WP Social Bookmarking Light:SNSシェアボタンを設置できる
2017年1月20日
WordPress を使って情報発信をしている場合には、
Facebook などのソーシャルメディアでフォローやシェアしてもらって拡散させたいですよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「WP Social Bookmarking Light」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WP Social Bookmarking Light
WP Social Bookmarking Light は、個別記事や固定ページにソーシャルメディアのシェアボタンを設置できます。
設置できるソーシャルメディアは、以下のとおりです。
- はてな
- Facebook Like Button
- Facebook Share Button
- Facebook Send Button
- Livedoor Clip
- @nifty clip
- Tumblr
- FC2 Bookmark
- newsing
- Choix
- Yahoo!JAPAN Bookmark
- Yahoo!Buzz
- Google Bookmark
- Google Buzz
- Google +1
- Delicious
- Digg
- FriendFeed
- Evernote
- Instapaper
- StumbleUpon
- mixi Check
- mixi Like
- GREE Social Feedback
- atode (toread)
- LINE
記事を作成もしくは更新時点でのバージョン:v 1.8.8
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP Social Bookmarking Light – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Social Bookmarking Light」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Social Bookmarking Light は、一部分だけ日本語化対応がされています。
日本語化されない場合には、日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
設定

ダッシュボードの「設定」メニューの中に「WP Social Bookmarking Light」メニューが追加されています。
「WP Social Bookmarking Light」メニューを選択すると設定画面に移動できます。
一般設定と日本で良く使われるソーシャルメディアの設定タブの解説を書いていきます。
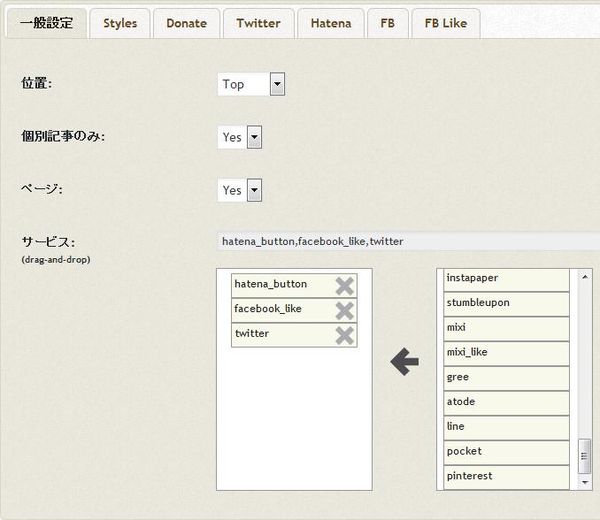
一般設定

- 位置
各ボタンの配置場所を指定します。
初期値:記事の一番上(Top)
記事の最後(Bottom)・記事の一番上と記事の最後(Both)・無し(None) - 個別記事のみ
個別記事にのみ表示させるかどうか。
初期値:Yes
No も選択できます。 - ページ
固定ページに表示させるかどうか。
初期値:Yes
No も選択できます。 - サービス
表示させたいサービスのボタンを選択できます。
表示させたいボタンを右側のリストから左側のリストへドラッグアンドドロップさせます。表示順も変えられます。
位置で「None」を選択すると、
「wp_social_bookmarking_light_output」関数もしくは「wp_social_bookmarking_light_output_e」関数を使って、好きな場所にボタンを設置できます。
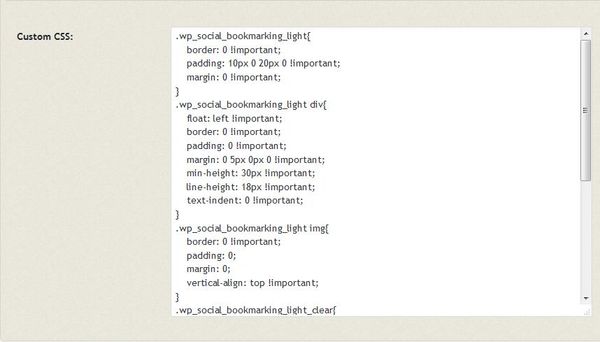
Styles

