Share Buttons by AddThis:SNSのシェアボタンを簡単に設置できる
2017年7月23日
ソーシャルメディアのシェアボタンを簡単に設置できる WordPress 用プラグインの紹介。
そのような時に便利なプラグインがあります。
それは「Share Buttons by AddThis」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Share Buttons by AddThis
Share Buttons by AddThis は、ソーシャルメディアのシェアボタンを簡単に設置できます。
ボタンは、記事の前後もしくはフローティングバーとして設置可能です。
印刷ボタンやメールでの送信ボタンやメッセージアプリの起動ボタンも設置できます。
選択可能な主なサービスとしては、
Facebook、Twitter、Google+、Pinterest、LinkedIn、Tumblr、Mixi
Hatena、Evernote、Pocket、
Outlook.com、Gmail、Yahoo Mail、
Facebook Messenger、Skype、Line、WeChat
などがあります。
下記の URL に対応しているサービス一覧が確認できます。
https://www.addthis.com/services
また、専用ウィジェットを使用しての表示も可能。
Google アナリティクスとの連携も可能で、
Bitly、Google URL Shortener、およびカスタム短縮 URL の共有リンクの追跡も可能。
記事を作成もしくは更新時点でのバージョン:v 5.3.6
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Share Buttons by AddThis – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Share Buttons by AddThis」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Share Buttons by AddThis を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
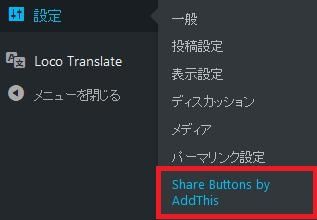
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
使い方は、設定画面でデフォルトで表示したいソーシャルメディアなどを選択して、
表示場所などの必要な設定をするだけです。
設定画面
SHARING TOOLS
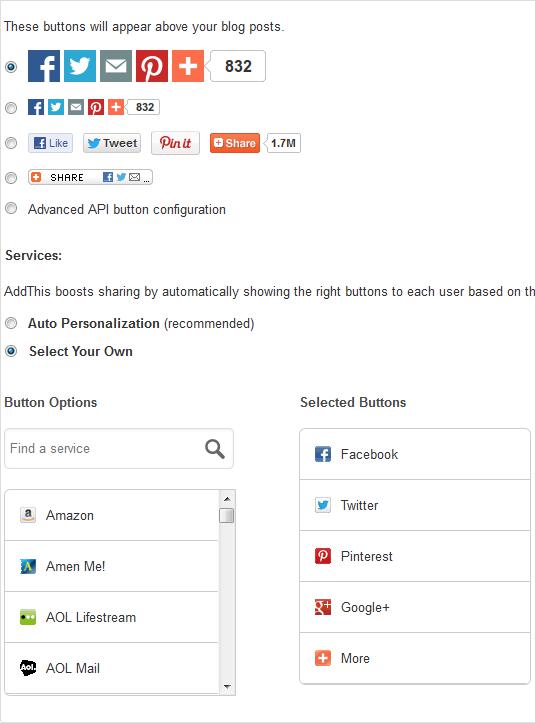
Sharing Buttons Above Content
シェアボタンを記事の前に設置する場合の設定ができます。
STYLE

These buttons will appear above your blog posts.
表示するシェアボタンのボタンスタイルを指定します。
Auto Personalization (recommended)
このオプションを選択すると、
シェアボタンの並び順が各ユーザーのアクションに基いて自動的に表示されます。
Select Your Own
このオプションを選択すると、
すべてのユーザーに対して同じ並び順でシェアボタンを表示します。
OPTIONS

