10Web Social Photo Feed:自分のインスタグラムの写真を取得し表示できる
インスタグラムの写真を取得し表示できる WordPress 用プラグインの紹介です。
それは「10Web Social Photo Feed」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
10Web Social Photo Feed
10Web Social Photo Feed は、登録された Instagram アカウントから写真を取得して、
ショートコードを利用して、投稿もしくは固定ページに Lightbox を使用し表示できます。
登録できる Instagram のアカウントは複数個可能です。
専用ウィジェットでの表示も可能です。
Free 版では登録できるアカウントは自身でログインできるものに限ります。
※カスタマイズできる項目は一見すると豊富にあるように見えますが、
Free 版では「Themes」メニューの項目はカスタマイズできません。
記事を作成もしくは更新時点でのバージョン:v 1.3.9
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
10Web Social Photo Feed – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
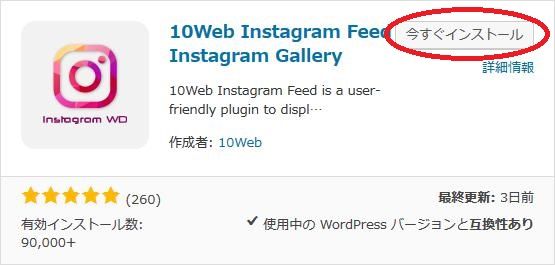
プラグイン追加画面右上の検索窓に「Social Feed for Instagram」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
10Web Social Photo Feed を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用テーブル
下記のテーブルを 10Web Social Photo Feed 専用のテーブルとして作成し利用します。
テーブル作成時に $wpdb->prefix も使用しているので、マルチサイトにも対応。
admin-functions.php に記述されています(長文になるので省略)。
有効化すると
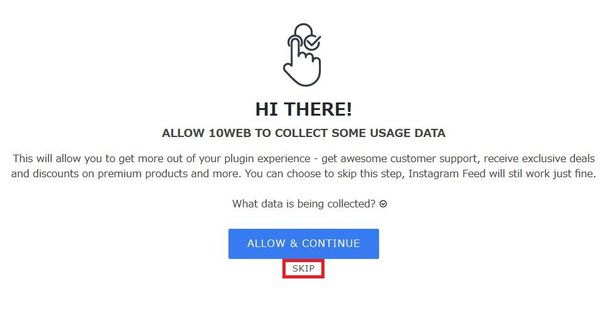
プラグインを有効化すると、下記のような表示がされます。

使用状況のデータを集めるのを許可してもいいですか。
みたいな感じのことが記述されています。
スルーしたければ「SKIP」リンクをクリックしましょう。
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
初回操作時

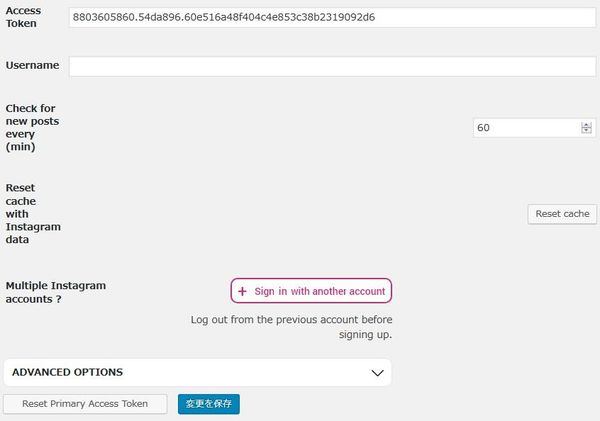
後述の Settings で設定する項目ですが、
初回操作時だけ表示されます。
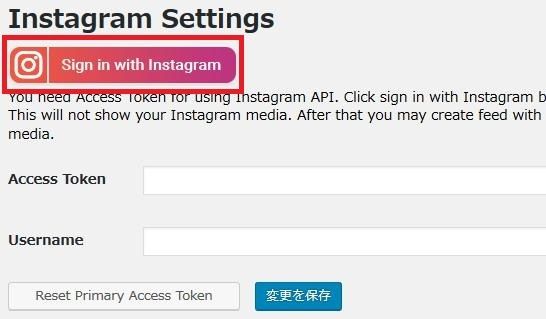
Access Token を未取得であれば「Sign in with Instagram」をクリックし、
Instagram の写真を取得したいアカウントにログインします。

ログインすると「Access Token」と「username」が自動設定されます。
※上の画像では塗りつぶして消しています。
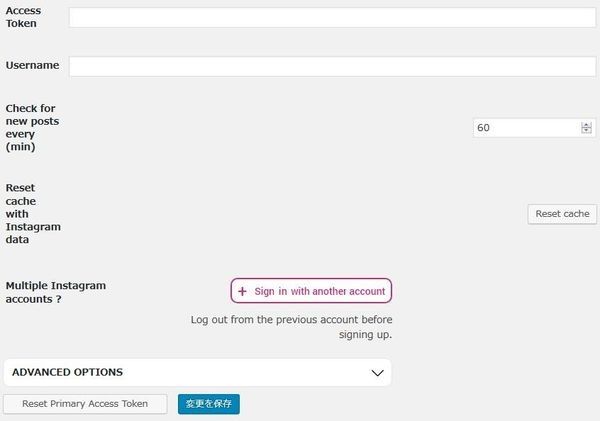
- Check for new posts every(min)
Instagram に新しい投稿が無いかをチェックする間隔を分単位で指定します。
初期値:60 分 - Reset cache with Instagram data
「Reset cache」ボタンをクリックすると Instagram のデータキャッシュをクリアできます。 - Multiple Instagram accounts
複数のアカウントも持っている場合に他のアカウントも登録できます。
「ADVANCED OPTIONS」の項目については後述します。

Instagram のアカウントを 1 個でも登録していると、
上の画像のようにメニューの中が更新されます。
アカウントを削除すると初期状態に戻ります。
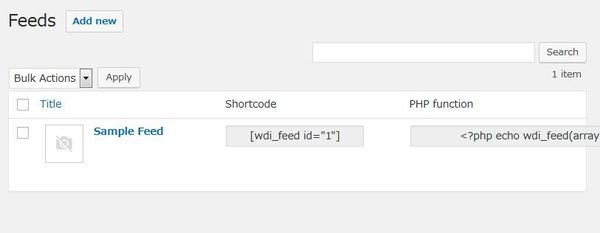
管理画面