WP Social Bookmarking Light で使用する CSS をカスタマイズできます。
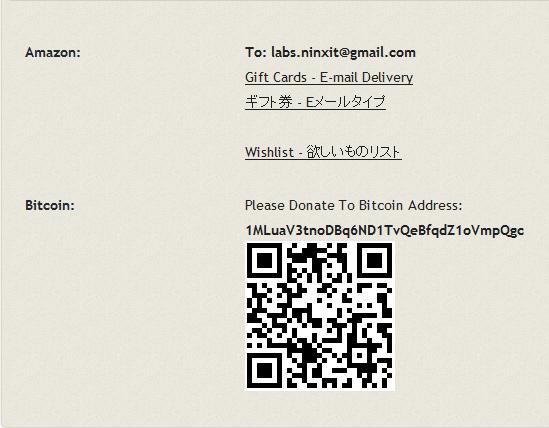
Donate

作者への寄付先が記載されています。

サービスで「facebook」だけを選ぶと設定項目は無しで、
![]()
上のようなアイコンが表示されます。
FB

サービスで「facebook_like」「facebook_share」「facebook_send」いずかを選ぶと設定タブとして表示されます。
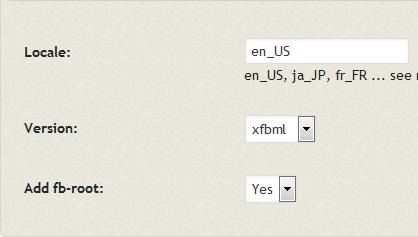
- Locale
地域を指定します。
ここでは、「ja_JP」と入力します。
「ja_JP」と入力するとボタンなどのラベルが日本語になります。 - Version
表示形式を選択します。
初期値:xfbml
html5 もしくは iframe も選択できます。 - Add fb-root
既に facebook の機能を使っているなら、No を選択します。
初期値:Yes
No も選択できます。
FB Like

サービスで「facebook_like」を選ぶと設定タブとして表示されます。
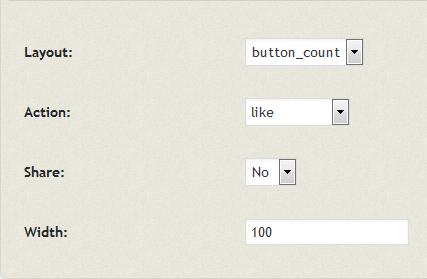
- Layout
ボタンのレイアウトを指定します。
初期値:button_count(「いいね数も表示」)
button(「いいね数は非表示」) も選択できます。 - Action
ボタンの動作を指定します。
初期値:like(「いいね」として動作します。)
recommend(「おすすめ」として動作します。) も選択できます。 - Share
シェアボタンも表示するかどうか。
初期値:No
Yes も選択できます。 - Width
幅を指定します。
初期値:100 Pixel
FB Share

サービスで「facebook_share」を選ぶと設定タブとして表示されます。
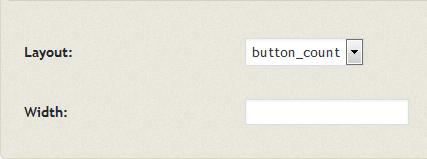
- Layout
ボタンのレイアウトを指定します。
初期値:button_count(「シェア数も表示」)
button(「シェア数は非表示」) も選択できます。 - Width
幅を指定します。
初期値:100 Pixel
FB Send

サービスで「facebook_send」を選ぶと設定タブとして表示されます。
Facebook の友だちにメッセージを送信できるボタンを配置します。
- Color Scheme
配色を選択します。
初期値:light
dark も選択できます。 - Width
幅を指定します。 - Height
高さを指定します。

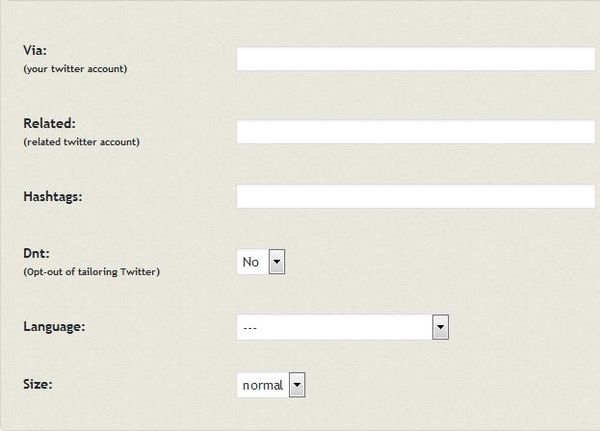
- Via
Twitter のアカウントを入力します。 - Related
関連するアカウントが存在するなら、入力します。 - Hashtags
必要であれば、ハッシュタグを入力します。 - Dnt
Twitter 公式ツイートボタンの設置しているかどうか。 - Language
表示言語を指定します。
「Japanese – 日本語」を選択します。 - Size
ボタンの大きさを指定します。
初期値:normal
large も選択できます。
Hatena

