ARI Fancy Lightbox:様々なコンテンツの拡大表示と各種ジェスチャー操作にも対応
jQuery ライブラリ「Fancybox3」が使える lightbox 系プラグインの紹介です。
それは「ARI Fancy Lightbox」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
ARI Fancy Lightbox
ARI Fancy Lightbox は、単一画像・ギャラリー以外にも様々なコンテンツの拡大表示ができます。
対応しているコンテンツには、下記のコンテンツがあります。
- YouTube などの動画
- Instagram のコンテンツ
- Google マップ
- PDF ファイル
- 外部リンク
- インラインコンテンツ
対応させる際には、HTML コードを手動で追加する必要もなくて、
設定画面から対応させたいコンテンツを選択するだけで、
ARI Fancy Lightbox が各リンクに適切なコードを自動的に追加してくれます。
また、各種ジェスチャー操作とスワイプナビゲーション・インラインズームにも対応。
画像のポップアップ表示時には、自動ループにも対応したスライドショーをサポートし、
フルスクリーンでコンテンツを表示することもできます。
単一の画像リンクを一つにまとめてギャラリーのように表示することもできます。
画像の URL のコピーを防止するために画像の右クリックを無効にすることもできます。
各画像のタイトルには、EXIF データから取得したり、ファイル名を使用できます。
また、キーボードのショートカット操作にも対応しています。
下記の WordPressプラグインもサポートしています。
- WooCommerce
- NextGEN
- FooGallery
- Justify Image Grid
- Jetpackギャラリー
このプラグインは、jQuery ライブラリ「Fancybox3」を使用しています。
記事を作成もしくは更新時点でのバージョン:v 1.2.7
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
ARI Fancy Lightbox – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「ARI Fancy Lightbox」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
ARI Fancy Lightbox を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
設定画面から必要な設定を行います。
Integration

- Convert WordPress galleries
WordPress 標準のギャラリーリンクを lightbox で表示するかどうか。 - Navigate between items
ギャラリーの画像をスライドショーとして表示するかどうか。

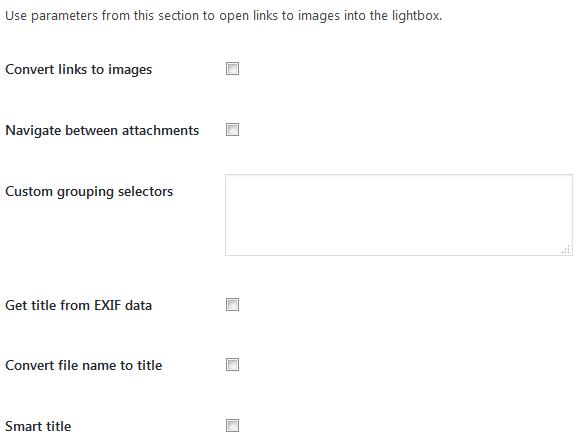
- Convert links to images
単一画像を lightbox で表示するかどうか。 - Navigate between attachments
閲覧中の記事に添付されている全ての画像をギャラリーのように表示するかどうか。 - Custom grouping selectors
添付されている画像をグループ分けしてギャラリー化したい場合に CSS セレクターを入力します。 - Get title from EXIF data
画像の EXIF データからタイトルを取得するかどうか。 - Convert file name to title
画像のファイル名をタイトルとして使用するかどうか。 - Smart title
「Convert file name to title」が有効時に使用可。
ファイル名を閲覧者が判読できるように変換しようとしてくれます。

