Image Watermark:画像に自動もしくは手動で透かしを入れられる
画像に転載防止のために透かしを入れておきたい。
そのような時に便利な WordPress 用プラグインがあります。
それは「Image Watermark」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Image Watermark
Image Watermark は、プラグインを有効した後にアップロードした画像には自動で、
既にアップロード済みの画像には手動で透かしを入れられます。
透かしの削除、位置指定、プレビュー表示、透かしのサイズを選択などもできます。
そのほかにも画像上での右クリックや画像のドラッグアンドドロップするのを禁止できます。
記事を作成もしくは更新時点でのバージョン:v 1.6.4
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Image Watermark – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Image Watermark」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Image Watermark を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
自動で透かしを入れる場合には、画像をアップロード時に自動で透かしが入ります。
なので、設定画面で必要な設定をするだけで大丈夫です。
ただ、既にアップロードされている画像には自動では透かしが入らないので、
手動で透かしを入れる必要があります。
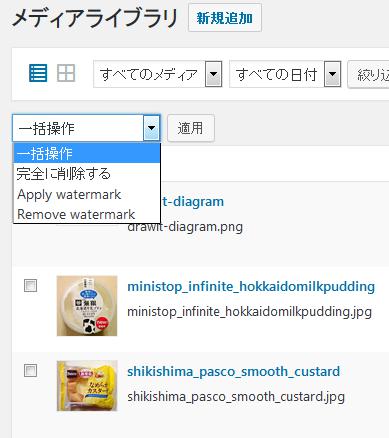
まずは、メディアライブラリを開きます。
画像一覧の表示モードに応じて、操作方法が異なります。

リストモードの場合には、透かしを入れたい画像を選択して、
プルダウンメニューから透かしを入れたい場合には「Apply watermark」を選択し、
透かしを外したい場合には「Remove watermark」を選択して適用ボタンをクリックします。

グリットモードの場合には、透かしを入れたい画像をクリックして詳細画面を表示します。
透かしを入れたい場合には「Apply watermark」リンクをクリックし、
透かしを外したい場合には「Remove watermark」リンクをクリックします。
設定画面
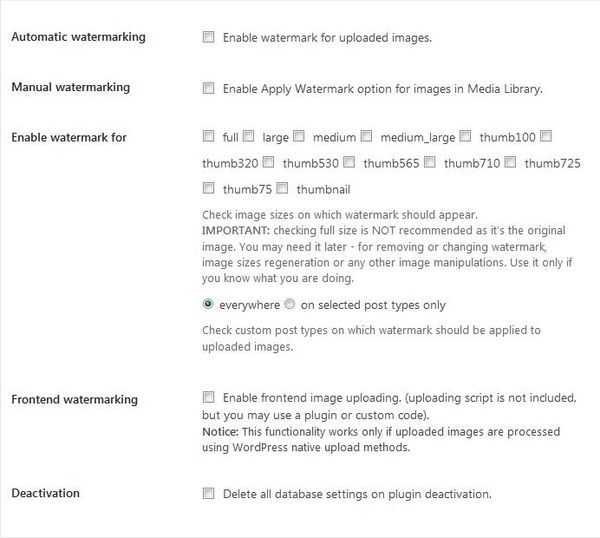
General settings

- Automatic watermarking
チェックを付けるとアップロードする画像に自動で透かしが入るようになります。 - Manual watermarking
チェックを付けると手動で透かしを入れられるようになります。 - Enable watermark for
透かしを表示する画像のサイズと透かしを入れたいカスタム投稿タイプを選択します。 - Frontend watermarking
フロントエンドでの画像のアップロードを有効にするかどうか。 - Deactivation
チェックを付けるとプラグインを無効にした際に全てのプラグインの設定が削除されます。
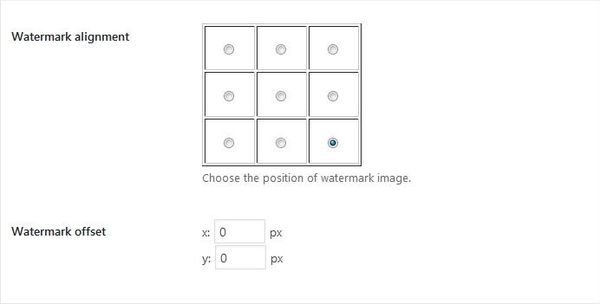
Watermark position

