Automatic Responsive Tables:tableをレスポンシブ化できる
自動的に HTML テーブルをレスポンシブ化できる WordPress 用プラグインの紹介です。
それは「Automatic Responsive Tables」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Automatic Responsive Tables
Automatic Responsive Tables は、自動的に HTML テーブルをレスポンシブ化できます。
記事を作成もしくは更新時点でのバージョン:1.3
インストール手順
Automatic Responsive Tables をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Automatic Responsive Tables – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Automatic Responsive Tables」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Automatic Responsive Tables を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
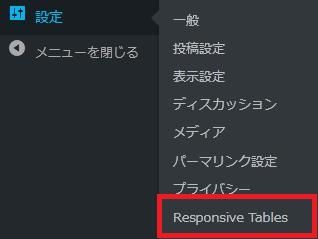
専用メニュー

管理画面の「設定」メニューの中に追加されています。
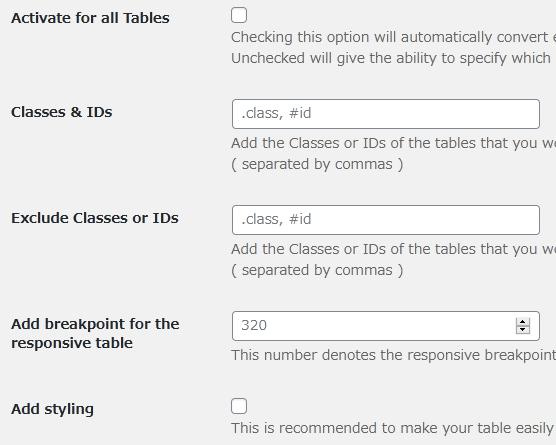
使い方

- Activate for all Tables
チェックを付けると、全てのテーブルが自動的にレスポンシブに変換されます。チェックを外すと、class または ID で変換するテーブルを指定できます。 - Classes & IDs
自動的にレスポンシブに変換するテーブルの class もしくは id を指定します。 - Exclude Classes or IDs
レスポンシブへの変換を除外したいテーブルを class もしくは id で指定できます。 - Add breakpoint for the responsive table
レスポンシブにするテーブルの幅を px 単位で指定します。
初期値:320 px - Add styling
スタイルを追加したい場合にチェックを付けます。

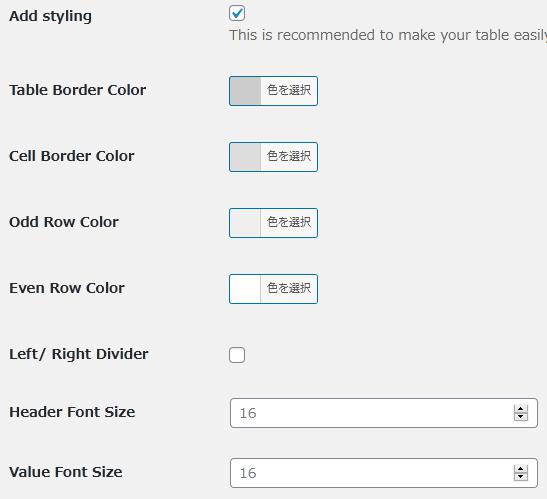
Add styling にチェックを付けると設定項目が表示されます。
- Table Border Color
テーブルの枠線の色を選択します。 - Cell Border Color
セルの枠線の色を選択します。 - Odd Row Color
奇数行の背景色を選択します。 - Even Row Color
偶数行の背景色を選択します。 - Left/ Right Divider
左右を区切る区切り線を入れるかどうか。 - Header Font Size
ヘッダー行のフォントサイズを指定します。
初期値:16 - Value Font Size
値のフォントサイズを指定します。
初期値:16