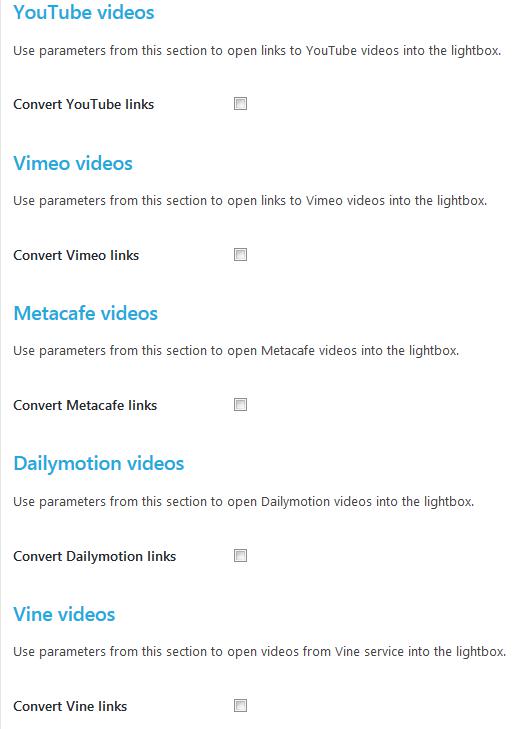
lightbox で表示させたい動画サービスを選択します。

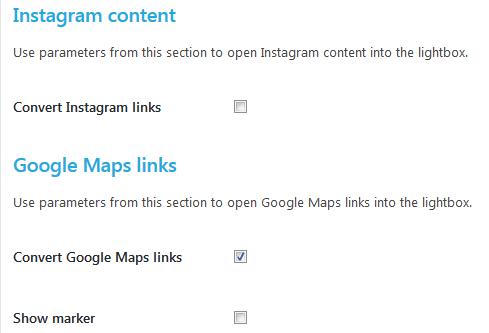
- Convert Instagram links
Instagram の画像を lightbox で表示するかどうか。 - Convert Google Maps links
Google マップを lightbox で表示するかどうか。 - Show marker
Google マップ上の場所のマーカーを表示するかどうか。

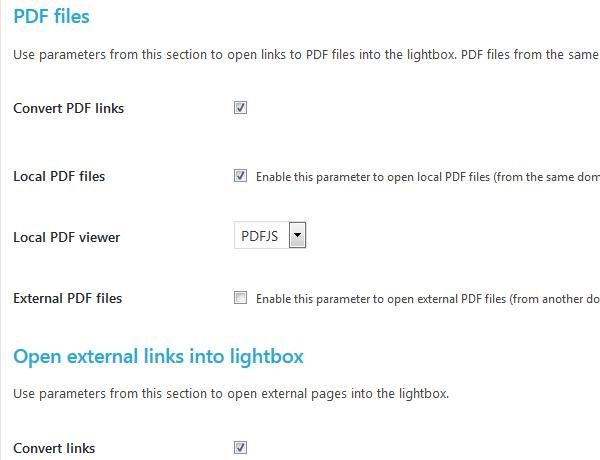
- Convert PDF links
PDF ファイルを lightbox で表示するかどうか。 - Local PDF files
自サイト内の PDF ファイルを lightbox で表示するかどうか。 - Local PDF viewer
自サイト内の PDF ファイルを開く際の PDF ビューアを選択します。。 - External PDF files
自サイト外の PDF ファイルを lightbox で表示したい場合にチェックを付けます。 - Convert links
外部ページへのリンクを lightbox で表示するかどうか。
Lightbox

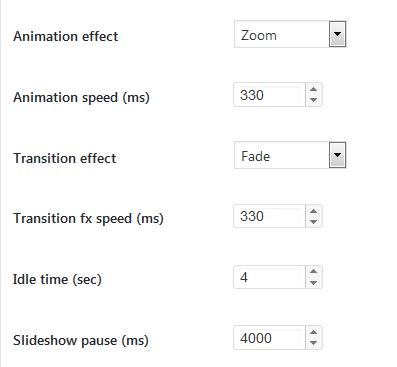
- Animation effect
アニメーションの効果(ズーム・フェード・フェードイン)を選択します。 - Animation speed (ms)
アニメーションの速度をミリ秒単位で指定します。 - Transition effect
各画像がスライド移動する際のアニメーションの効果(フェード・円形・回転する・滑り台・チューブ・ズームイン)を選択します。 - Transition fx speed (ms)
トランジションの継続時間をミリ秒単位で指定します。 - Idle time (sec)
待機時間を秒単位で指定します。 - Slideshow pause (ms)
スライドショー時に次のスライドを表示するまでの現在のスライドの待機時間をミリ秒単位で指定します。

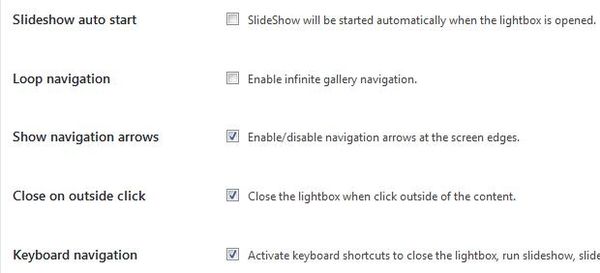
- Slideshow auto start
スライドショーを自動的に開始するかどうか。 - Loop navigation
ギャラリーをループで表示するかどうか。 - Show navigation arrows
画面両端のナビゲーション用の矢印を表示するかどうか。 - Close on outside click
コンテンツの外側をクリックすると lightbox を閉じられるようにするかどうか。 - Keyboard navigation
キーボードショートカットを有効にするかどうか。