登録した Feed の管理画面です。
※横に長いので見やすいように幅を狭めているので少しレイアウトが崩れてます。

各 Feed は、編集・複製・非公開・削除・プレビュー操作ができます。
使い方
Feeds で各フィールドの設定と「Themes」で全体の設定を行います。
Feeds
Feed Settings
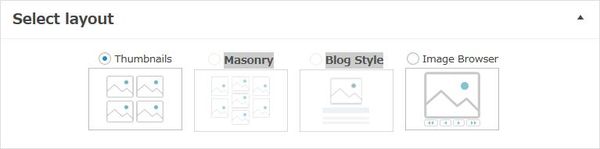
Select layout

取得した Instagram の写真の表示方式を選択します。
「Thumbnails」か「Image Browser」のどちらかを選択します。
※「Masonry」と「Blog Style」は有償版でのみ選択可だと思われます。
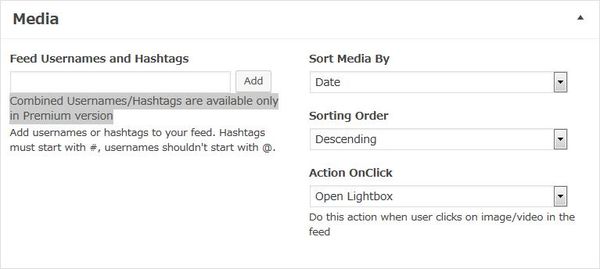
Media

- Feed Username and hashtags
フィードで使用するユーザーネームかハッシュタグを追加します。 - Sort Media By
写真の並び順を選択します。
初期値:日付順 - Sorting Order
降順か昇順を選択します。
初期値:降順 - Action Onclick
写真をクリックした際の動作を設定します。
初期値:Lightbox で開く
Action Onclick で設定できる動作は「Lightbox で開く」以外は、
Instagram へリダイレクト
指定した URL にリダイレクト
何もしない
です。
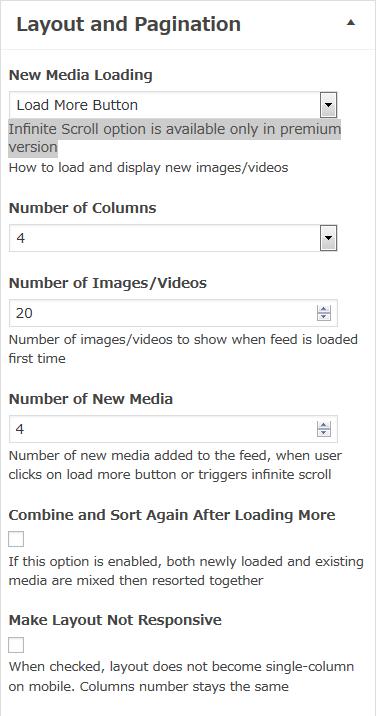
Layout and Pagination
「Thumbnails」か「Image Browser」のどちらかを選択したかによって、
選択できる項目が異なります。
Thumbnails

- New Media Loading
Premium 版のみの機能。 - Number of Columns
列数を指定します。
初期値:4 - Number of Images/Videos
初回ロード時に表示する画像もしくは動画の数を指定します。
初期値:20 - Number of New Media
訪問者がボタンをクリックしたり、スクロールするなどの操作をした際に追加表示する数を指定します。
初期値:4 - Combine and Sort Again After Loading More
このオプションを有効にすると、初期表示の写真と後から表示した写真を混在させることができます。 - Make Layout Not Responsive
このオプションを有効にすると、訪問者がモバイルデバイスで閲覧していても単一列では表示しないようにさせることができます。
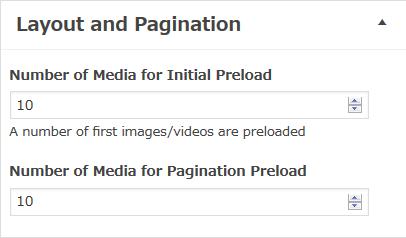
Image Browser

- Number of Media for Initial Preload
最初にプリロードするメディアファイルの数を指定します。
初期値:10 - Number of Media for Pagination Preload
ページネーション時にプリロードするメディアファイルの数を指定します。
初期値:10
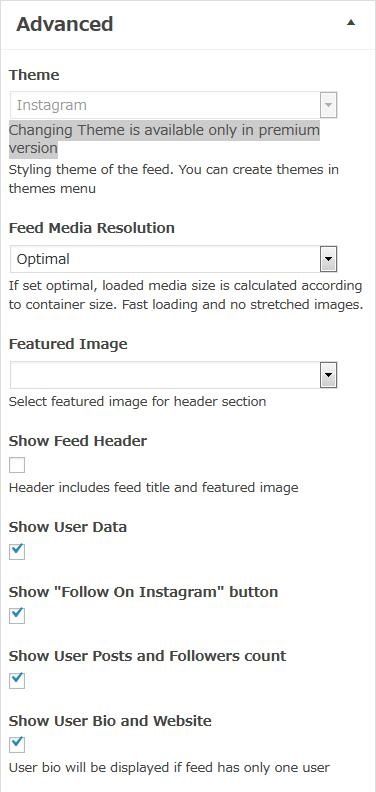
Advanced

- Theme
Premium 版のみの機能。 - Feed Media Resolution
写真の解像度を選択します。 - Featured Image
ヘッダーセクションでのオススメ画像を選択します。 - Show Feed Header
ヘッダーセクションを表示するかどうか。 - Show User Data
ユーザーデータを表示するかどうか。 - Show “Follow On Instagram" Button
「フォロー」ボタンを表示するかどうか。 - Show User Posts and Followers count
投稿数とフォロワー数を表示するかどうか。 - Show User Bio and Website
自己紹介とウェブサイトを表示するかどうか。

- Show Media Caption
Premium 版のみの機能。 - Show Number of Likes
Premium 版のみの機能。 - Show Number of Comments
Premium 版のみの機能。 - Show Username On Image Thumb
Premium 版のみの機能。「Image Browser」選択時には非表示。
Lightbox Settings
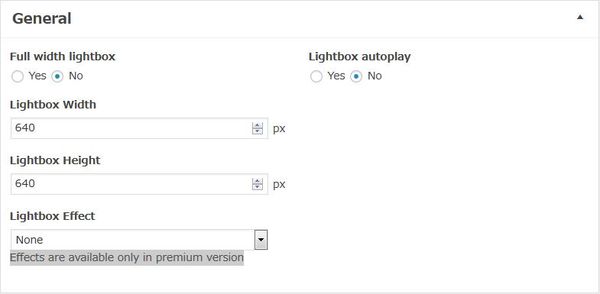
General

