Woo Live Sale Notify:最近購入された商品をポップアップ表示できる
最近購入された商品をポップアップ表示することができる WooCommerce 用プラグインの紹介です。
それは「Woo Live Sale Notify」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Woo Live Sale Notify
Woo Live Sale Notify は、最近購入された商品をポップアップ表示することができます。
記事を作成もしくは更新時点でのバージョン:v 1.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Woo Live Sale Notify – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Woo Live Sale Notify」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Woo Live Sale Notify を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
デフォルト設定のままでも動作しますが、必要に応じて設定画面から変更を行いましょう。
設定(Settings)
スタイル(Style)
ポップアップ画面のスタイルに関する設定を行えます。

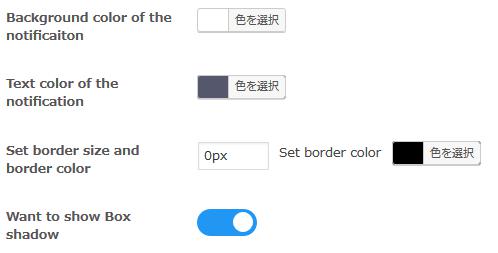
- Background color of the notificaiton
背景色を選択します。 - Text color of the notification
文字色を選択します。 - Set border size and border color
枠線のサイズと色を選択します。 - Want to show Box shadow
ポップアップ画面に影を付けるかどうか(デフォルトでは有効)。

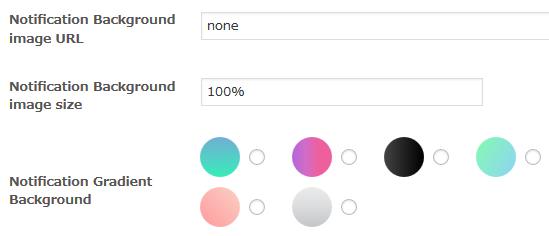
- Notification Background image URL
背景画像の URL を入力します。
初期値:none - Notification Background image size
ポップアップ画面での背景画像のサイズを指定します。
初期値:100% - Notification Gradient Background
ポップアップ画面の背景に適用するグラデーションを選択します。

プレビュー表示で確認しながら変更できます。
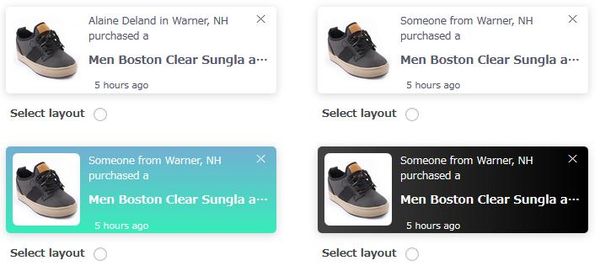
レイアウト(Layouts)

ポップアップ画面に適用するレイアウトを選択します。
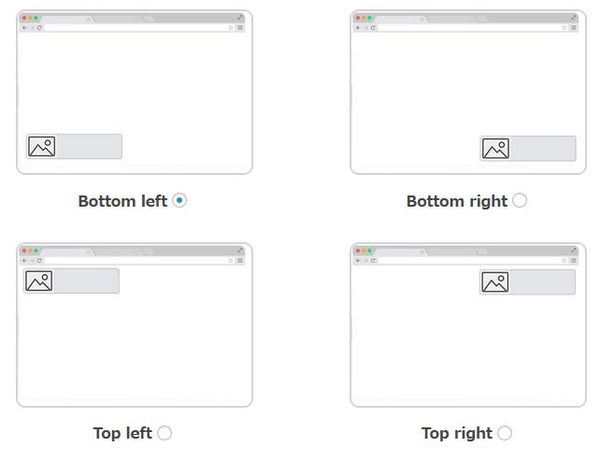
ポジション(Position)

ポップアップ画面の表示位置を選択します。
エフェクト(Effects)
ポップアップ画面に適用するエフェクト効果を設定できます。

- Bounce effects
有効にするとポップアップ時にボールが弾むような効果を与えることができます。 - Slide effects
有効にするとポップアップ時にスライド効果を与えることができます。 - Fade effects
有効にするとポップアップ時にフェード効果を与えることができます。 - Jack effects
有効にするとポップアップ時に揺れながら表示される効果を与えることができます。

プレビュー表示で確認しながら変更できます。
商品とバイヤー(Products & Buyers)
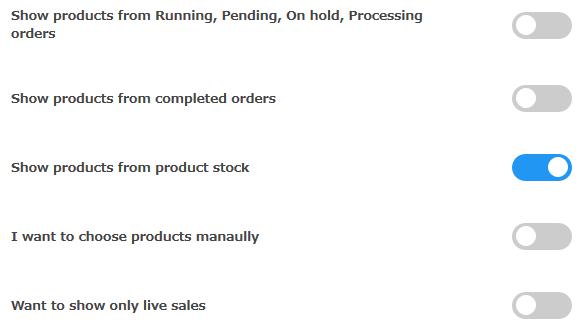
商品(Products)

- Show products from Running, Pending, On hold, Processing orders
処理中・保留中・注文処理中の商品も表示するかどうか。 - Show products from completed orders
注文が完了した商品を表示するかどうか。 - Show products from product stock
在庫のある商品から表示するかどうか。 - I want to choose products manaully
表示する商品を手動で選択するかどうか。有効にすると商品 ID を入力するフィールドが表示されます。 - Want to show only live sales
販売した商品のみを表示するかどうか。
バイヤー(Buyers)

使用方法が不明なので説明は省略します。
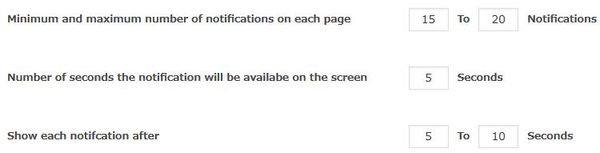
一般設定(General Settings)

- Minimum and maximum number of notifications on each page
各ページで表示するポップアップの最小値と最大値を指定できます。
初期値:最小数 15,最大数 20 - Number of seconds the notification will be availabe on the screen
ポップアップ開始されるまでの秒数を指定できます。
初期値:5 秒 - Show each notifcation after
何秒後に次の通知を表示するかを指定できます。
初期値:5 から 10 秒後

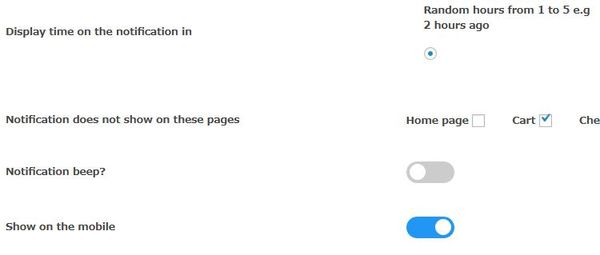
- Display time on the notification in
商品が購入された時間をランダムで表示したい場合に選択します。 - Notification does not show on these pages
ポップアップを表示させないページを選択します。 - Notification beep?
通知時に音を鳴らすかどうか。 - Show on the mobile
モバイル端末でも表示するかどうか。