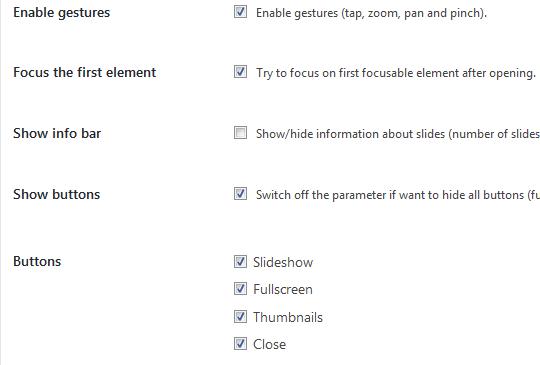
- Enable gestures
ジェスチャー操作(タップ・ズーム・パン・ピンチ)を有効にするかどうか。 - Focus the first element
lightbox を開いた後に一番最初の要素にフォーカスを合わせるかどうか。 - Show info bar
スライドに関する情報(スライド数・現在のスライドインデックス・ナビゲーション矢印)を表示するかどうか。 - Show buttons
lightbox 画面右上の全てのメニューボタンを表示するかどうか。 - Buttons
表示したいメニュー(スライドショー・全画面表示・サムネイル・閉じる)ボタンを選択します。
Style

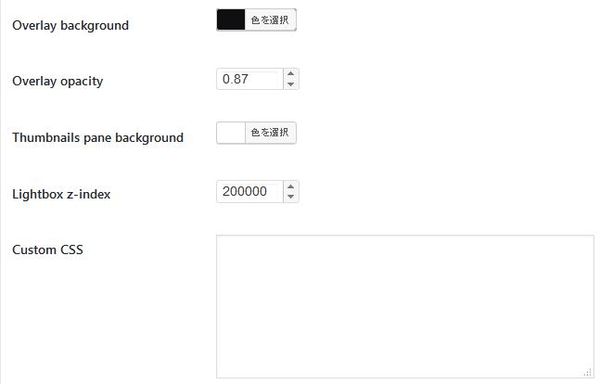
- Overlay background
lightbox 画面の背景色を選択します。 - Overlay opacity
不透明度を指定します。 - Thumbnails pane background
サムネイルを含むペインの背景色を選択します。 - Lightbox z-index
lightbox コンテナ要素のインデックスを指定します。
スタイルの競合が発生している場合などに使用します。 - Custom CSS
カスタマイズするための CSS を入力します。
Advanced

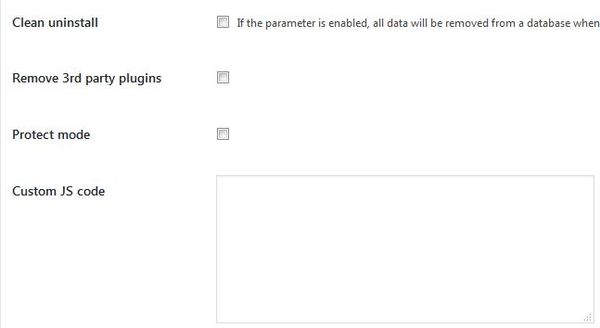
- Clean uninstall
チェックを付けると、ARI Fancy Lightbox のアンインストール時に全てのデータがデータベースから削除されます。 - Remove 3rd party plugins
他のプラグインがインストールした jQuery ライブラリ「Fancybox3」のインクルードを削除するかどうか。 - Protect mode
チェックを付けるとマウスの右クリックが無効になります。 - Custom JS code
lightbox の初期化前にテーマや他のプラグインとの競合を解決するためなどの JavaScript コードを入力できます。
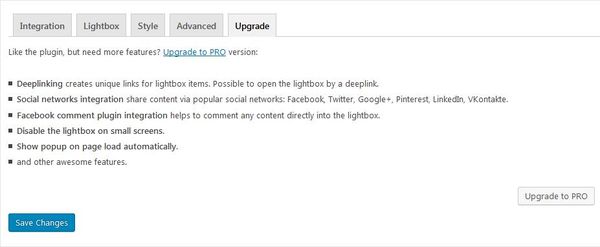
Upgrade

Pro 版の機能概要表示とアップグレードボタンがあります。
lightbox画面

lightbox で画像を表示させた状態。

画像のタイトルは、画面の左下に表示されます。

画面右上のメニューボタン
- スライドショー(再生と一時停止)
- 全画面表示
- サムネイル(画面右側にサイドバーが配置されて選択できるサムネイル画像が表示されます。)
- 閉じる

配置されたサイドバーに表示されたサムネイル画像。
マウスなどで選択すると選択された画像が画面中央に表示されます。
代替プラグイン
ARI Fancy Lightbox にほしい機能が無かった場合には、
ARI Fancy Lightbox 以外にも画像やギャラリーでライトボックスが使えるプラグインを記事にしています。
以下では、ARI Fancy Lightbox を含めて 13 個を簡単に紹介しています。
画像やギャラリーでライトボックスが使えるWordPressプラグイン一覧