Team Showcase with Slider:メンバー一覧をスライダーで表示
チームのメンバー一覧をカルーセルスライダーで表示できる WooCommerce 用プラグインの紹介です。
それは「Team Showcase with Slider」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Team Showcase with Slider
Team Showcase with Slider は、チームのメンバー一覧をカルーセルスライダーで表示できます。
Team Showcase with Slider で表示できるメンバーの項目は、以下のとおりです。
- タイトル/名前(プロファイルタイトル)
- 役職
- プロファイルの詳細タイプ
- 説明(投稿コンテンツ)
- プロフィール URL
- E メール(カスタムフィールド)
- 個人の WebURL(カスタムフィールド)
- ポップアッププロファイルの詳細
- ソーシャルリンク(Facebook、Twitter、LinkedIn、Skype、Youtubeを含む 35 以上のソーシャルアイコン)
- プロフィール画像
記事を作成もしくは更新時点でのバージョン:2.4
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
Team Showcase with Slider をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Team Showcase with Slider – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Team Showcase with Slider」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Team Showcase with Slider を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
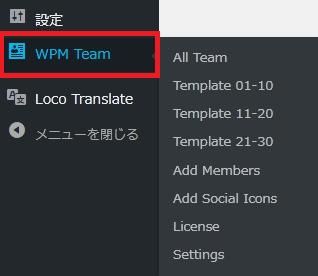
専用メニュー

管理画面の「設定」メニューの下に追加されています。
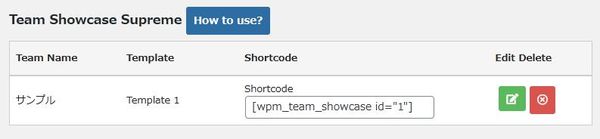
管理画面

メンバーを所属チームごとに表示することができます。
使い方
基本的な流れは、次のようになります。
メンバーの追加・編集・削除を「Add Members」から行います。
使用したい SNS アイコンを「Add Social Icons」から設定します。
チームの作成もしくは編集を行う。
ここでは、メンバーと SNS アイコンの設定が済んでいる事を前提に書いていきます。

Template 01-10 から使用したいテンプレートを選択します。
「Create Team」ボタンから新規作成を行えます。
今回は、「Template 1」を使用した説明になります。

チーム名を入力し「Save」ボタンをクリックします。

チーム作成画面です。
設定
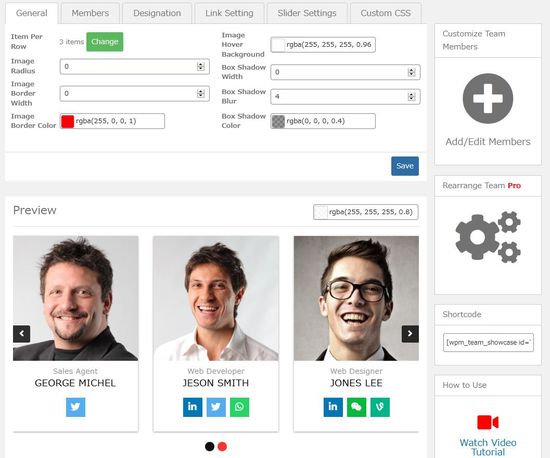
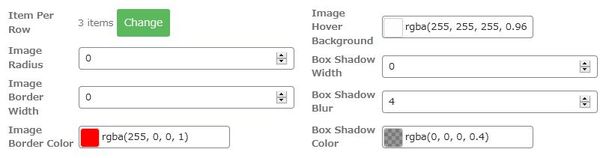
General

- Item Per Row
1画面に何人のメンバーを表示するかを指定します。1 から 6 まで指定可。
初期値:3 - Image Radius
枠線で囲まれる枠の四隅の丸め具合を指定します。値が大きくなるほど四隅が丸くなります。
初期値:0 - Image Border Width
枠線の太さを指定します。
初期値:0 - Image Border Color
枠線の色を指定します。 - Image Hover Background
マウスホバー時の背景色を指定します。 - Box Shadow Width
ボックスの影の付き具合を指定します。
初期値:0 - Box Shadow Blur
ボックスの影のぼかし具合を指定します。
初期値:4 - Box Shadow Color
影色を指定します。
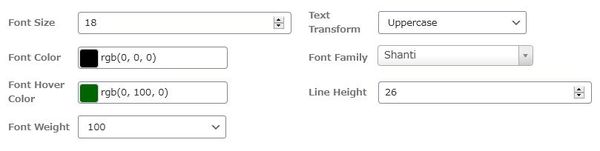
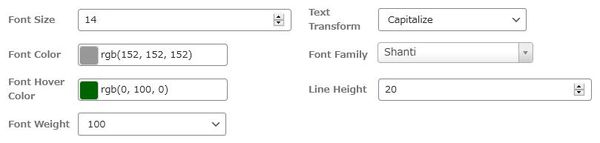
Members

