Sales Notification for Woocommerce:最近購入された商品をポップアップ表示できる
最近購入された商品をポップアップ表示することができる WooCommerce 用プラグインの紹介です。
それは「Sales Notification for Woocommerce」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Sales Notification for Woocommerce
Sales Notification for Woocommerce は、最近購入された商品をポップアップ表示することができます。
記事を作成もしくは更新時点でのバージョン:v 1.1.3
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Sales Notification for Woocommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Sales Notification for Woocommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Sales Notification for Woocommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「商品」メニューの下に追加されています。
使い方
デフォルト設定のままでも動作しますが、必要に応じて設定画面から変更を行いましょう。
設定(Settings)
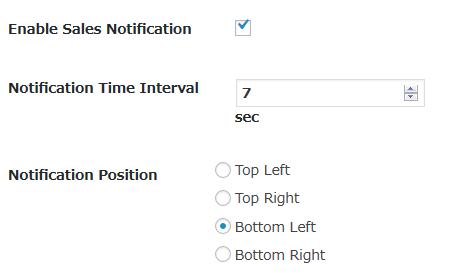
一般設定(General Settings)

- Enable Sales Notification
プラグインの機能を有効にするかどうか。 - Notification Time Interval
ポップアップ画面の表示時間を秒単位で入力します。
初期値:7 秒 - Notification Position
ポップアップ画面の表示位置を選択します。
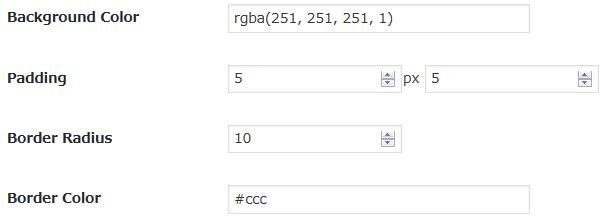
スタイル設定(Styling Settings)

- Background Color
背景色を入力します。
初期値:rgba(251, 251, 251, 1) - Padding
パディングを px 単位で入力します。
初期値:5 px - Border Radius
枠の四隅の角の丸め具合を指定できます。
初期値:10 - Border Color
枠線の色を入力します。
初期値:#ccc

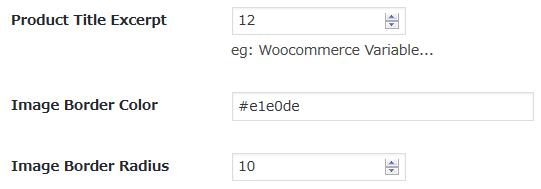
- Product Title Excerpt
商品タイトルの長さを指定します。
初期値:12 - Image Border Color
画像の枠線の色を入力します。
初期値:#e1e0de - Image Border Radius
枠の四隅の角の丸め具合を指定できます。
初期値:10

- Message Font Size
メッセージのフォントサイズを px 単位で入力します。
初期値:14 px - Message Font Color
メッセージのフォントカラーを入力します。
初期値:#262626 - Product Text Color
商品名の文字色を入力します。
初期値:#e64b1f - Product Text Size
商品名の文字サイズを入力します。
初期値:15 px

- Time Text Size
購入日付の文字サイズを px 単位で入力します。
初期値:12 px - Time Text Color
購入日付の文字色を入力します。
初期値:#535353 - Cross Background Color
「×」ボタンの背景色を入力します。
初期値:#cdcdcd - Cross Text Color
「×」ボタンの文字色を入力します。
初期値:#fff
商品設定(Product Settings)

- Recent Order Product Show On Notification
通知で表示するアイテム数を入力します。
初期値:10
表示例

実際に表示させると上のような感じで表示されます。