Highlighting Code Block:使い方と設定
シンタックスハイライト機能付きのコードブロックを追加できる WordPress 用プラグインの紹介です。
それは「Highlighting Code Block」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Highlighting Code Block
Highlighting Code Block は、prism.js を使用したシンタックスハイライト機能付きのコードブロックを追加します。
Gutenberg エディターだけでなくて、クラシックエディターにも対応。
作者さんは、Gutenberg エディターでの使用を推奨。
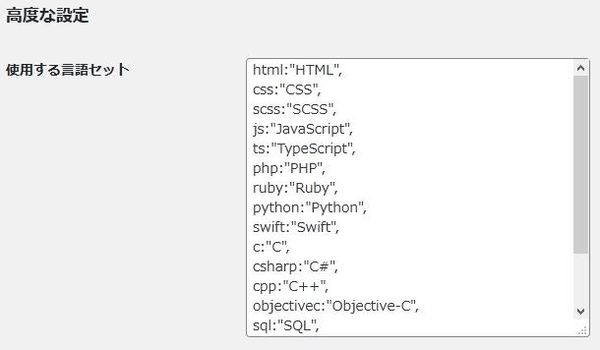
デフォルトでは以下の言語が使用可能です。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
デフォルトでサポートされていない言語を追加することもできます。
記事を作成もしくは更新時点でのバージョン:1.1.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
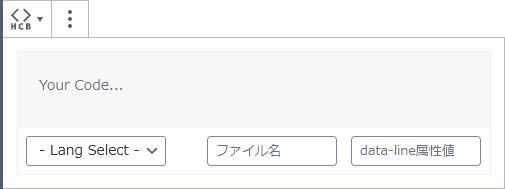
Gutenberg エディターに専用ブロックが追加されます。
インストール手順
Highlighting Code Block をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Highlighting Code Block – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Highlighting Code Block」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Highlighting Code Block は、日本語化対応がされているので、有効化するだけで日本語化されます。
日本語化されない場合には、日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

管理画面の「設定」メニューの中に追加されています。
使い方
Gutenbergエディターの場合

ブロック挿入画面で「フォーマット」カテゴリーを開きます。
その中に「Highlighting Code Block」ブロックが追加されているので、
そのブロックを選択してブロックを挿入します。

あとは、入力するコードの言語を選択し、コードを入力するだけです。

コード行数の表示・非表示も可能。
クラシックエディターの場合

クラシックエディターでは、HTMLエディターでの使用が可能。
ツールバーのおそらく 2 段目に上のようなセレクトボックスが追加されています。

そのセレクトボックスから言語を選択すると、pre タグが挿入されます。
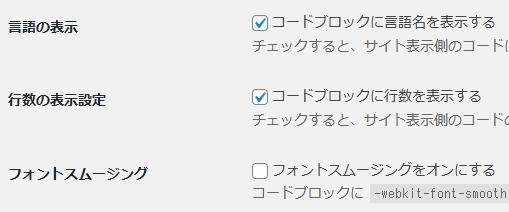
設定





国産プラグインなので設定は読めば分かるだろうか省略します。