- Full width lightbox
Lightbox で表示する際に画面の幅イッパイに表示するかどうか。
初期値:No - Lightbox autoplay
自動再生をするかどうか。
初期値:No - Lightbox Width
Lightbox で表示する際の幅を px 単位で指定します。
初期値:640 px - Lightbox Height
Lightbox で表示する際の高さを px 単位で指定します。
初期値:640 px - Lightbox Effect
Premium 版のみの機能。
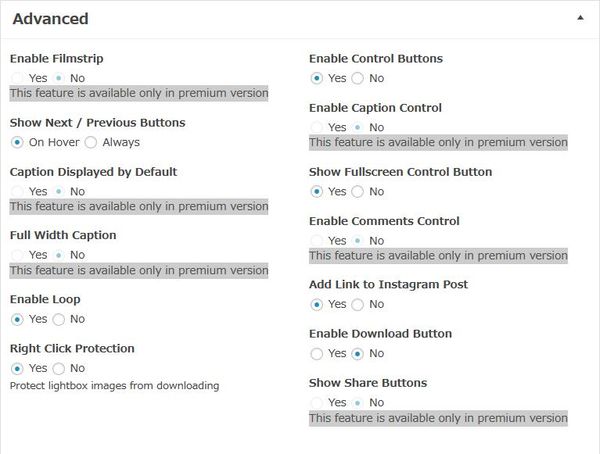
Advanced

- Enable Filmstrip
Premium 版のみの機能。 - Show Next/ Previous Buttons
「次へ」「戻る」ボタン表示の状態を選択します。
初期値:On Hover - Caption Displayed by Default
Premium 版のみの機能。 - Full Width Caption
Premium 版のみの機能。 - Enable Loop
ループさせるかどうか。
初期値:Yes - Right Click Protection
右クリックを禁止にするかどうか。
初期値:Yes - Enable Control Buttons
操作ボタンを有効にするかどうか。
初期値:Yes - Enable Caption Control
Premium 版のみの機能。 - Show Fullscreen Control Button
フルスクリーンにするボタンを有効にするかどうか。
初期値:Yes - Enable Comments Control
Premium 版のみの機能。 - Add Link to Instagram Post
Instagram の投稿へのリンクを追加するかどうか。
初期値:Yes - Enable Download Button
ダウンロードボタンを有効にするかどうか。
初期値:No - Show Share Buttons
Premium 版のみの機能。
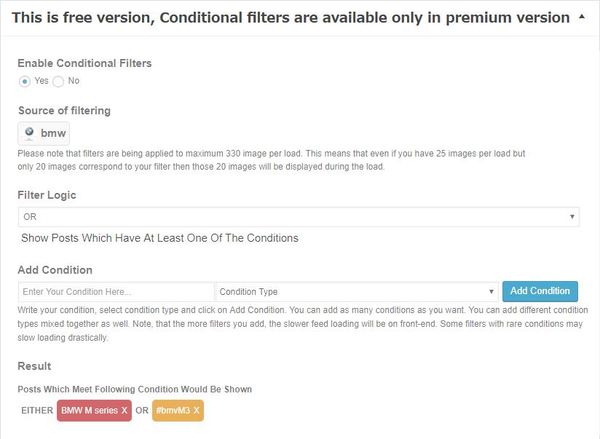
Conditional Filters

