Custom Product Tabs for WooCommerce:カスタムタブを簡単に追加できる:
商品にカスタムタブを簡単に追加できる WordPress 用プラグインの紹介です。
それは「Custom Product Tabs for WooCommerce」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Custom Product Tabs for WooCommerce
Custom Product Tabs for WooCommerce は、ショップの管理者が商品にカスタムタブを簡単に追加できます。
商品ごとに専用のタブを追加したり、作成済みのタブを選択し追加することができます。
コンテンツ領域は、テキストエディターとビジュアルエディターを使用でき、
テキスト、画像、HTML またはショートコードを含めることができます。
記事を作成もしくは更新時点でのバージョン:v 1.6.9
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Custom Product Tabs for WooCommerce – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
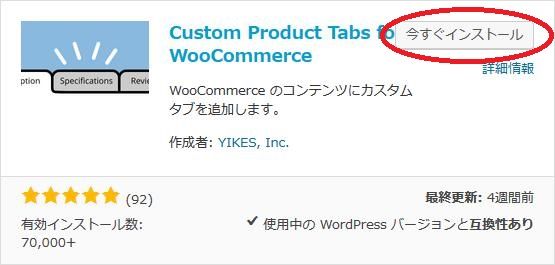
プラグイン追加画面右上の検索窓に「Custom Product Tabs for WooCommerce」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Custom Product Tabs for WooCommerce を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

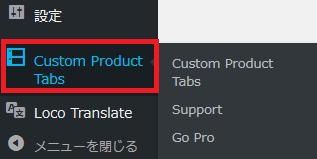
ダッシュボードの「設定」メニューの下に追加されています。
使い方
まずは、全商品で使用できるカスタムタブを作成してみます。

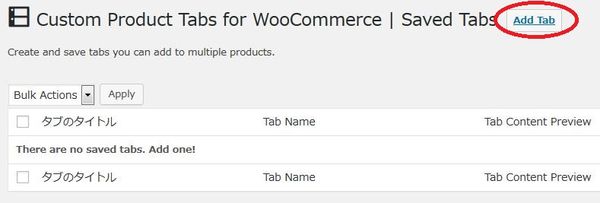
画面右上の「Add Tab」ボタンをクリックします。

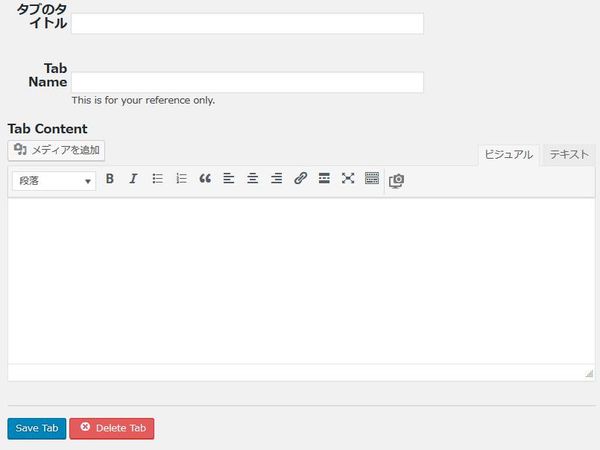
タブのタイトル:
ユーザーに見せる用のタイトルを入力します。
Tab Name:
作成済みのカスタムタグを管理するための名前を入力します。
Tab Content:
カスタムタグの内容を入力します。
入力できたら「Save Tab」ボタンをクリックします。

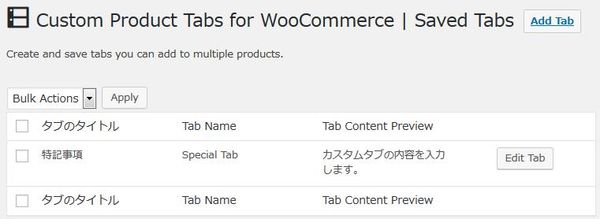
作成済みのカスタムタグの一覧です。
どの商品からも選択し追加することができます。

