商品のバリエーション選択を有名ECサイト風に置換できる:WooCommerce Variation Swatches
WooCommerce では、単一の商品を販売できるだけでなくて、
バリエーションがある商品も発売することができます。
バリエーションとは、商品に「S/ M/ L」「黒・白」等の属性を持たすことができます。
ただ、フロント画面でユーザーに属性選択をさせる方法は、
WooCommerce のデフォルトだとドロップダウンリストから選択することになります。
Amazon などの有名 EC サイトのようにボタンで選択できると便利ですよね。
商品のバリエーション選択を有名 EC サイト風に置換できる WordPress 用プラグインの紹介です。
それは「WooCommerce Variation Swatches」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WooCommerce Variation Swatches
WooCommerce Variation Swatches は、商品のバリエーション選択方法を有名 EC サイト風に置換できます。
記事を作成もしくは更新時点でのバージョン:v 1.0.53
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WooCommerce Variation Swatches – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WooCommerce Variation Swatches」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WooCommerce Variation Swatches を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
使い方
まずは、設定画面の設定項目を説明していきます。
その後で、属性の設定方法を説明します。
設定
Simple

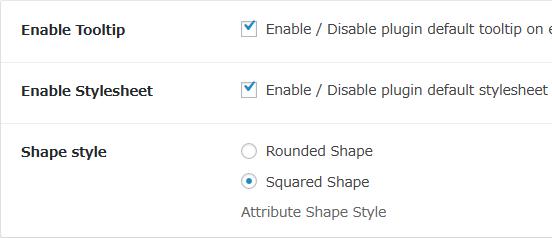
- Enable Tooltip
商品属性の項目に表示するツールチップを有効にするかどうか。 - Enable Stylesheet
このプラグインのデフォルトスタイルシートを有効にするかどうか。 - Shape style
属性ボタンのスタイルを四角にするか円形にするかどうかを選択します。
Advanced

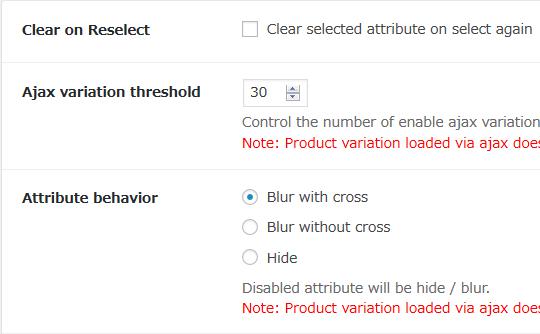
- Clear on Reselect
選択中の属性項目を再び選択すると選択を解除するかどうか。 - Ajax variation threshold
Ajax を使用して読み込む商品属性バリエーションの数を指定できます。「1」を指定すると全ての項目がロードされます。通常は 30 から 40 の間で指定しましょう。
初期値:30 - Attribute behavior
無効な属性を「ぼかしを入れる」か「非表示にする」かどうかを選択します。

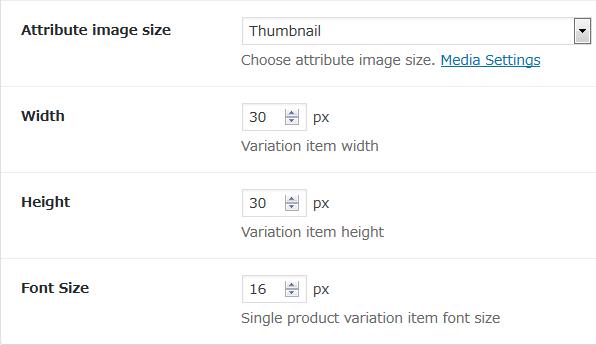
- Attribute image size
属性画像のサイズを選択します。
初期値:Thumbnail - Width
バリエーションアイテムの幅を px 単位で指定します。
初期値:30 px - Height
バリエーションアイテムの高さを px 単位で指定します。
初期値:30 px - Font Size
バリエーションアイテムのフォントサイズを px 単位で指定します。
初期値:16 px
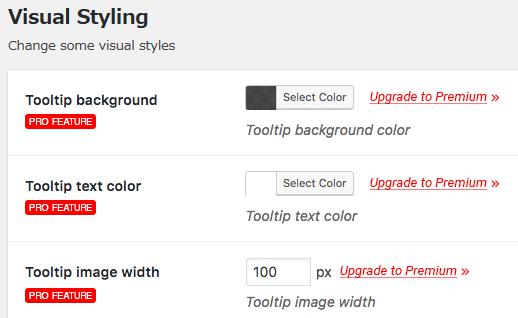
Style