Premium 版のみの機能です。
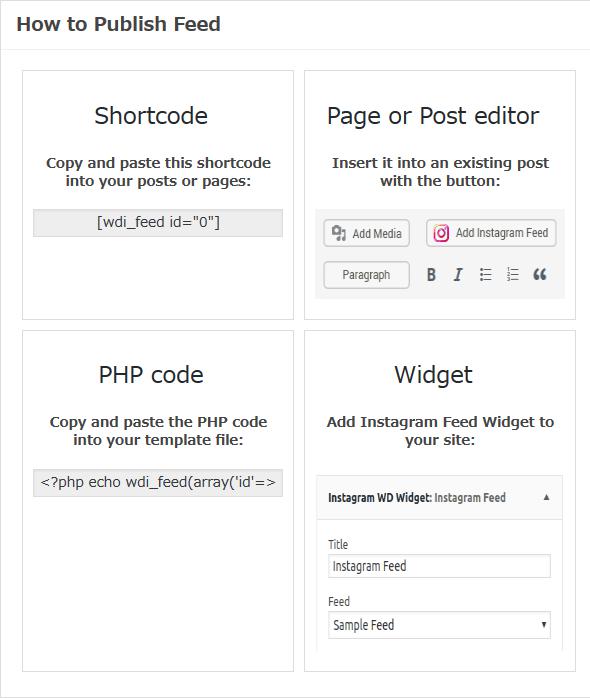
How To Publish Feed

Feed の表示方法が載っています。
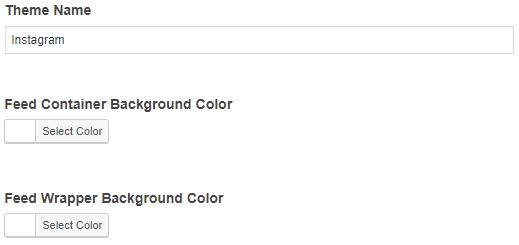
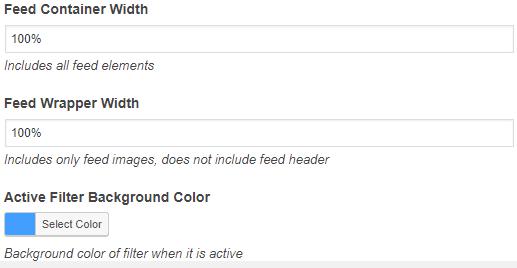
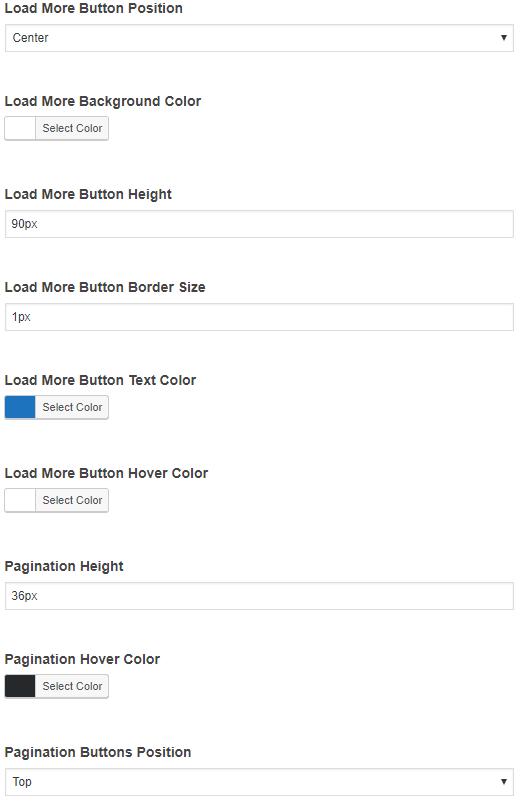
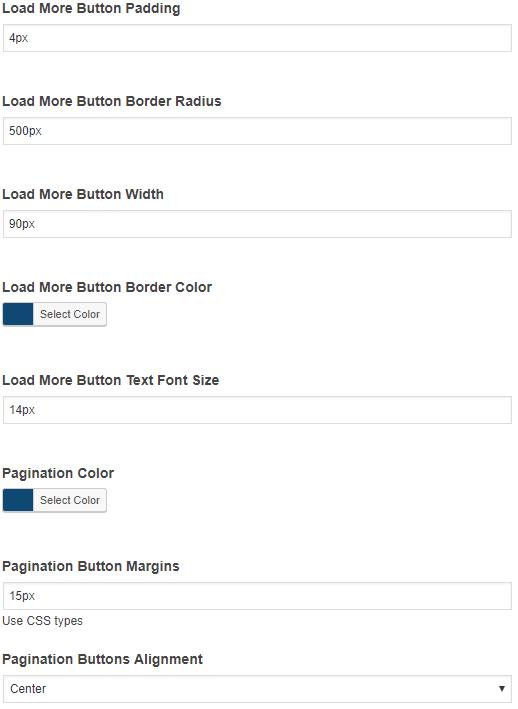
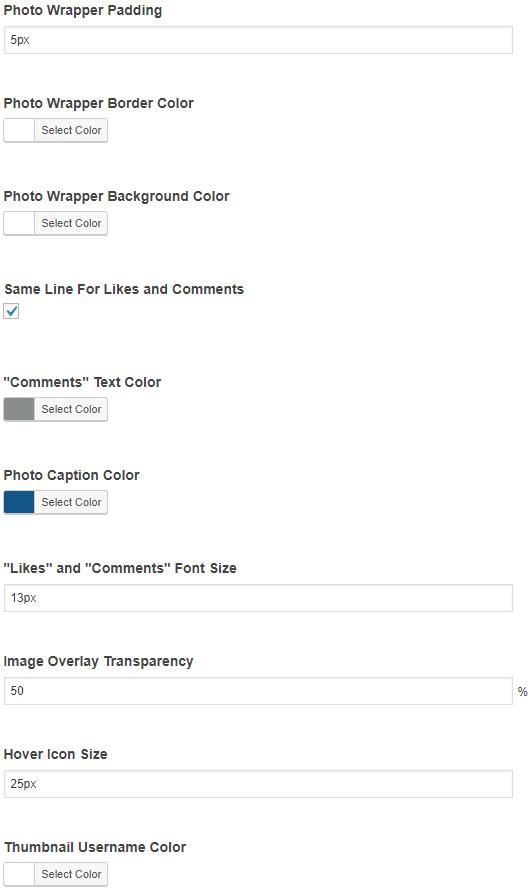
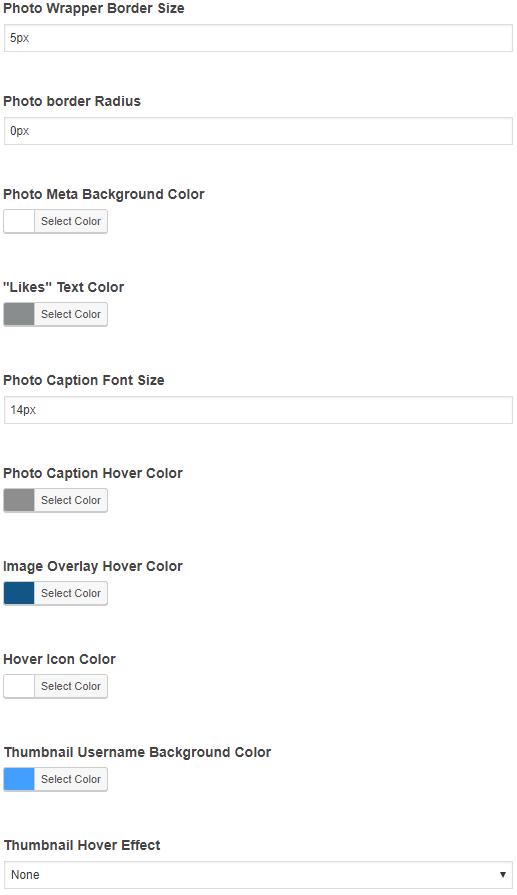
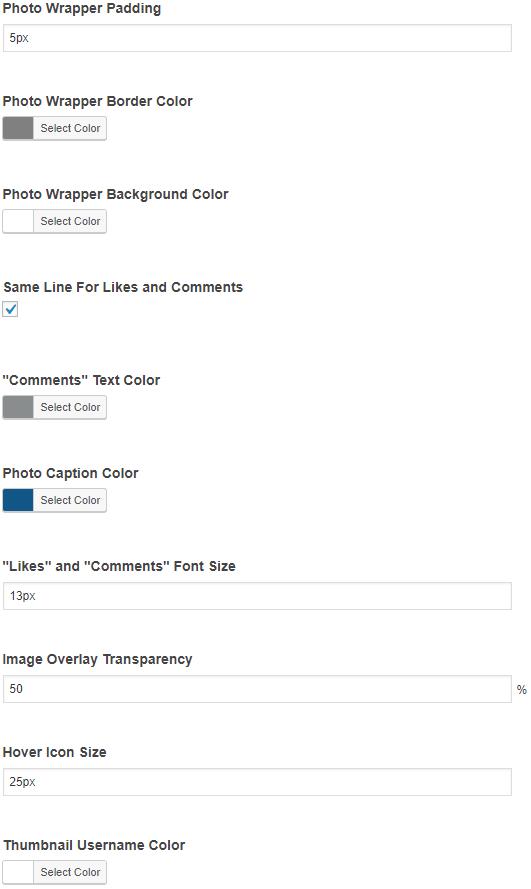
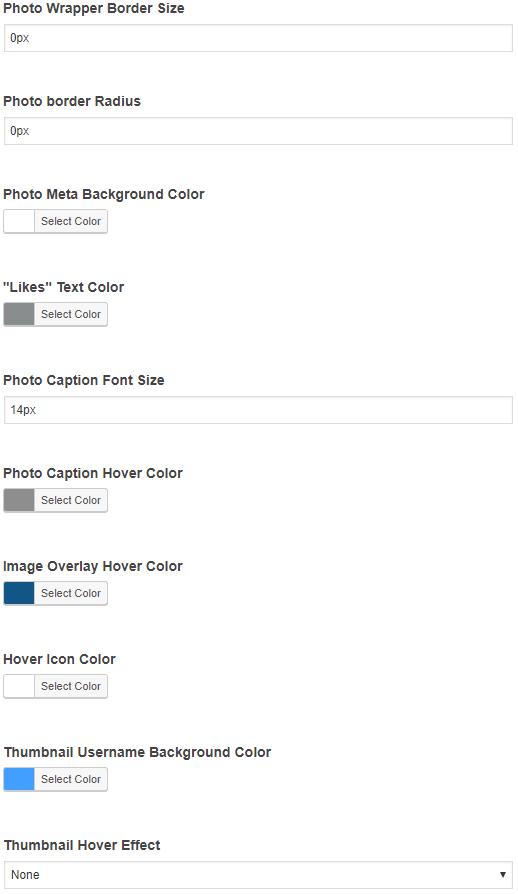
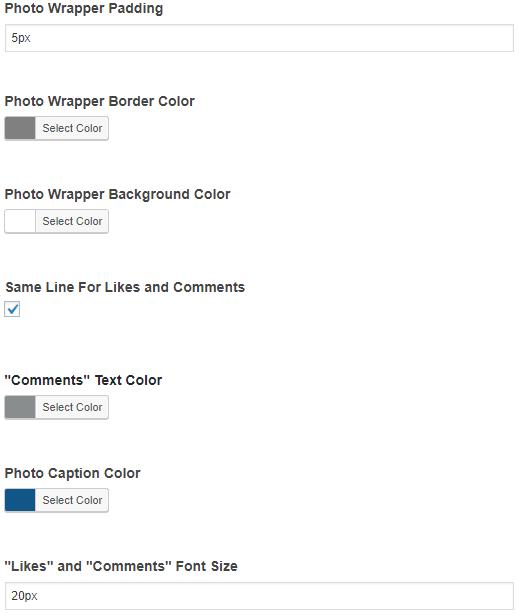
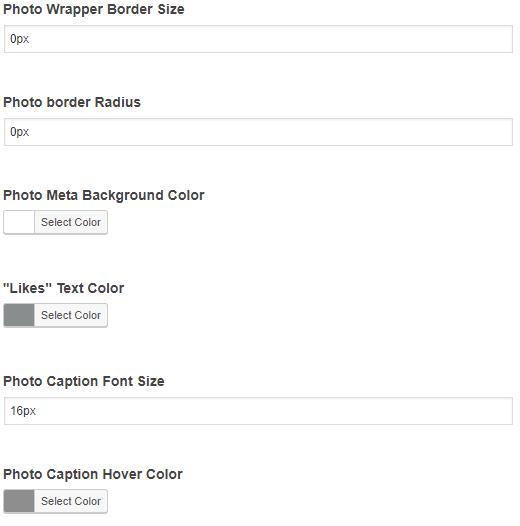
Themes
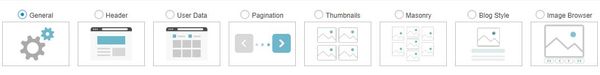
Customize Feed

