
管理画面

使い方
色を選択させる項目があるので、
色を一元管理できるプラグイン「Central Color Palette」があると便利かも。
Central Color Palette の使い方 – WordPress 活用術
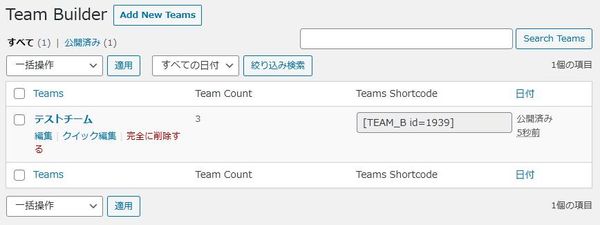
チーム一覧を新規作成するには「Add New Teams」ボタンをクリックします。

管理画面で識別しやすいタイトルを入力します。

デザインを選択します。

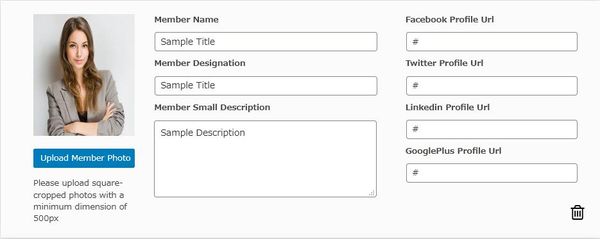
メンバーの情報を入力します。

デフォルトでは、3 人分の入力欄が表示されていますが、
追加することもできます。

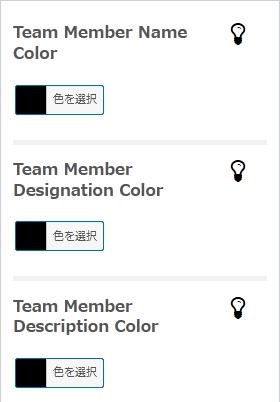
配色を設定できます。
電球アイコンにカーソルを合わせると、どこの色なのかを表示してくれてます。

上と同じように配色を設定できます。

一覧で使用される文字のフォントサイズを設定できます。

2項目は、プレミアム版のみ設定可。
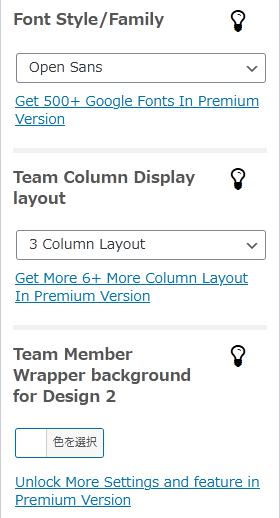
ここでは、デザインの背景色を選択できます。

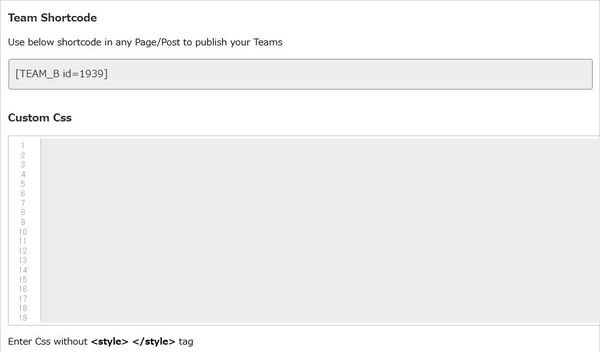
このチーム一覧を表示するのに使用するショートコードが表示されています。
ショートコードは、チーム一覧からも確認可。
カスタム CSS コードを入力することもできます。
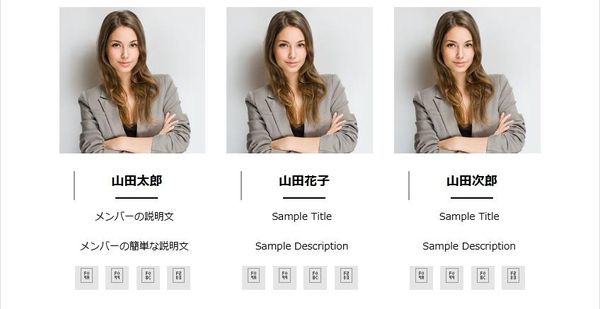
表示例


クラシックエディターでは、ショートコードビルダーボタンが追加されています。

実際に表示させると上のような感じで表示されます。