WP Responsive Table の使い方と設定
小さな画面で HTML テーブルを閲覧時に水平スクロールバーを表示できる WordPress 用プラグインの紹介です。
それは「WP Responsive Table」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
WP Responsive Table
WP Responsive Table は、小さな画面で HTML テーブルを閲覧時に水平スクロールバーを表示できます。
テーブル列の並べ替えもできます。
記事を作成もしくは更新時点でのバージョン:1.2.4
インストール手順
WP Responsive Table をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
WP Responsive Table – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Responsive Table」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Responsive Table を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

「外観」メニューから「カスタマイザー」のメニューの中に追加されています。を選択します。
使い方

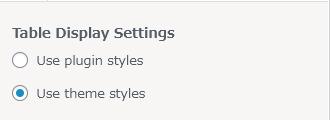
プラグインもしくはテーマのスタイルのどちらを使うかを選択します。
以降の設定は、プラグインスタイルを使用時のみ適用されます。

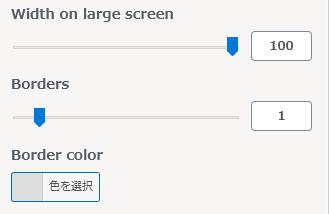
Width on large screen:
テーブルの幅をパーセントで指定します。
Borders:
枠線の幅を指定します。
Border color:
枠線の色を選択します。

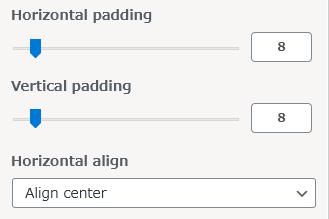
Horizontal padding:
Vertical padding:
水平または垂直方向のパディングを指定します。
Horizontal align:
水平位置を選択します。

Add head row color:
ヘッダー行のカラーを追加するかどうか。
Head row baclground color:
ヘッダー行の背景色を選択します。
Head row text color:
ヘッダー行の文字色を選択します。
First row color:
奇数行の背景色を選択します。
Second row color:
偶数行の背景色を選択します。

Table column sort:
ヘッダー列をクリックすると並び替えできるようにするかどうか。
Exclude pages by URL:
このプラグインの機能を適用したくないページを URI で指定できます。