商品ごとに配達希望日を指定できる:Product Delivery Date for WooCommerce
1注文単位で配達希望日を指定できるプラグインを紹介してきましたが、
取扱商品によっては、商品ごとに配達希望日を指定できると便利かもしれないですよね。
そのような時に便利な WooCommerce 用プラグインがあります。
それは「Product Delivery Date for WooCommerce」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Product Delivery Date for WooCommerce
Product Delivery Date for WooCommerce は、購入者が商品ごとに配達希望日を指定できます。
配達日時を指定したい場合には、以下のプラグインがあります。
Japanized For WooCommerce – WordPress 活用術
配達日時指定だけでなく、WooCommerce を日本国内向きに機能を拡張できます。
支払方法に銀行振込・郵便振替・店頭支払いを追加したりもできます。
記事を作成もしくは更新時点でのバージョン:v 2.1.1
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Product Delivery Date for WooCommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Product Delivery Date for WooCommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Product Delivery Date for WooCommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
まずは設定画面から設定を行って、
配達希望日を指定させたい商品の編集画面を開いて個別設定を行いましょう。
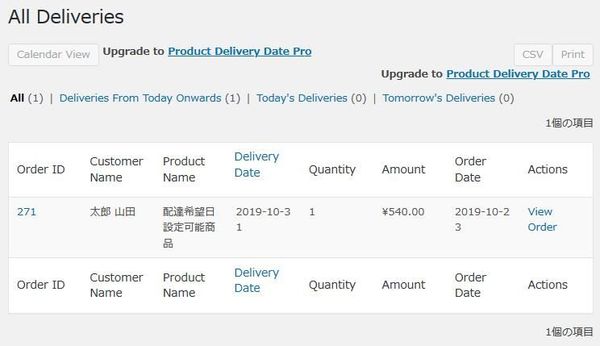
指定日を表示(View Deliveries)

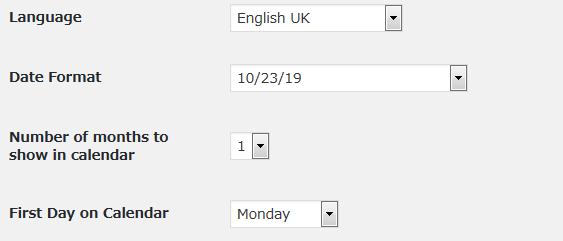
設定(Settings)

- Language
カレンダーの表示言語を選択します。 - Date Format
日付の表示フォーマットを選択します。 - Number of months to show in calendar
カレンダーで 1 度に表示する月数を選択します。 - First Day on Calender
カレンダーの週の最初の曜日を選択します。

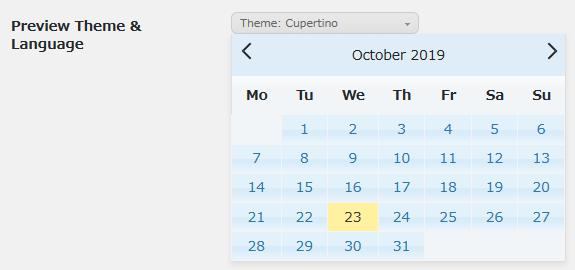
カレンダーに適用するテーマを選択します。
テーマを変更するとプレビュー表示もリフレッシュされます。

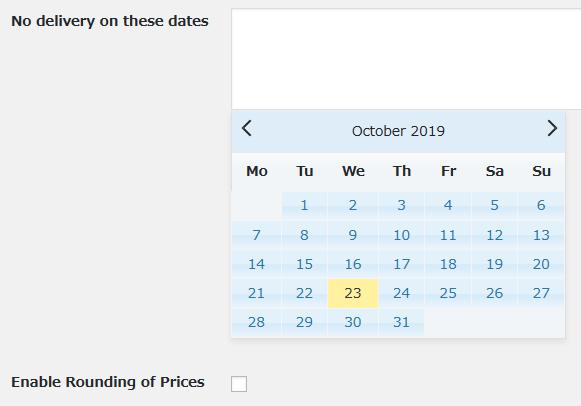
配達不可日をカレンダーから選択します。
Enable Rounding of Prices:
価格に丸め処理を有効にするかどうか。
商品個別設定
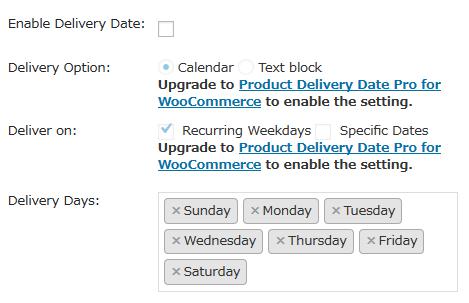
Delivery Options

Enable Delivery Date:
この商品で配達希望日を指定できるようにするかどうか。
Delivery Days:
配達可能日を選択します。
Settings

Mandatory Fields:
配達希望日を必須項目にするかどうか
No delivery on these dates:
配達不可日をカレンダーから選択していきます。
Delivery Time Period

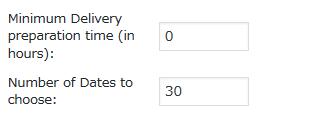
Minimum Delivery preparation time (in hours):
配達の準備に必要な時間を時間単位で指定します。
Number of Dates to choose:
購入者が選べる配達希望日の最大数を日数で入力します。
※30 日後まで配達希望日を選択できるようにするには 30 と入力します。
Delivery Charges
Pro 版のみの機能です。
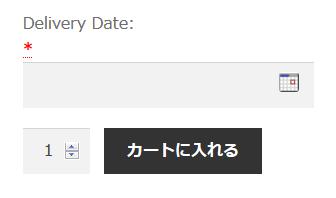
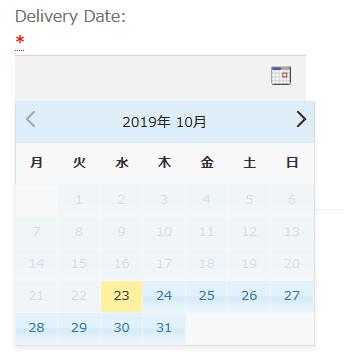
表示例


実際に表示させると上のような感じで表示されます。

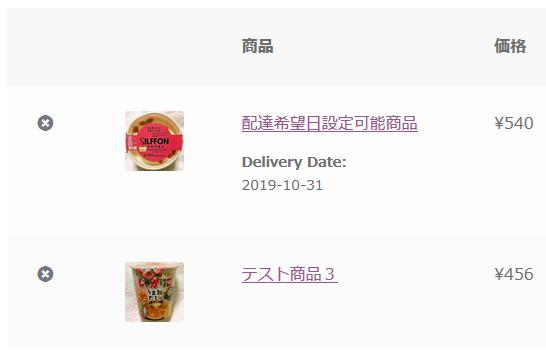
カートでの表示例

チェックアウトページでの表示例

マイアカウントページの「ご注文」タブから各商品詳細でも確認できます。

注文ページで各注文詳細ページでの表示例