どのページでシェアボタンを表示するかを選択します。
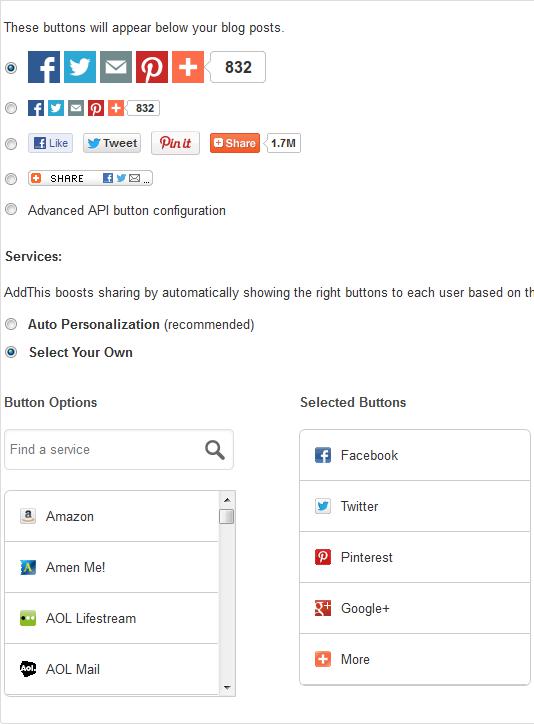
Sharing Buttons Below Content
シェアボタンを記事の後ろに設置する場合の設定ができます。
STYLE

These buttons will appear above your blog posts.
表示するシェアボタンのボタンスタイルを指定します。
Auto Personalization (recommended)
このオプションを選択すると、
シェアボタンの並び順が各ユーザーのアクションに基いて自動的に表示されます。
Select Your Own
このオプションを選択すると、
すべてのユーザーに対して同じ並び順でシェアボタンを表示します。
OPTIONS

どのページでシェアボタンを表示するかを選択します。
Sharing Sidebar
シェアボタンをフローティングメニューとして設置する場合の設定ができます。
STYLE

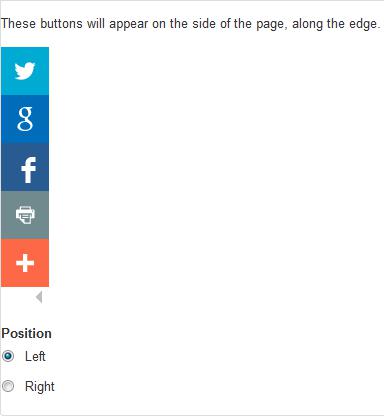
Position
フローティングメニューを左側か右側に表示するかを選択します。
OPTIONS

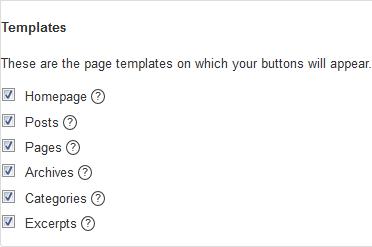
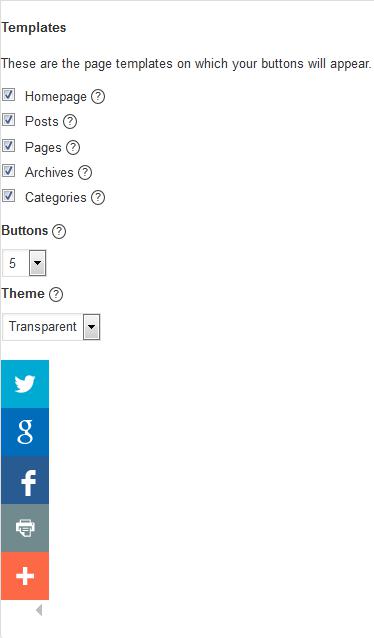
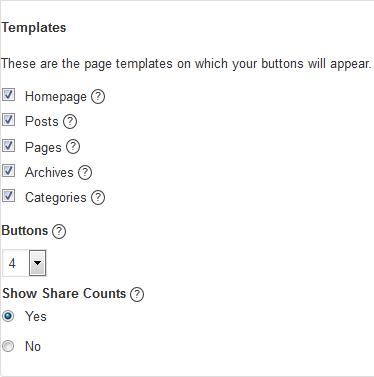
Templates
どのページでシェアボタンを表示するかを選択します。
Buttons
表示するボタンの数を指定します。
Theme
フローティングメニューで使用するテーマを選択します。
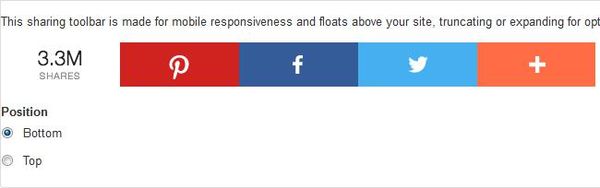
Mobile Sharing Toolbar
シェアボタンをスマホなどのモバイル端末で表示する場合の設定ができます。
STYLE