設定項目が 8 種類に分類されています。
※Free 版ではカスタマイズすることはできません。
General


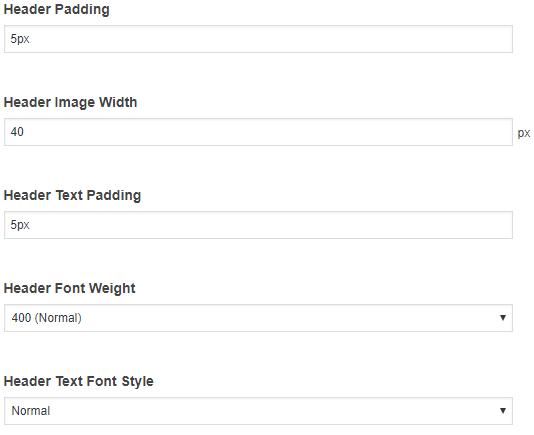
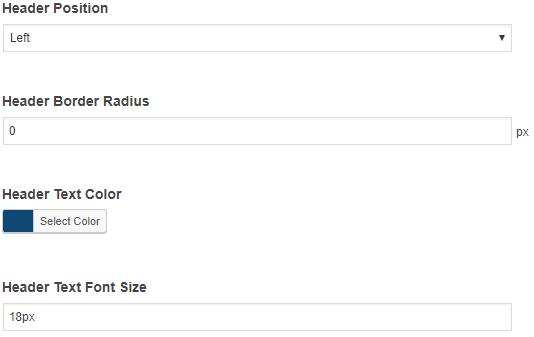
Header


