AddToAny Share Buttons:シェアボタンを簡単に設置できる
2017年7月22日
ソーシャルメディアのシェアボタンを簡単に設置できる WordPress 用プラグインの紹介です。
それは「AddToAny Share Buttons」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
AddToAny Share Buttons
AddToAny Share Buttons は、ソーシャルメディアのシェアボタンを簡単に設置できます。
ボタンは、記事の前後もしくはフローティングバーとして設置可能です。
印刷ボタンやメールでの送信ボタンやメッセージアプリの起動ボタンも設置できます。
選択可能な主なサービスとしては、
Facebook、Twitter、Google+、Pinterest、LinkedIn、Tumblr、Mixi、
Hatena、Evernote、Pocket、
Outlook.com、Gmail、Yahoo Mail、
Facebook Messenger、Skype、Line、WeChat
などがあります。
また、ショートコード、ウィジェット(フォローボタンも表示可能)、
テンプレートタグを使用しての表示も可能。
Google アナリティクスとの連携も可能で、
Bitly、Google URL Shortener、およびカスタム短縮 URL の共有リンクの追跡も可能。
記事を作成もしくは更新時点でのバージョン:v 1.7.25
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
AddToAny Share Buttons – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「AddToAny Share Buttons」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
AddToAny Share Buttons を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
使い方は、設定画面でデフォルトで表示したいソーシャルメディアなどを選択して、
表示場所などの必要な設定をするだけです。
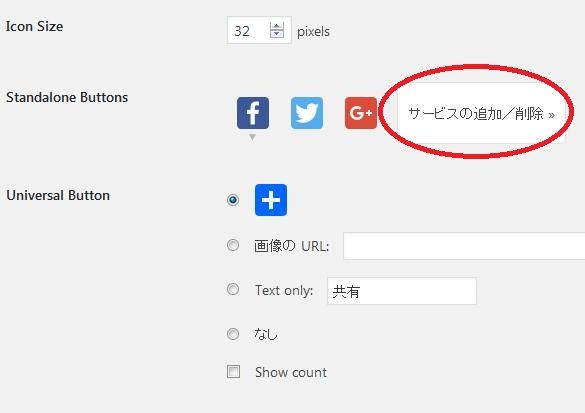
設定画面
Standard

- Icon Size
アイコンのサイズを指定します。 - Standalone Buttons
デフォルトで表示するサービスを選択します。 - Universal Button
その他のサービスをまとめて表示できるボタンに関する設定ができます。


アイコンの下に▼マークが付いてるとシェア数を表示可能なアイコンとなります。

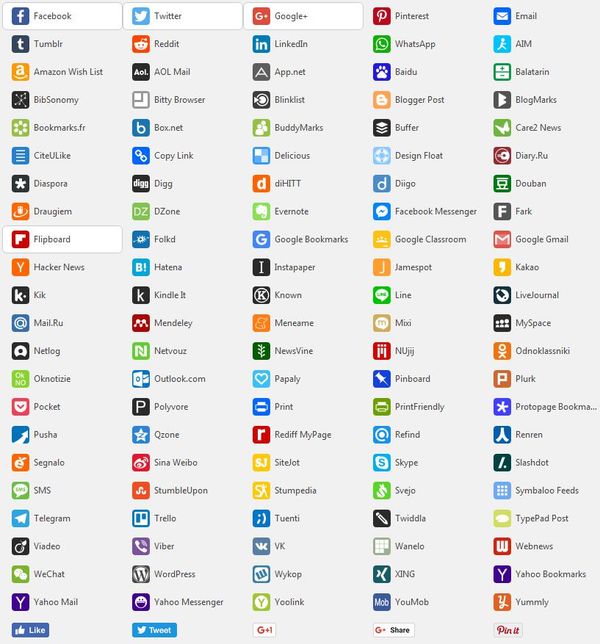
記事作成時点での利用可能なサービス一覧です。
Facebook Like ボタン、Twitter Tweet ボタン、Pinterest Pin It ボタン、Google+ 共有ボタン、Google+1 ボタンなどもあります。