Pro 版のみの機能です。
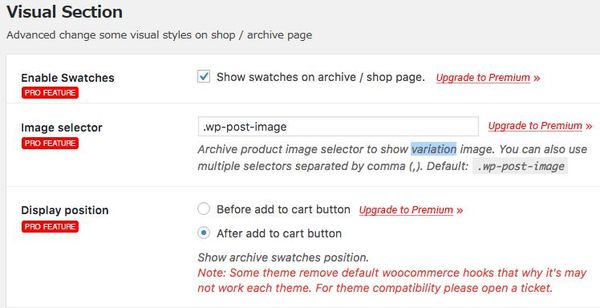
Archive/Shop

Pro 版のみの機能です。
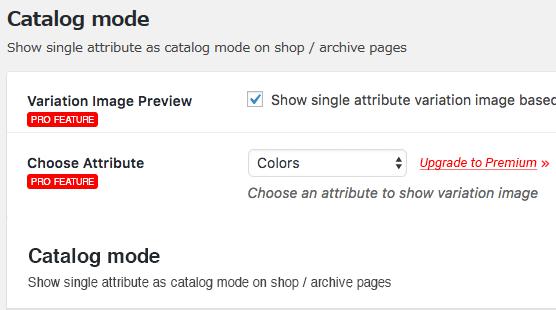
Special Attribute

Pro 版のみの機能です。
Tutorials
このプラグインのセットアップ手順と使い方が記載されています。
属性設定

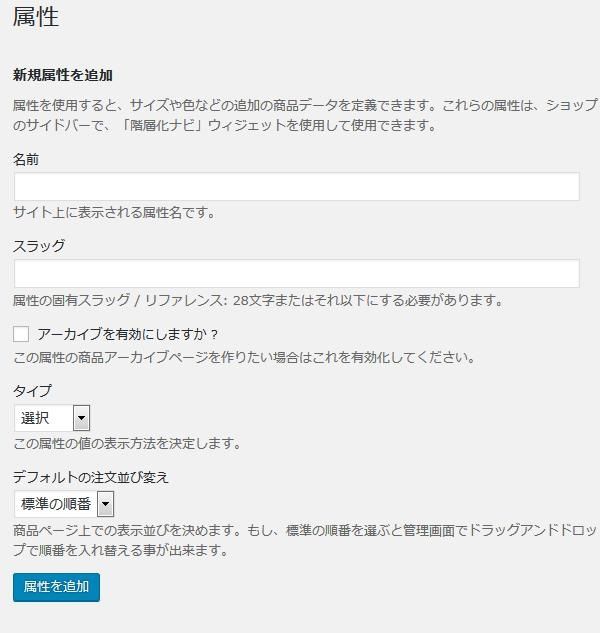
新規属性の追加画面。
デフォルトの追加画面に「タイプ」の項目が追加されています。
「タイプ」では、「Color(色)/Image(画像)/Button(ボタン)」を選択できます。

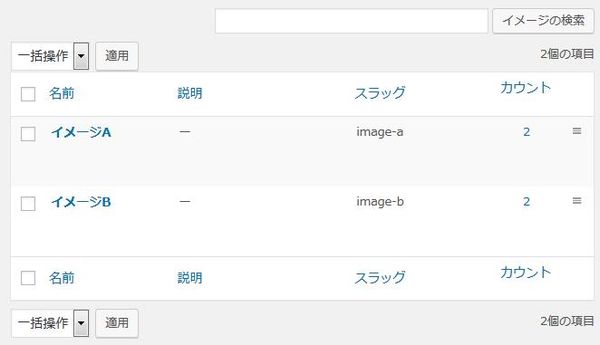
作成した属性一覧。
「条件設定」で各属性に属性値を追加・編集・削除ができます。
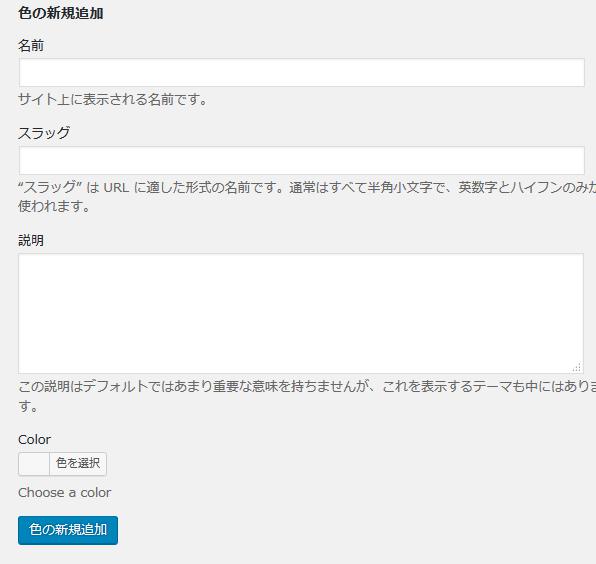
「色」タイプ設定