各商品固有のカスタムタブを作成したり、
先程作成したカスタムタグを追加したい場合には、商品編集画面を開きます。

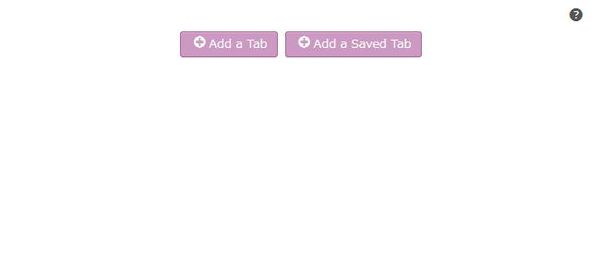
「カスタムタブ」を選択すると、タブ追加画面が表示されます。
各商品固有のカスタムタブを作成したい場合には「Add a Tab」をクリックし、
作成済みのカスタムタブを選択したい場合には「Add a Saved Tab」をクリックします。

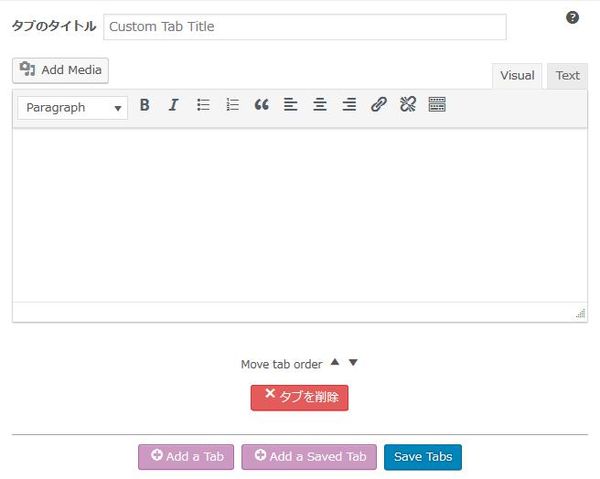
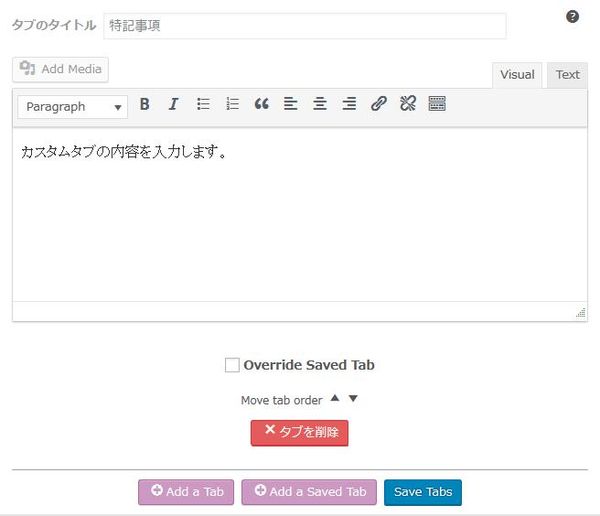
各商品固有のカスタムタブ作成画面。
タブの削除・保存・新規追加と複数個カスタムタブがある場合には並び替えもできます。

作成済みのカスタムタブを追加する場合には、
追加するカスタムタブを選択し追加します。

「Override Saved Tab」にチェックを付けると内容を編集することもできます。
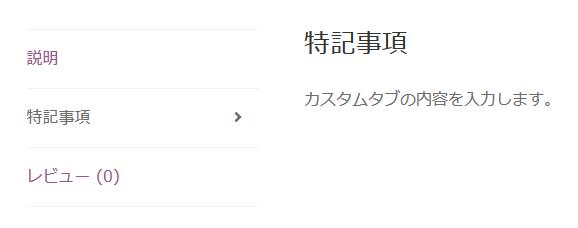
表示例

実際に表示させると上のような感じで表示されます。