ボタンの前に表示する文言を入力します。

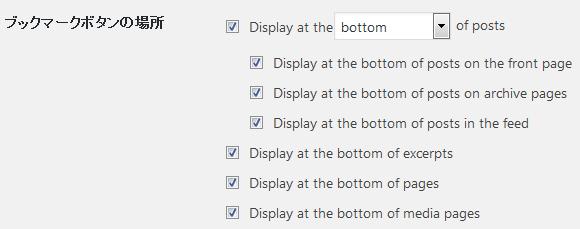
ボタンの場所などを設定します。
- Display at the of posts
投稿内での表示場所を設定できます。 - Display at the bottom of posts on the front page
フロントページの投稿の一番下に表示するかどうか。 - Display at the bottom of posts on archive pages
アーカイブページの投稿の一番下に表示するかどうか。 - Display at the bottom of posts in the feed
フィードの投稿の下部に表示するかどうか。 - Display at the bottom of excerpts
抜粋の一番下に表示にするかどうか。 - Display at the bottom of pages
固定ページの下部に表示するかどうか。 - Display at the bottom of media pages
メディアページの下部に表示するかどうか。


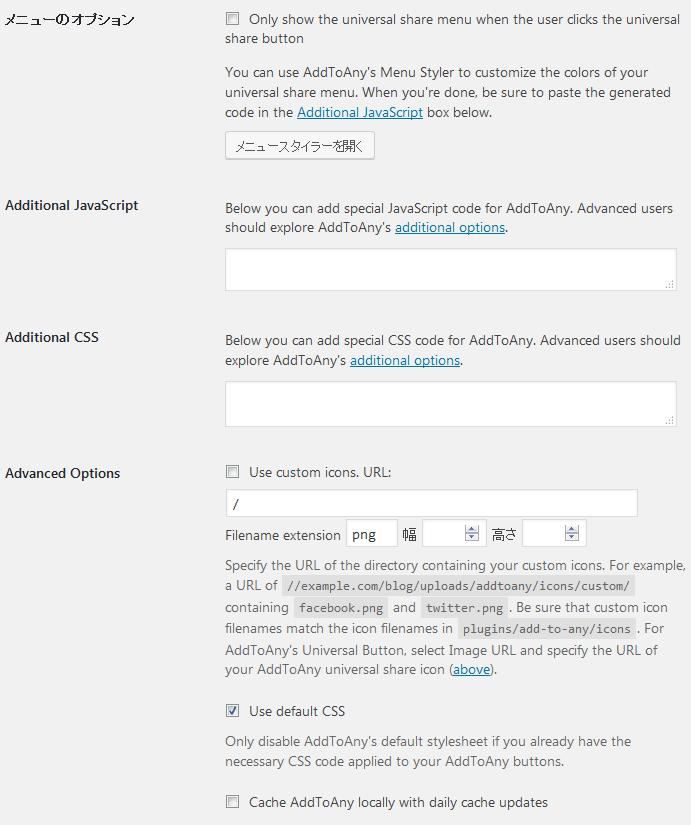
Only show the universal share menu when the user clicks the universal share button
ユニバーサル共有ボタンをクリックした時にのみユニバーサル共有メニューを表示する
Additional JavaScript
AddToAny 用の特別な JavaScript コードを追加することができます。
Additional CSS
AddToAny 用の特別な CSS コードを追加することができます。
Advanced Options
Use custom icons.
カスタムアイコンを含むディレクトリの URL を指定します。
Filename extension 幅 高さ
カスタムアイコンの拡張子と幅と高さを指定します。
Use default CSS
AddToAny のデフォルトのスタイルシートを有効にするかどうか。
Cache AddToAny locally with daily cache updates
毎日のキャッシュ更新でローカルに AddToAny をキャッシュするかどうか
※既定では、AddToAny は非同期で最も効率的に読み込むので、
ほとんどの場合には、このオプションを使用しないでください。
floating
フローティングバーを表示する際の設定ができます。
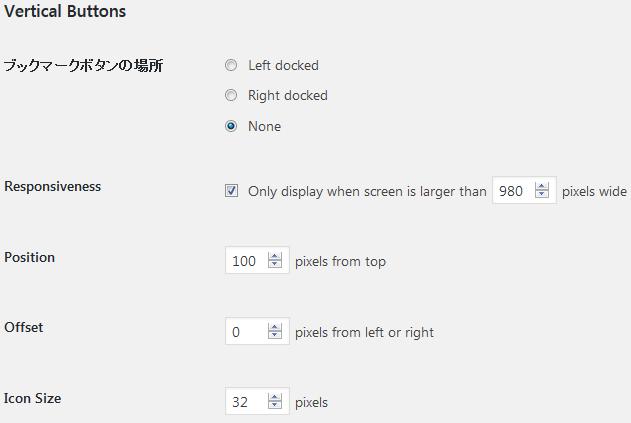
Vertical Buttons