Position
シェアボタンを画面の上部か下側に表示するかを選択します。
OPTIONS

Templates
どのページでシェアボタンを表示するかを選択します。
Buttons
表示するボタンの数を指定します。
Show Share Counts
シェア数を表示するかどうか。
ADVANCED OPTIONS
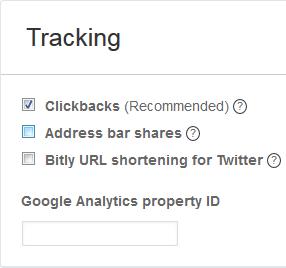
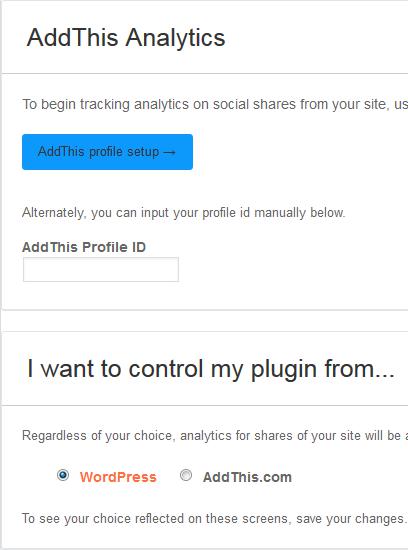
Tracking
Google Analytics などでのトラッキングに関する設定ができます。

Bitly URL shortening for Twitter
Twitter へのシェアなどは、短縮 URL に変換するかどうか。
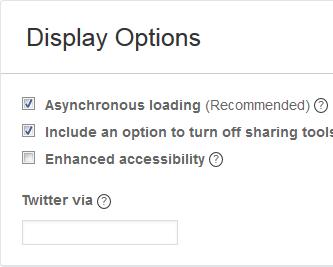
Display Options

- Asynchronous loading
シェアボタンを非同期でロードするかどうか。 - Include an option to turn off sharing tools by post
投稿の編集画面で共有ツールをオフにするかどうか。 - Enhanced accessibility ?
アクセシビリティを向上させるかどうか。 - Twitter via
必要なら Twitter アカウントのユーザーネームを入力します。
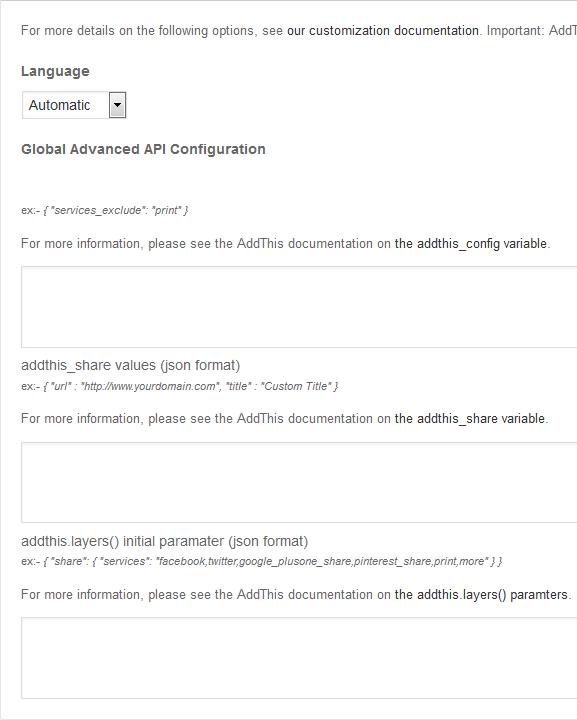
Additional Options