サービスで「hatena_button」を選ぶと設定タブとして表示されます。
- Layout
ボタンのレイアウトを指定します。
初期値:simple-balloon
「standard-balloon」「standard-noballoon」「standard」「simple」も選択できます。
Google Plus One

サービスで「google_plus_one」を選ぶと設定タブとして表示されます。
- Button size
ボタンの大きさを指定します。
初期値:medium
「small」「standard」「tall」も選択できます。 - Language
マウスオーバーした際の表示言語を指定します。
「Japanese」を選択します。 - Annotation
注釈の表示の方法を指定します。
初期値:none(非表示)
「bubble」「inline」も選択できます。 - Inline size
「inline」選択時の表示幅を入力します。
初期値:250

サービスで「pocket」を選ぶと設定タブとして表示されます。
- Button type
ボタンのタイプを指定します。
初期値:none(保存数を非表示)
「horizontal(保存数をボタンの右横に表示)」「vertical(保存数をボタンの上側に表示)」も選択できます。
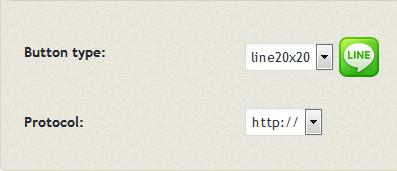
LINE


サービスで「line」を選ぶと設定タブとして表示されます。
- Button type
ボタンのタイプを指定します。
初期値:line88x22
「line20x20」も選択できます。 - Protocol
ボタンのタイプを指定します。
初期値:http://
「line://」も選択できます。

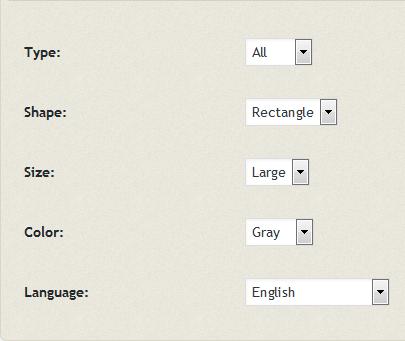
サービスで「pinterest」を選ぶと設定タブとして表示されます。
- Type
タイプを選択します。
初期値:All
「Hover」も選択できます。 - Shape
ボタンの形状を選択します。
初期値:Rectangle(長方形)
「Round(円形)」も選択できます。 - Size
ボタンの大きさを選択します。
初期値:Large
「Small」も選択できます。 - Color
ボタンの背景色を選択します。
初期値:Gray
「Red」「White」も選択できます。 - Language
表示言語を指定します。
「Japanese – 日本語」を選択します。
Evernote

サービスで「evernote」を選ぶと設定タブとして表示されます。
- Button type
ボタンのタイプを指定します。
初期値:article-clipper
変更したら、「変更を保存」ボタンをクリックします。
表示サンプル
今まで説明したソーシャルメディアのボタンを初期設定で表示させてみました。

表示言語は、「日本語」に設定しています。
代替プラグイン
WP Social Bookmarking Light にほしい機能が無かった場合には、
WP Social Bookmarking Light 以外にも SNS のシェアボタンを設置できるプラグインを記事にしています。
以下では、WP Social Bookmarking Light を含めて 11 個を簡単に紹介しています。
SNSのシェアボタンを設置できるWordPressプラグイン一覧
URL
WP Social Bookmarking Light – WordPress.org
関連記事
Simple Share Buttons Adder:投稿やページにSNSのシェアボタンを簡単に設置できる
SNS のシェアボタンを簡単に設置できる WordPress 用プラグインの紹介 ...
Social Media Share Buttons and Social Iconsの使い方と設定
記事を読み終えた時点でシェアボタンをポップアップ表示できる WordPress ...
Share Buttons by AddThis:SNSのシェアボタンを簡単に設置できる
ソーシャルメディアのシェアボタンを簡単に設置できる WordPress 用プラグ ...
フローティングバーでシェアボタンの設置ができる:Custom Share Buttons with Floating Sidebar
フローティングバーでシェアボタンの設置ができる WordPress 用プラグイン ...
AddToAny Share Buttons:シェアボタンを簡単に設置できる
ソーシャルメディアのシェアボタンを簡単に設置できる WordPress 用プラグ ...