Product Addons for Woocommerceの使い方と設定
WooCommerce の商品にカスタムフィールドを追加できる WordPress 用プラグインの紹介です。
それは「Product Addons for Woocommerce」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Product Addons for Woocommerce
Product Addons for Woocommerce は、WooCommerce の商品にカスタムフィールドを追加できます。
追加したカスタムフィールドは、送信されるフォームデータに含まれて、
注文の詳細で確認することができます。
付属のフォームビルダーを使用してドラッグアンドドロップで作成できます。
以下のフォームフィールドを要素をサポートしています。
- テキストフィールド
- 数値フィールド
- ラジオボタンフィールド
- チェックボックスフィールド
- セレクトフィールド
- テキストエリアフィールド
- 日付フィールド
- カラーフィールド
- 非表示フィールド
- パスワードフィールド
- メールフィールド
上記とは別に HTML の p と h タグもサポートしています。
記事を作成もしくは更新時点でのバージョン:2.4.3
インストール手順
Product Addons for Woocommerce をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Product Addons for Woocommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Product Addons for Woocommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Product Addons for Woocommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「商品」メニューの中に追加されています。

管理画面の「設定」メニューの中に追加されています。
管理画面

作成したカスタムフィールドの管理画面。
カスタムフィールドは、フォーム単位で管理されます。
使い方

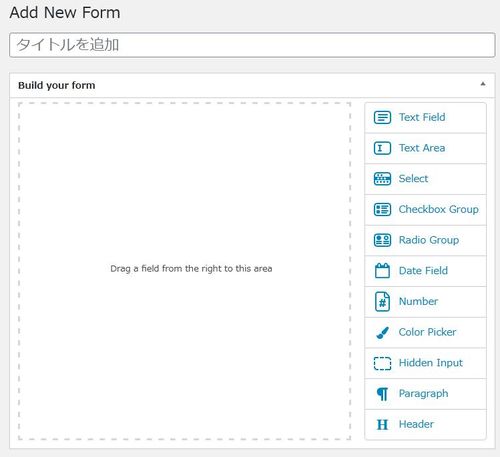
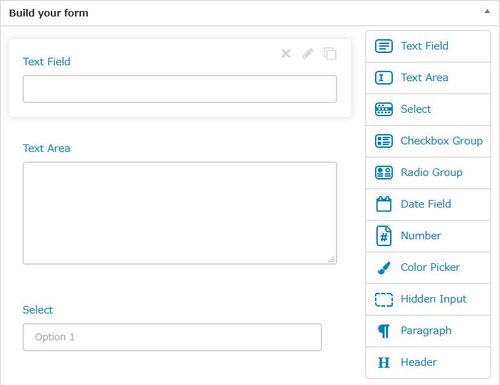
フォームビルダー画面です。
右側のフィールドからドラッグアンドドロップで配置できます。

実際に配置してみると上のような感じになります。

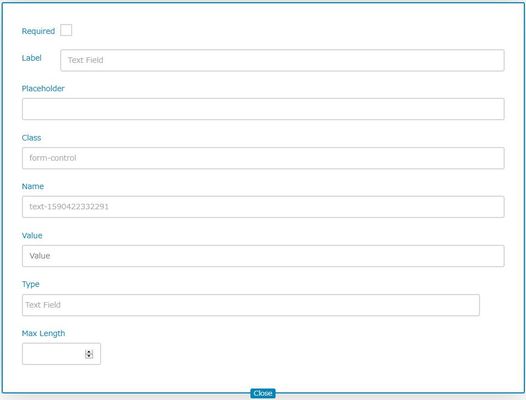
各フィールドの設定画面。
フィールドタイプによって項目は異なります。

表示されていますけど、動作に影響を与えないようです。


作成したフォームは、商品編集ページから割り当てます。
表示例

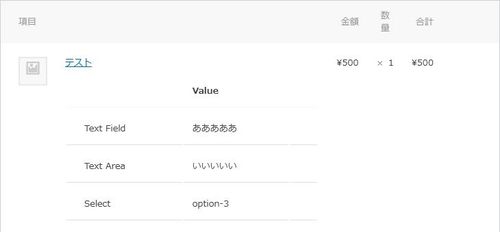
商品の詳細ページでの表示例。

カートページでの表示例。

管理画面の「注文」メニューからの各注文の詳細ページでの表示例。
設定

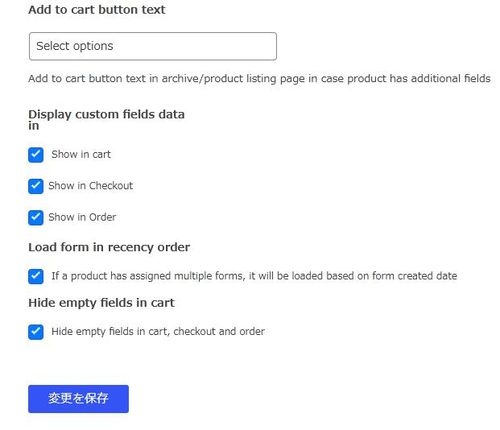
- Add to cart button text
商品にカスタムフィールドが追加されている場合は、アーカイブ・商品リストページでボタンが表示されます。そのボタンのラベルを入力します。 - Show in cart
カスタムフィールドと値をカートで表示するかどうか。 - Show in Checkout
カスタムフィールドと値を支払ページで表示するかどうか。 - Show in Order
カスタムフィールドと値を注文詳細で表示するかどうか。 - Load form in recency order
商品に複数のフォームが割り当てられている場合にフォーム作成日に基づいてロードするかどうか。 - Hide empty fields in cart
カートでは、空値のカスタムフィールドを非表示にするかどうか。