属性名・スラッグを入力し「Color」で色を選択します。

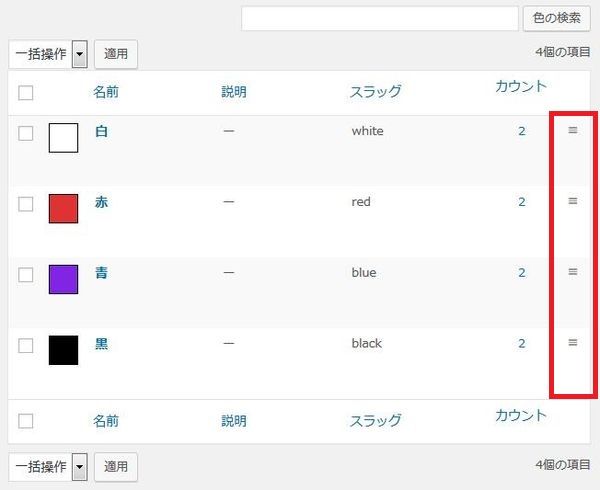
属性値の一覧。
各行のアイコン上で行の順番をドラッグアンドドロップで入れ替えることができます。
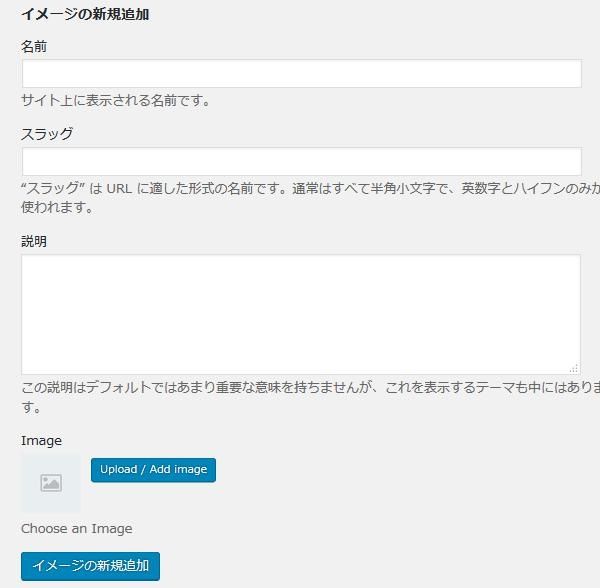
「イメージ」タイプ設定

属性名・スラッグを入力し「Image」で画像を設定します。

属性値の一覧。
「色」タイプと同様に順番を入れ替えることができます。
「ボタン」タイプ設定

属性名・スラッグを入力します。

属性値の一覧。
ここでも順番を入れ替えることができます。
表示例
ケース1

プラグイン有効前の状態。

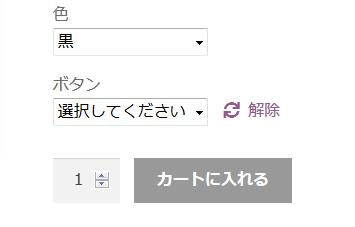
プラグイン有効後の状態。
ケース2

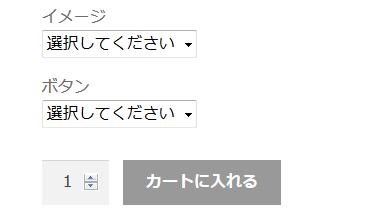
プラグイン有効前の状態。

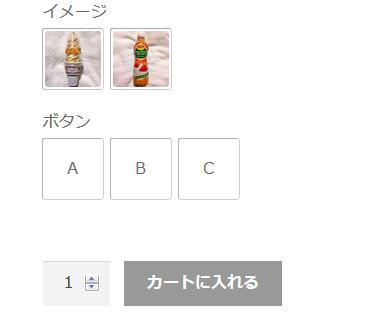
プラグイン有効後の状態。