Additional Variation Images Gallery for WooCommerce:バリエーションごとに複数の画像をアップロードできる
WooCommerce には、バリエーション商品に画像を 1 個設定し表示する機能があります。
しかし、複数の画像を設定したほうが良いケースもあるかと思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「Additional Variation Images Gallery for WooCommerce」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Additional Variation Images Gallery for WooCommerce
Additional Variation Images Gallery for WooCommerce は、バリエーション商品毎に複数の画像をアップロードできます。
バリエーションごとに 2 つの画像を追加し表示できます。
追加した画像は、並び替えることができます。
記事を作成もしくは更新時点でのバージョン:v 1.1.33
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Additional Variation Images Gallery for WooCommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Additional Variation Images Gallery for WooCommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Additional Variation Images Gallery for WooCommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されていますが、

実際には「WooCommerce」メニューの中の「設定」メニューに設定タブが追加されています。
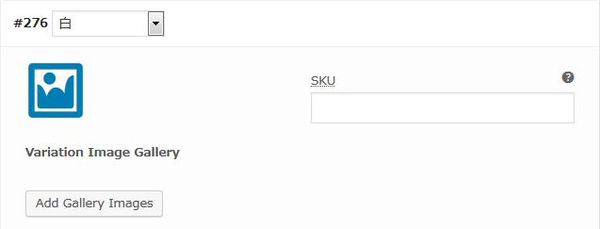
使い方
設定画面から必要な設定を行ったあとで、バリエーション商品で画像を追加しましょう。
設定(Settings)
一般設定(General Settings)

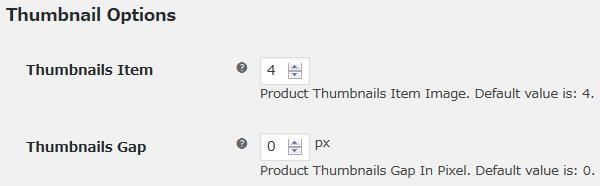
- Thumbnails Item
商品のサムネイルアイテム画像数。2 から 8 の間で指定可。
初期値:4 - Thumbnails Gap
サムネイルアイテム画像間の隙間を指定できます。0 から 20 の間で指定可。
初期値:0 px

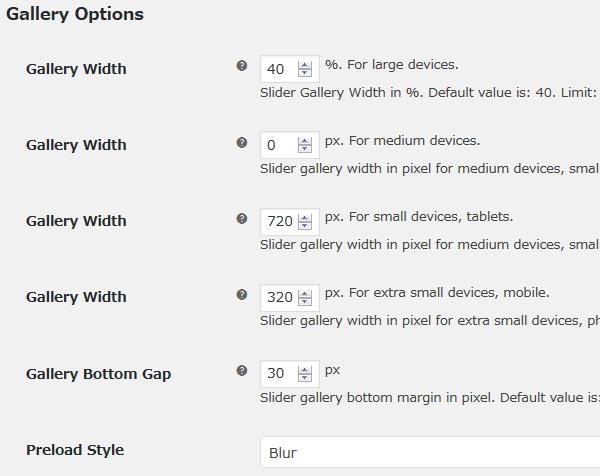
- Gallery Width
画面が大きな端末専用。スライダーギャラリーの幅をパーセントで指定します。10 から 100 の間で指定可。
初期値:40 % - Gallery Width
画面幅が最大 992 px までの画面に適用。画面が中程度の端末もしくは小さい画面の場合のスライダーギャラリーの幅を px 単位で指定します。0 から 1,000 の間で指定可。
初期値:0 px - Gallery Width
画面幅が最大 720 px までの画面に適用。画面が中程度の端末もしくは小さい画面の場合のスライダーギャラリーの幅を px 単位で指定します。0 から 1,000 の間で指定可。
初期値:720 px - Gallery Width
画面幅が最大 480 px までの画面に適用。画面が小さい程度もしくはスマホ画面の場合のスライダーギャラリーの幅を px 単位で指定します。0 から 1,000 の間で指定可。
初期値:320 px - Gallery Bottom Gap
スライダーギャラリーの下部余白を px 単位で指定します。10 から 100 の間で指定可。
初期値:30 px - Preload Style
プリロードのスタイルを選択します。
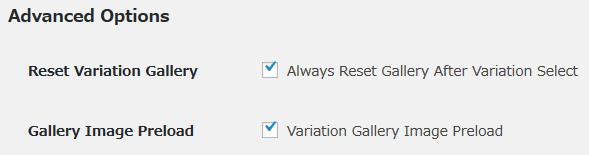
高度な設定(Advanced Settings)

- Reset Variation Gallery
バリエーションを選択すると常にギャラリーをリセットするかどうか。 - Gallery Image Preload
バリエーションギャラリーの画像をプリロードするかどうか。
表示例


実際に表示させると上のような感じで表示されます。
URL
Additional Variation Images Gallery for WooCommerce – WordPress.org