YITH WooCommerce Compare:商品比較機能を追加できる
Amazon などの EC サイトでは商品を比較する機能がありますよね。
同じような商品を見比べるのに非常に便利です。
WooCommerce で EC サイトを構築しているのであれば、比較機能も採用したいところです。
そのような時に便利な WordPress 用プラグインがあります。
それは「YITH WooCommerce Compare」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
YITH WooCommerce Compare
YITH WooCommerce Compare は、WooCommerce に商品比較機能を追加できます。
比較対象とした商品リストをウィジェットで簡単に表示することもできます。
また、特定のテンプレートを編集することで、比較表をカスタマイズすることもできます。
記事を作成もしくは更新時点でのバージョン:v 2.3.1
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
YITH WooCommerce Compare – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「YITH WooCommerce Compare」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
YITH WooCommerce Compare は、日本語化対応がされているので、有効化するだけで日本語化されます。
日本語化されない場合には、日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「外観」メニューの下に追加されています。
使い方
デフォルトのままでも比較機能は動作します。
カスタマイズをしたい場合には、専用メニューを開きます。

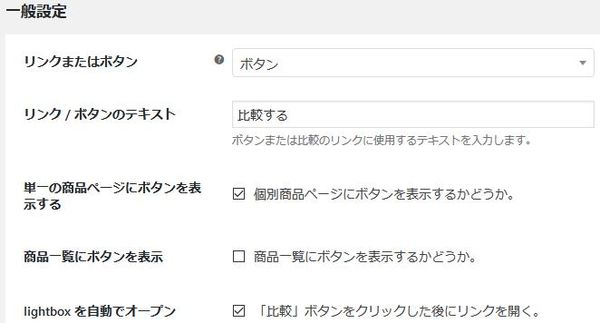
- リンクまたはボタン
比較表への追加するのにリンクまたはボタンどちらにするかを選択します。 - リンク/ボタンのテキスト
ボタンまたはリンクで使用するテキスト文字列を入力します。 - 単一の商品ページにボタンを表示する
商品個別ページでボタンを表示するかどうか。 - 商品一覧にボタンを表示する
商品一覧にボタンを表示するかどうか。 - lightbox を自動でオープン
「比較する」ボタンをクリックしたら lightbox で比較表を表示するかどうか。

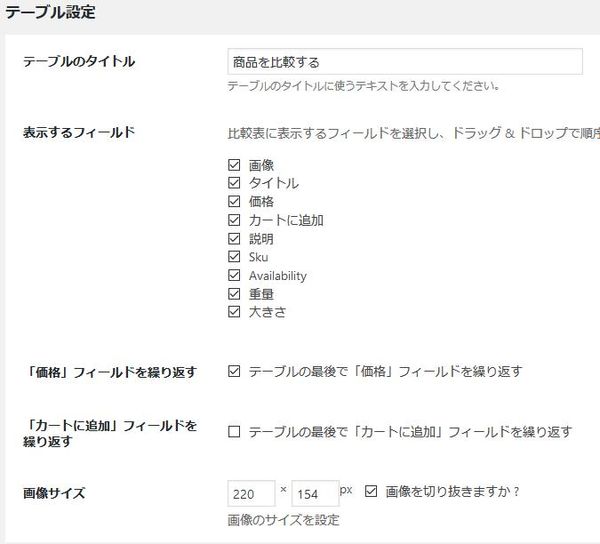
- テーブルのタイトル
比較表のタイトルを入力します。 - 表示するフィールド
比較表で表示するフィールドを選択できます。ドラッグアンドドロップで順序を入れ替えることができます。 - 「価格」フィールドを繰り返す
テーブルの最後でも「価格」フィールドを表示するかどうか。 - 「カートに追加」フィールドを繰り返す
テーブルの最後でも「カートに追加」フィールドを表示するかどうか。 - 画像サイズ
比較表で使用する画像サイズを指定します。
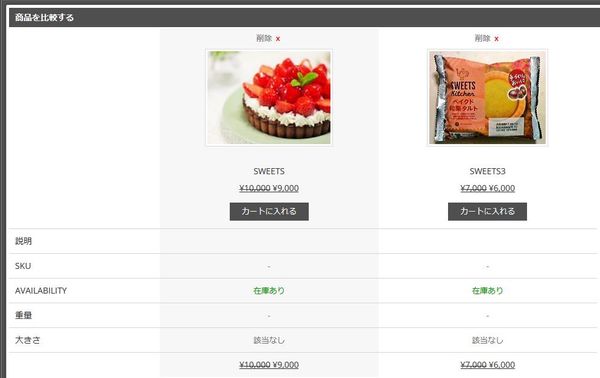
表示例

商品詳細に「比較する」ボタンが追加されています。
比較したい商品を選んでいきます。

lightbox 機能を使って上のような感じで表示されます。
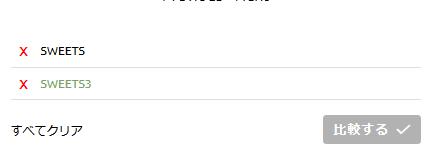
専用ウィジェット


実際に表示させると上のような感じで表示されます。