Grid/List View for WooCommerce:グリッド&リストビュー機能を追加できる
ショップページにグリッド&リストビュー機能を追加できる WooCommerce 用プラグインの紹介です。
それは「Grid/List View for WooCommerce」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Grid/List View for WooCommerce
Grid/List View for WooCommerce は、WooCommerce のショップページにグリッド&リストビュー機能を追加できます。
「12/ 24/ 48/ All」のように 1 ページ当たりの商品表示数をユーザーが選べるようにすることもできます。
記事を作成もしくは更新時点でのバージョン:v 1.1.0.2
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Grid/List View for WooCommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Grid/List View for WooCommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Grid/List View for WooCommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「商品」メニューの下に追加されています。
使い方
デフォルト設定のままでも動作します。
必要に応じて設定画面から設定を変更しましょう。
設定(Settings)
ボタン設定(Buttons)

- Default style
デフォルトの表示形式を選択します。 - Mobile default style
モバイル端末でのデフォルトの表示形式を選択します。


Fixed style for page:
特定のページで表示形式を固定化することができます。

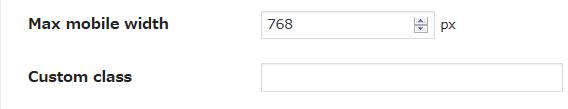
- Max mobile width
モバイル端末として認識するための画面の最大幅を px 単位で指定します。
初期値:768 px - Custom class
カスタム CSS のクラスを指定できます。

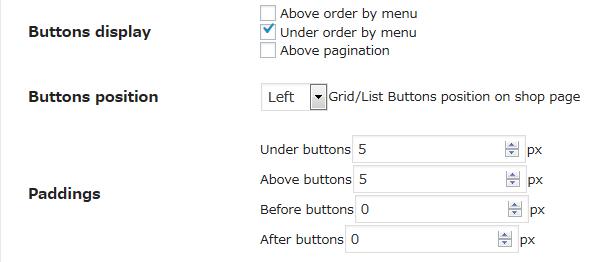
- Buttons display
ボタンの表示場所を選択します。 - Buttons position
ボタンの表示位置を選択します。 - Paddings
ボタン周りのパディングを px 単位で指定できます。

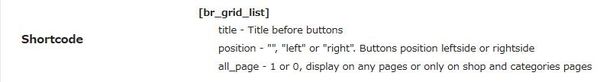
Shortcode:
ショートコードの使用方法が書かれています。

それ以外の設定もできます。
商品カウント設定(Product Count)

- Use products count
商品数での表示変更ナビゲーションを使用するかどうか。 - Custom class for buttons
カスタム CSS クラスを指定できます。

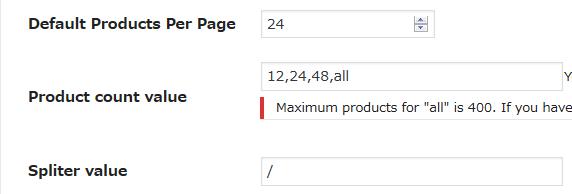
- Default Products Per Page
デフォルトの 1 ページ中の商品表示数を入力します。
初期値:24 - Product count value
表示する商品数の切り替え数を指定します。
初期値:12,24,48,all - Spliter value
区切り文字を指定します。
初期値:/
デフォルトの設定だと「12/24/48/All」と表示されます。
「all」の最大商品数は 400 です。
商品数が 400 を超えると「all」は 400 として処理されます。

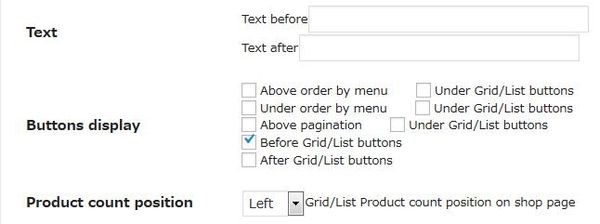
- Text
前後に表示する文字列を入力できます。 - Buttons display
ボタンの表示場所を選択します。 - Product count position
ボタンの表示位置を選択します。
カスタムCSS/Javascript設定(Custom CSS/JavaScript)

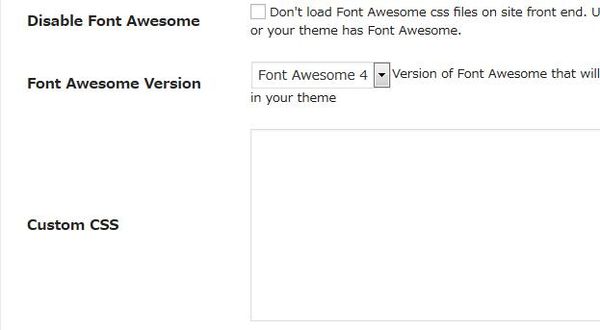
- Disable Font Awesome
サイトのフロントエンドで Font Awesome css ファイルを読み込まないようにするかどうか。 - Font Awesome Version
Font Awesome のバージョンを選択します。 - Custom CSS
カスタム CSS コードを入力できます。

カスタム Javascript コードを入力できます。
上記の画像より下にも入力フィールドがあります。
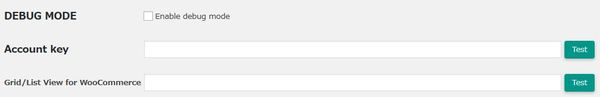
ライセンス設定(License)

DEBUG MODE:
デバッグモードを有効にするかどうか。
Account key:
Grid/List View for WooCommerce:
ライセンスキーの入力とテストができます。

このプラグインのエラー情報を取得できます。
表示例

実際に表示させると上のような感じで表示されます。