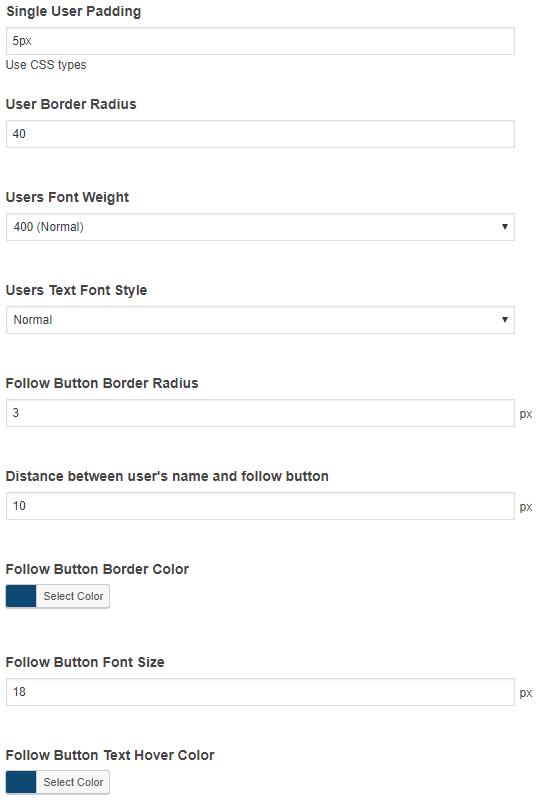
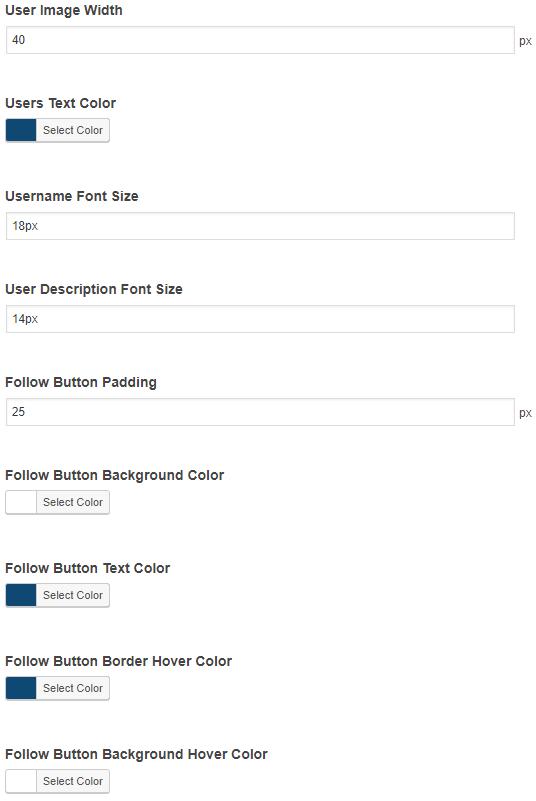
User Data


Pagination


Thumbnails


Masonry


Blog Style


Image Browser


Customize Lightbox

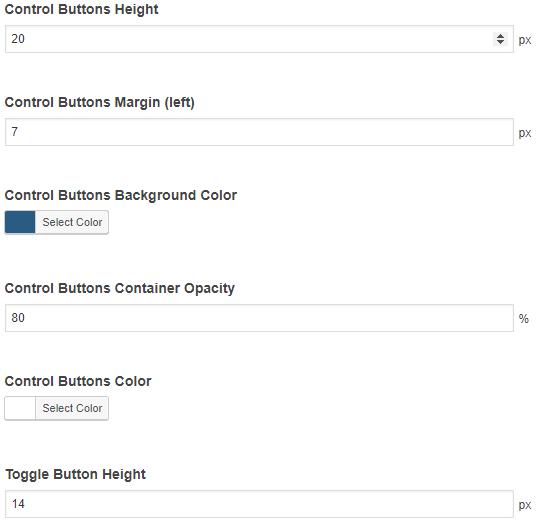
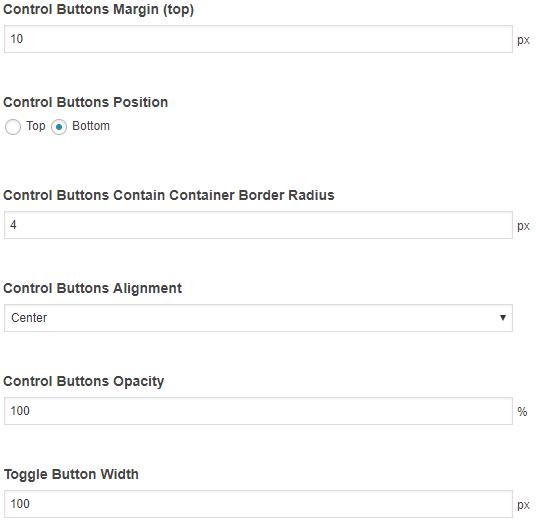
General


Control Buttons


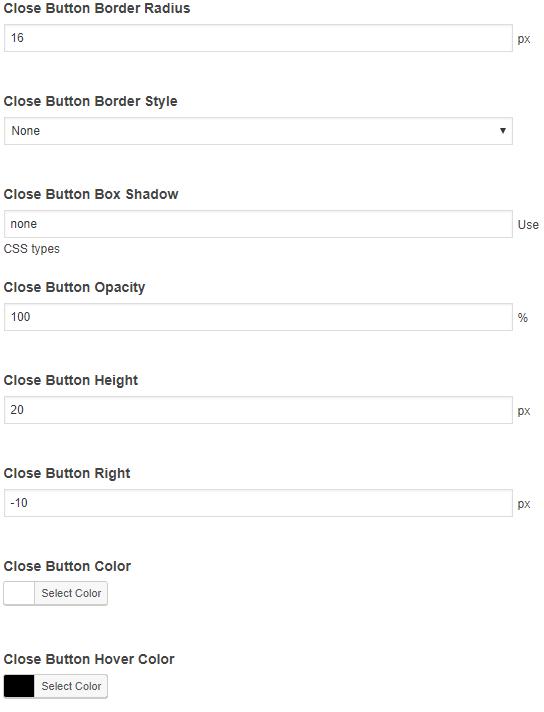
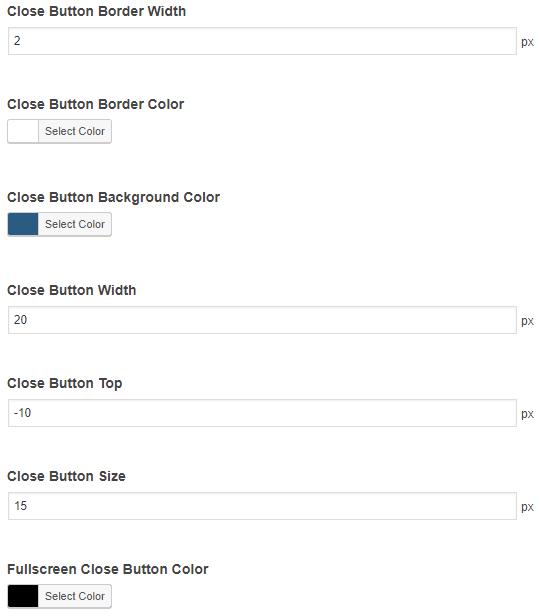
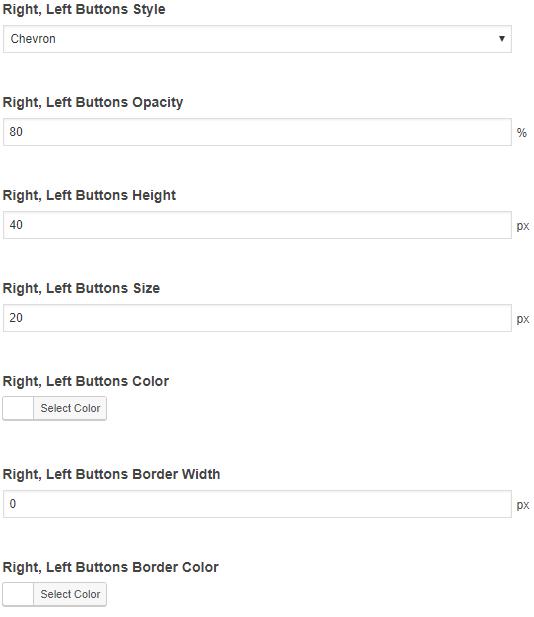
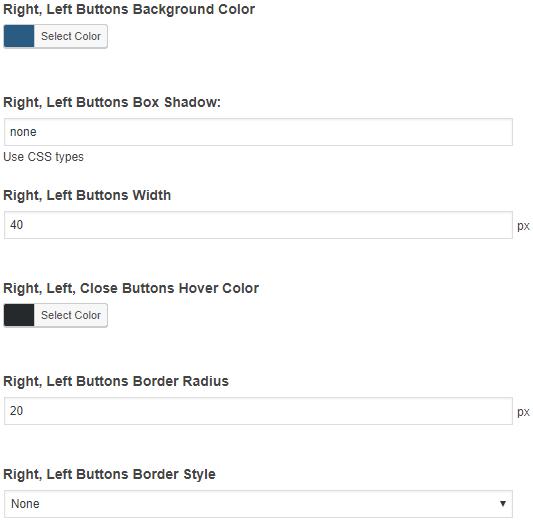
Close Button