- ブックマークボタンの場所
ボタンの表示位置を左側か右側かを指定します。 - Responsiveness
ブラウザーの表示サイズが指定したサイズより大きい場合にのみボタンを表示するかどうか。 - Position
画面上部から、どのくらい離して表示するかを指定します。 - Offset
画面左端もしくは右端から、どのくらい離して表示するかを指定します。 - Icon Size
アイコンのサイズを指定します。
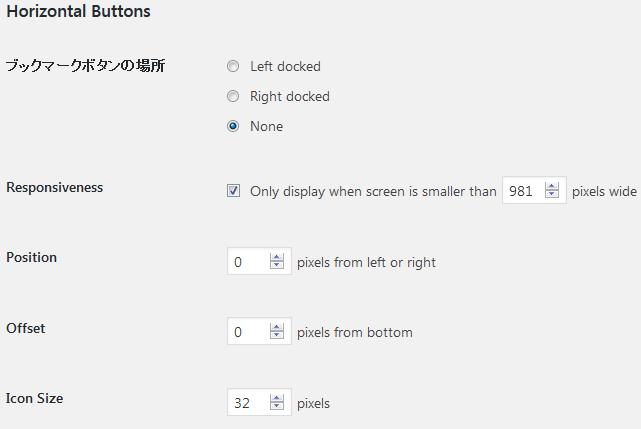
Horizontal Buttons

- ブックマークボタンの場所
ボタンの表示位置を左側か右側かを指定します。 - Responsiveness
ブラウザーの表示サイズが指定したサイズより小さい場合にのみボタンを表示するかどうか。 - Position
画面左端もしくは右端から、どのくらい離して表示するかを指定します。 - Offset
画面下部から、どのくらい離して表示するかを指定します。 - Icon Size
アイコンのサイズを指定します。
ショートコード
下記のショートコードを利用すると、任意のページにだけシェアボタンを表示できます。
[addtoany]
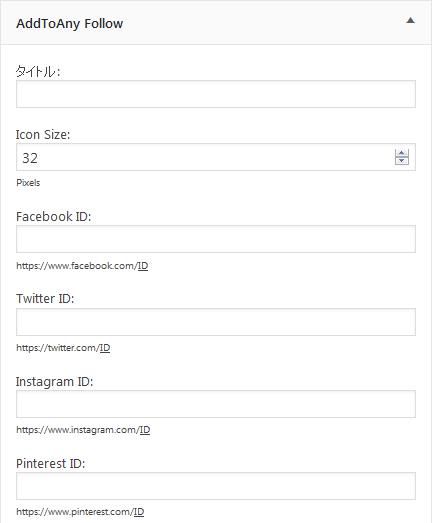
専用ウィジェット

サイドバーなどにシェアボタンを表示したい場合に使います。

フォローボタンを表示できるウィジェットもあります。
Instagram、GitHub、YouTube の ボタンと RSS Feed ボタンも表示できます。
代替プラグイン
AddToAny Share Buttons にほしい機能が無かった場合には、
AddToAny Share Buttons 以外にも SNS のシェアボタンを設置できるプラグインを記事にしています。
以下では、AddToAny Share Buttons を含めて 11 個を簡単に紹介しています。
SNSのシェアボタンを設置できるWordPressプラグイン一覧
URL
AddToAny Share Buttons – WordPress.org
関連記事
Grow by Mediavine:4種類のSNSのシェアボタンの設置とシェア数表示ができる
4 種類の SNS のシェアボタンの設置とシェア数表示ができる WordPres ...
Social Media Share Buttons:FacebookとTwitterのシェアボタンを設置できる
Facebook と Twitter のシェアボタンを設置できる WordPre ...
日本語化された設定画面を持つシェアボタン設置プラグイン:Social Share Icons & Social Share Buttons
日本語化された設定画面を持つ WordPress 用シェアボタン設置プラグインの ...
Highlight and Share:強調表示させたテキストをSNSへ簡単にシェアできる
Twitter や Facebook などのソーシャルメディアへのシェアと言うと ...
WP Social Bookmarking Light:SNSシェアボタンを設置できる
WordPress を使って情報発信をしている場合には、 Facebook など ...