- Font Size
フォントサイズを指定します。
初期値:18 - Font Color
フォントカラーを選択します。 - Font Hover Color
ホバー時のフォントカラーを選択します。 - Font Weight
フォントの太さを選択します。
初期値:100 - Text Transform
文字(アルファベット)の変換方式を選択します。 - Font Family
フォントファミリーを選択します。 - Line Height
ラインの太さを指定します。
初期値:26
Designation

- Font Size
フォントサイズを指定します。
初期値:18 - Font Color
フォントカラーを選択します。 - Font Hover Color
ホバー時のフォントカラーを選択します。 - Font Weight
フォントの太さを選択します。
初期値:100 - Text Transform
文字(アルファベット)の変換方式を選択します。 - Font Family
フォントファミリーを選択します。 - Line Height
ラインの太さを指定します。
初期値:26
Link Setting

- Social Icon Width
ソーシャルアイコンの幅を指定します。
初期値:35 - Social Icon Height
ソーシャルアイコンの高さを指定します。
初期値:35 - Social Icon Border Width
ソーシャルアイコンの枠線の幅を指定します。
初期値:1 - Social Icon Border Radius
ソーシャルアイコンの四隅の丸め具合を指定します。
初期値:0
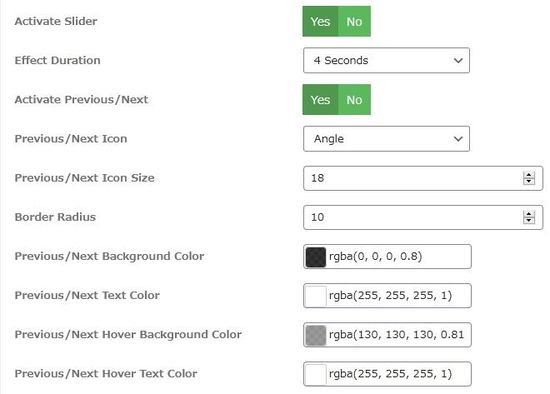
Slider Setting

- Activate Slider
スライダーを有効にするかどうか。 - Effect Duration
スライド間隔を選択します。
初期値:4 秒 - Activate Previous/Next
手動スライドボタンを有効にするかどうか。 - Previous/Next Icon
アイコンの形状を選択します。 - Previous/Next Icon Size
アイコンのサイズを指定します。
初期値:18 - Border Radius
アイコンの四隅の丸め具合を指定します。
初期値:10 - Previous/Next Background Color
背景色を選択します。 - Previous/Next Text Color
文字色を選択します。 - Previous/Next Hover Background Color
ホバー時の背景色を選択します。 - Previous/Next Hover Text Color
ホバー時の文字色を選択します。

- Activate Indicator
インジケータを有効にするかどうか。 - Indicator Width
インジケータの幅を指定します。
初期値:18 - Indicator Height
インジケータの高さを指定します。
初期値:18 - Active Indicator Color
インジケータの色を有効にするかどうか。 - Indicator Color
インジケータの色を選択します。 - Border Radius
インジケータの四隅の丸め具合を指定します。
初期値:50 - Indicator Margin
インジケータのマージンを指定します。
初期値:3
Custom CSS
Pro 版のみ使用可。
メンバーのカスタマイズ(Customize Team Members)


登録済みのメンバーからメンバーを選択します。
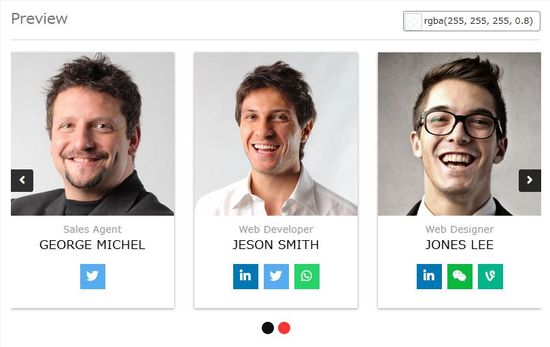
表示例


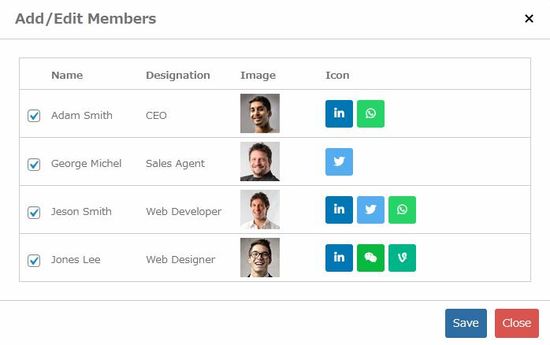
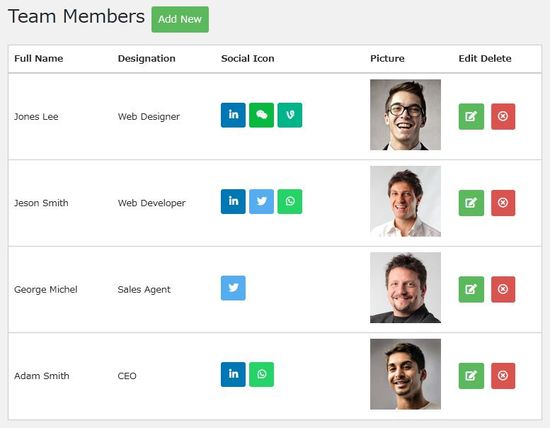
メンバーの追加(Add Members)