透かしの表示位置を指定できます。
- Watermark alignment
透かしの表示位置を 9 箇所から選択できます。 - Watermark offset
透かしのオフセットを指定します。
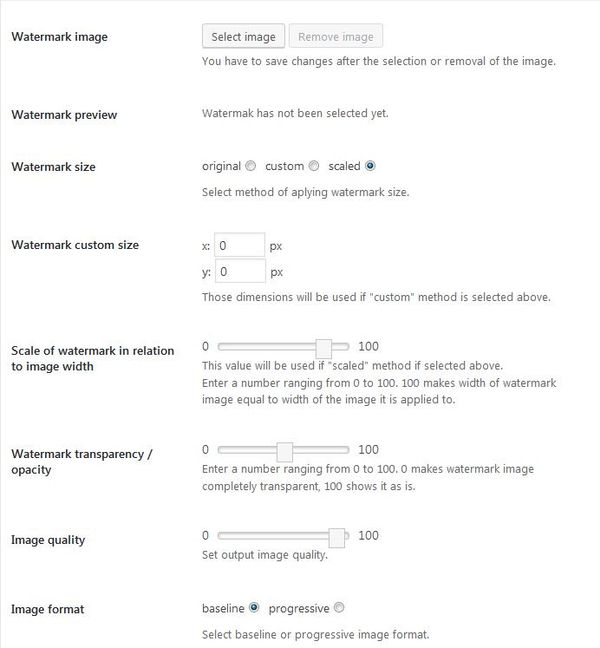
Watermark Image

透かし画像に関する設定ができます。
- Watermark image
透かしとして使用する画像を選択します。 - Watermark preview
透かし画像として選択されている画像がプレビュー表示されます。 - Watermark size
透かし画像の大きさを指定します。 - Watermark custom size
「custom」を選択時にはカスタムサイズを入力します。 - Scale of watermark in relation to image width
「scaled」を選択時に使用されます。
0 から 100 の範囲で数値を入力します。100 を入力すると透かし画像の幅を適用対象の画像の幅と同じになります。 - Watermark transparency / opacity
透かし画像の透明度を 0 から 100 までの範囲で指定します。0 は透かし画像を完全に透明となります。 - Image quality
出力画像の画質を 0 から 100 までの範囲で指定します。 - Image format
画像形式をベースラインもしくはプログレッシブ画像から選択します。
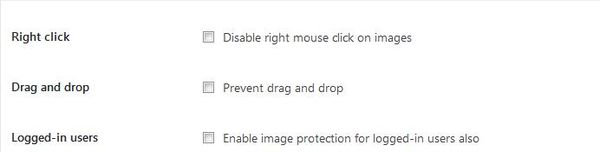
Image protection

画像の保護設定ができます。
- Right click
チェックを付けると画像上での右クリックを禁止できます。 - Drag and drop
チェックを付けると画像のドラッグアンドドロップを禁止できます。 - Logged-in users
チェックを付けるとログインしているユーザーからの画像保護を無効にします。
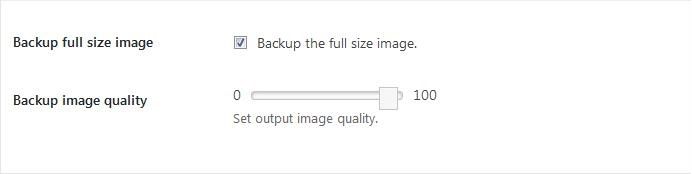
Image backup

透かしを入れる画像を安全のためにバックアップしたい際に使用します。
- Backup full size image
チェックを付けると画像をフルサイズでバックアップします。 - Backup image quality
バックアップする画像の画質を 0 から 100 までの範囲で指定します。