Navigation Buttons


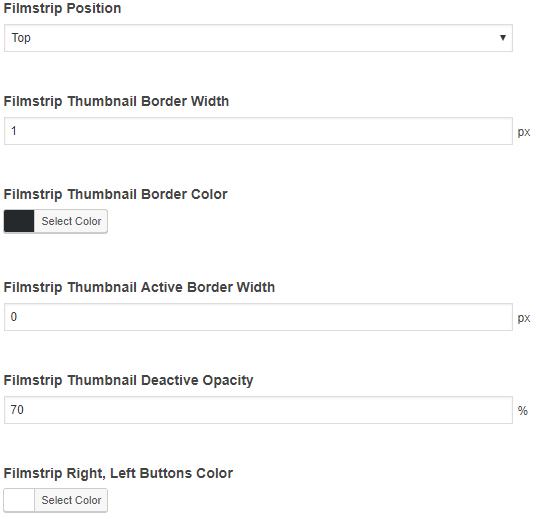
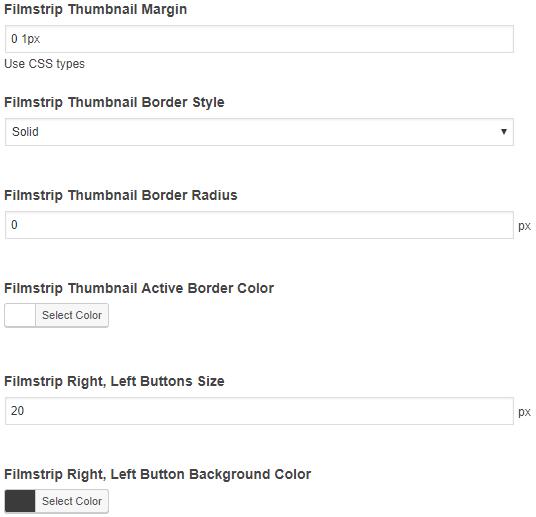
Filmstrip


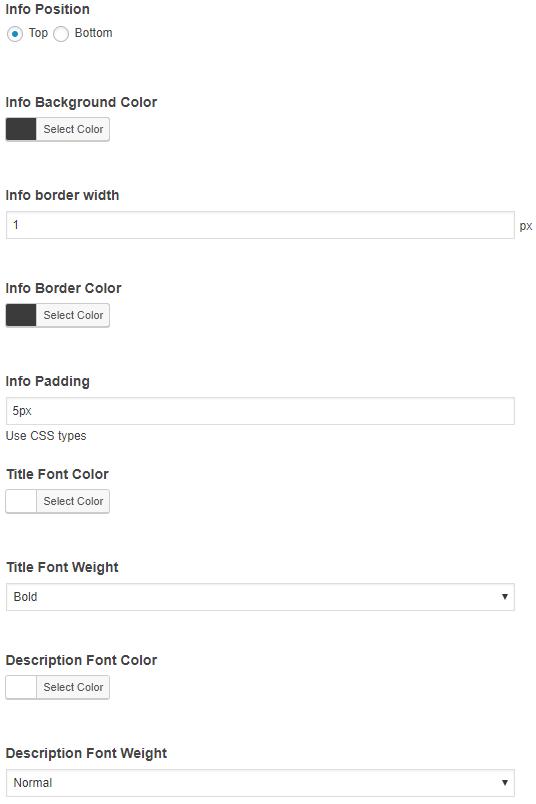
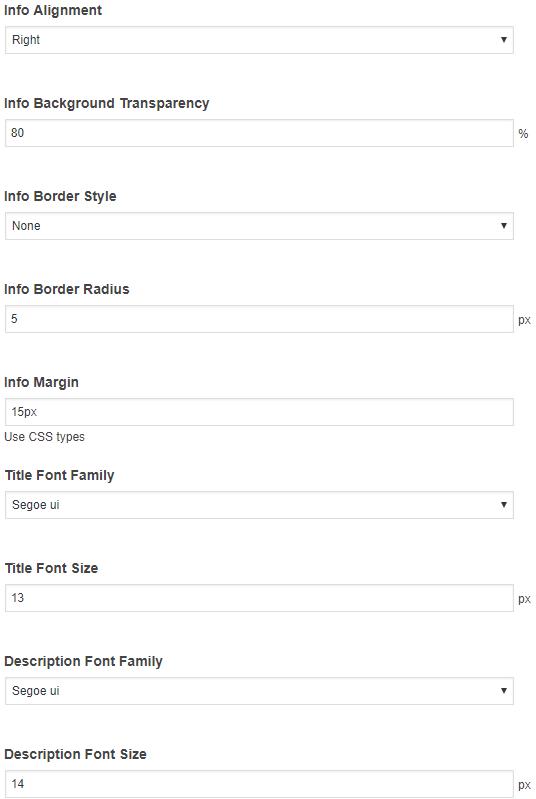
Info