登録済みメンバー一覧。

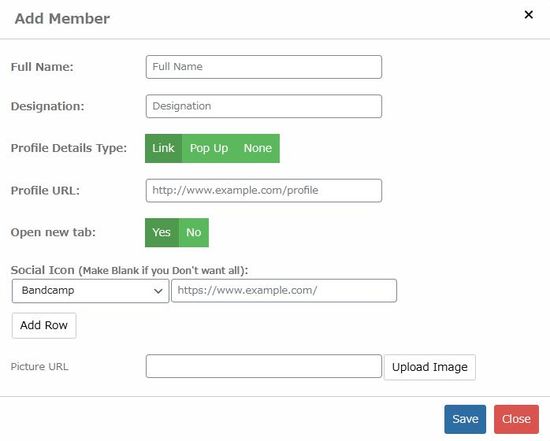
メンバーの新規登録画面。

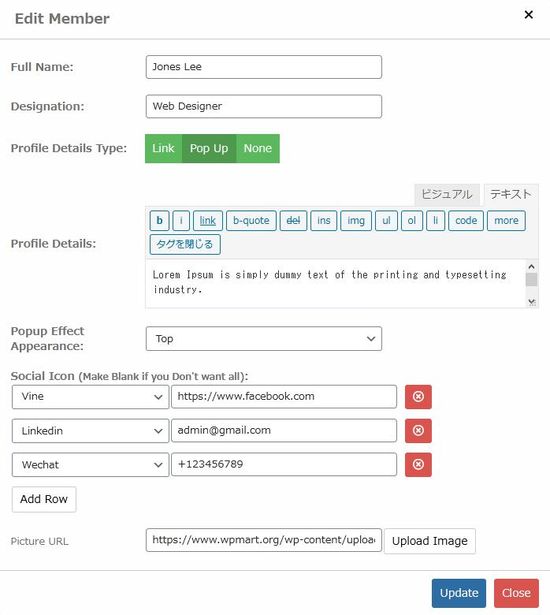
メンバーの編集画面。
ソーシャルアイコンの追加(Add Social Icons)

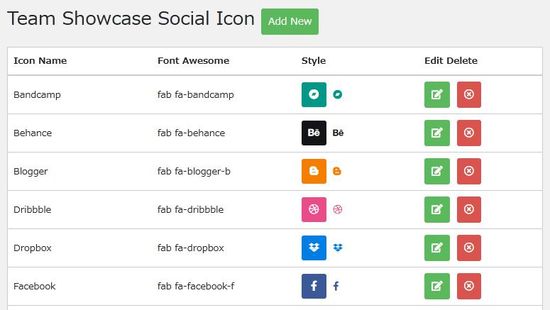
使用できるソーシャルアイコン一覧。

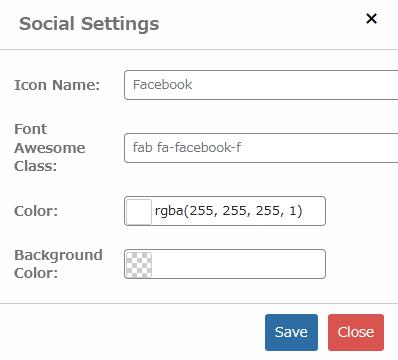
使用するソーシャルアイコンの登録画面。

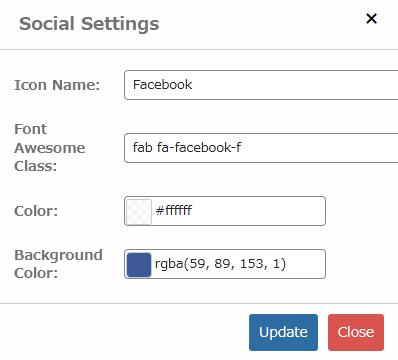
使用するソーシャルアイコンの編集画面。
ライセンス(Licence)

Pro 版用のライセンスキーの登録画面。
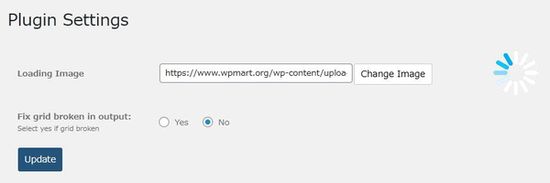
設定(Settings)