その他

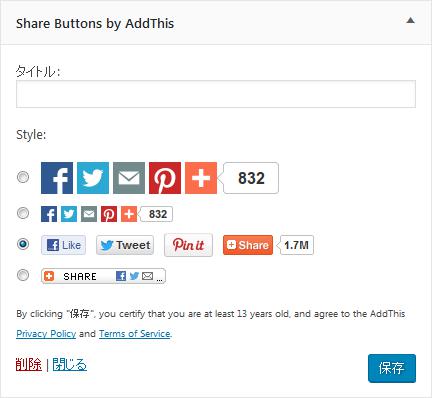
専用ウィジェット

サイドバーなどにシェアボタンを表示したい場合に使います。

表示させると上のような感じになります。
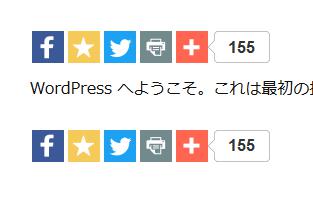
シェアボタンの表示例

投稿の前後でシェアボタンを表示した場合。

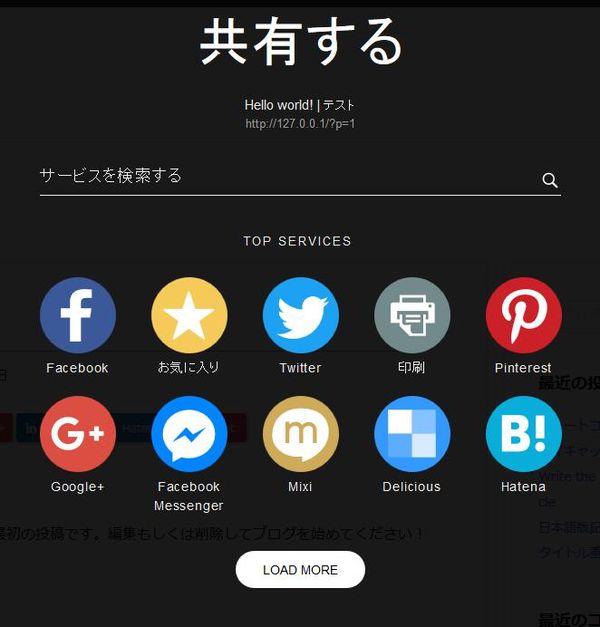
フローティングメニューとしてシェアボタンを表示した場合。

「+」ボタンをクリックすると利用可能なサービスを検索できます。
代替プラグイン
Share Buttons by AddThis にほしい機能が無かった場合には、
Share Buttons by AddThis 以外にも SNS のシェアボタンを設置できるプラグインを記事にしています。
以下では、Share Buttons by AddThis を含めて 11 個を簡単に紹介しています。
SNSのシェアボタンを設置できるWordPressプラグイン一覧
URL
Share Buttons by AddThis – WordPress.org
関連記事
Simple Share Buttons Adder:投稿やページにSNSのシェアボタンを簡単に設置できる
SNS のシェアボタンを簡単に設置できる WordPress 用プラグインの紹介 ...
Seed Social:Facebook/Twitter/LINEへのシェアボタンを簡単に設置できる
世界中には様々な SNS が存在します。 なので、WordPress のプラグイ ...
Social Media Share Buttons and Social Iconsの使い方と設定
記事を読み終えた時点でシェアボタンをポップアップ表示できる WordPress ...
日本語化された設定画面を持つシェアボタン設置プラグイン:Social Share Icons & Social Share Buttons
日本語化された設定画面を持つ WordPress 用シェアボタン設置プラグインの ...
フローティングバーでシェアボタンの設置ができる:Custom Share Buttons with Floating Sidebar
フローティングバーでシェアボタンの設置ができる WordPress 用プラグイン ...