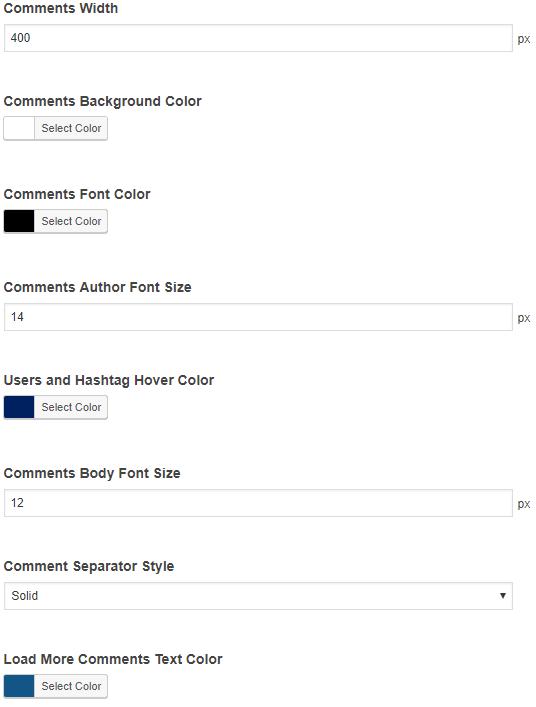
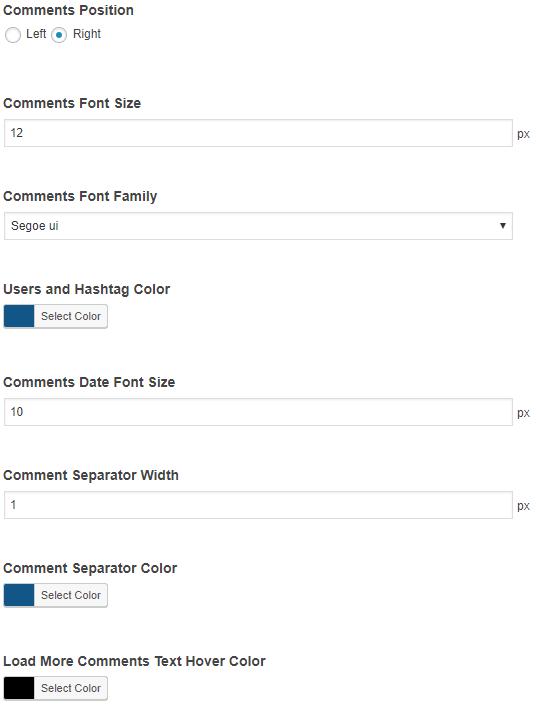
Comments


Settings

上述しているので、ここでの説明は割愛します。

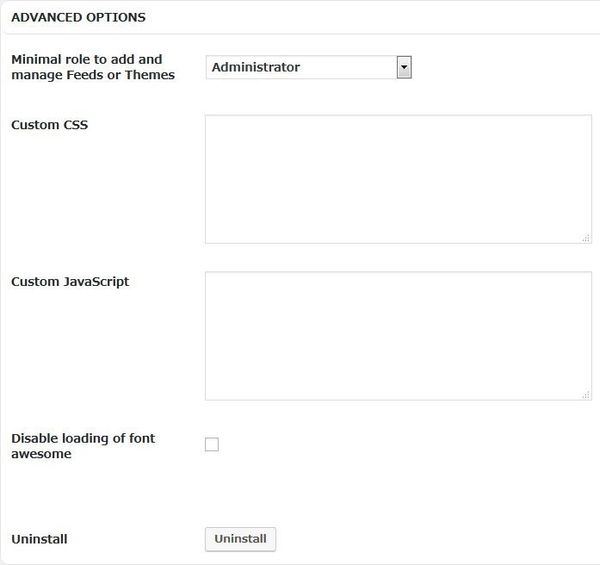
- Minimal role to add and manage Feeds or Themes
Feeds もしくは Themes を管理できるユーザーを最も低い権限で指定します。 - Custom CSS
カスタム CSS を入力します。 - Custom JavaScript
カスタム JavaScript を入力します。 - Disable loading of font awesome
「font awesome」の読み込みを無効にするかどうか。 - Uninstall
アンインストールできます。
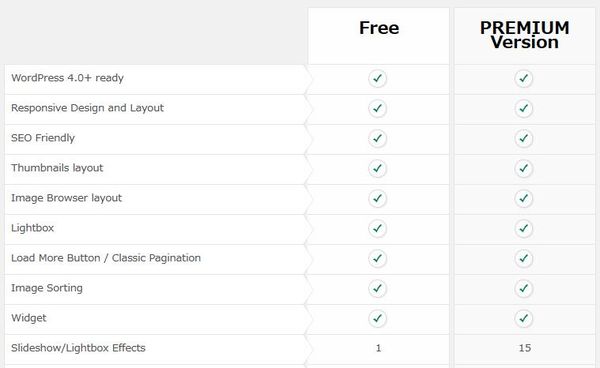
Premium Version

Free 版と Premium 版の機能比較が載せてあります。
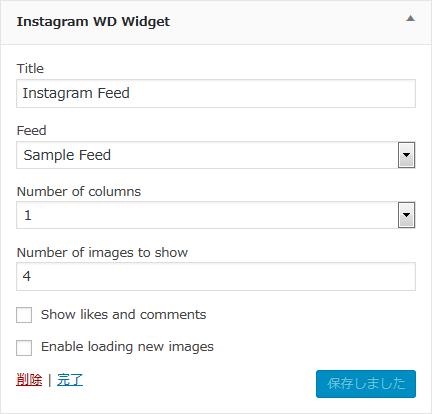
専用ウィジェット

- Title
タイトルを入力します。 - Feed
表示する Feed を選択します。 - Number of Columns
列数を指定します。
初期値:1 - Number of images to show
表示する画像数を指定します。
初期値:4 - Show likes and Comments
「いいね」と「コメント」数を表示するかどうか。 - Enable loading new images
新しい画像の読み込みを可能にするかどうか。
代替プラグイン
10Web Social Photo Feed にほしい機能が無かった場合には、
10Web Social Photo Feed 以外にもギャラリーを作成できるプラグインを記事にしています。
以下では、10Web Social Photo Feed を含めて 10 個を簡単に紹介しています。
Instagramの写真を取得し表示できるWordPressプラグイン一覧
