Social Feed Gallery:Instagramの写真を取得してギャラリーもしくはスライダーで表示できる:
インスタグラムの写真を取得してギャラリーのように表示させたい。
そのような時に便利な WordPress 用プラグインがあります。
それは「Social Feed Gallery」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Social Feed Gallery
Social Feed Gallery は、Instagram の写真を取得してギャラリーかカルーセルスライダーで簡単に表示できます。
画像を取得するには、Instagram アカウントか #Tag が必要です。
ギャラリーかカルーセルスライダーで表示されている画像を選択すると、
ポップアップ画面を表示し画像を拡大表示してくれます。
ポップアップ画面には、jQuery「Magnific Popup」を使用し、
カルーセルスライダーには、jQuery「Swiper」を使用しています。
※このプラグインを動作させるには、アクセストークンが必要です。
記事を作成もしくは更新時点でのバージョン:v 1.4.1
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Social Feed Gallery – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Social Feed Gallery」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Social Feed Gallery を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方

専用メニューを開いてギャラリーかスライダーを作成していきます。

- Display Social Feed Gallery from
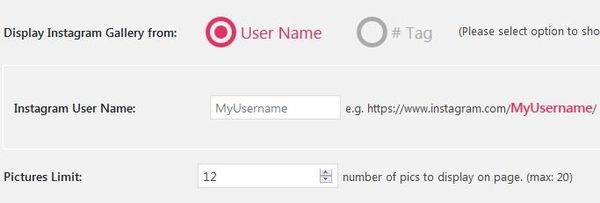
画像を Instagram アカウントもしくは #Tag のどちらから取得するかを選択します。 - Instagram User Name or #Tag
Instagram アカウントか #Tag を指定します。
上記で #Tag を選択すると #Tag 入力フィールドに変化します。 - Picture Limit
取得する画像の最大枚数を指定します(最大 20 枚まで)。

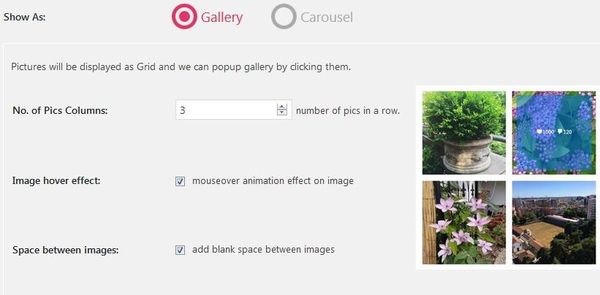
Show As で「Gallery」を選択している場合
- No. of Pics Columns
1 行に表示する画像の枚数を指定します。 - Image hover effect
マウスオーバー時に画像にアニメーション効果を付加するかどうか。 - Space between images
画像と画像の間にスペースを表示するかどうか。

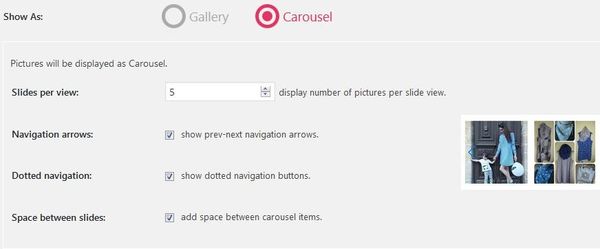
Show As で「Carousel」を選択している場合
- Slides per view
スライダーで表示されるスライド枚数を指定します。 - Navigation arrows
「前へ」もしくは「次へ」の操作を矢印のナビゲーションにするかどうか。 - Dotted navigation
ナビゲーション用の丸ボタンを表示するかどうか。 - Space between slides
スライドとスライドの間にスペースを表示するかどうか。

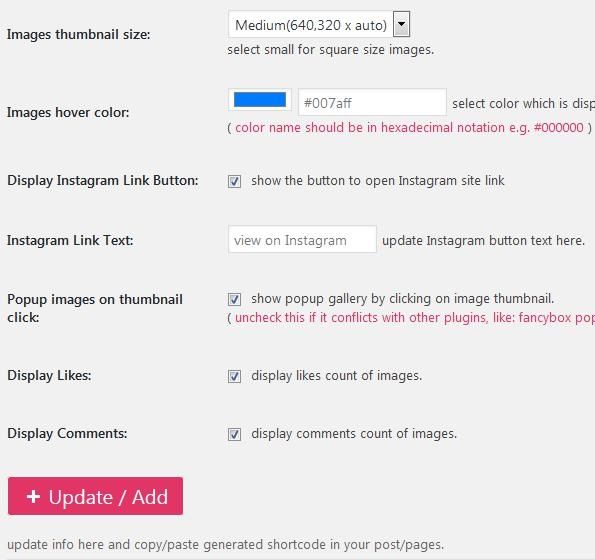
- Images thumbnail size
サムネイル画像のサイズを選択します。 - Images hover color
サムネイル画像にマウスオーバーした時にサムネイル画像にかける色を択します。 - Display Instagram Link Button
Instagram のサイトを開くリンクボタンを表示するかどうか。 - Instagram Link Text
リンクのラベルを入力します。 - Popup images on thumbnail click
サムネイル画像をクリックするとポップアップギャラリーを表示するかどうか。
他のプラグインと競合している場合にはチェックを外します。 - Display Likes
「いいね」の数を表示するかどうか。 - Display Comments
コメントの数を表示するかどうか。
「Update / Add」ボタンをクリックすると設定が保存されます。

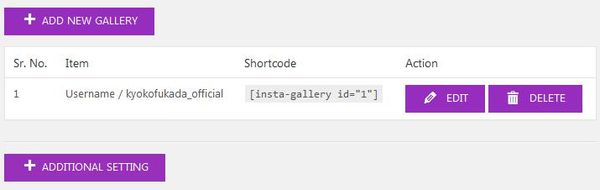
専用のショートコードが発行されるので、
表示したい記事や固定ページに貼り付けます。
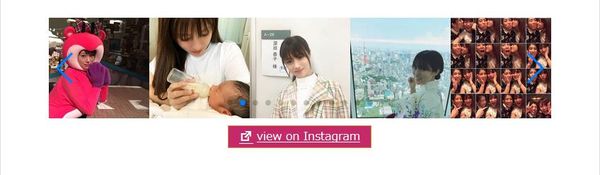
表示例

Gallery 選択時の表示例

Carousel 選択時の表示例

サムネイル画像をクリックした際のポップアップ画面の表示例
代替プラグイン
Social Feed Gallery にほしい機能が無かった場合には、
Social Feed Gallery 以外にも Instagram の写真を取得し表示できるプラグインを記事にしています。
以下では、Social Feed Gallery を含めて 10 個を簡単に紹介しています。
Instagramの写真を取得し表示できるWordPressプラグイン一覧