WP Video Lightbox:画像以外にも動画などを拡大表示できる
画像やギャラリー内の画像を lightbox で拡大表示するような感じで、
YouTube や QuickTime などの動画も拡大表示したい場合もあるかと思います。
そのような時に便利な WordPress 用プラグインがあります。
それは「WP Video Lightbox」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WP Video Lightbox
WP Video Lightbox は、lightbox でオーバーレイ表示ができます。
画像やギャラリーの画像以外にも YouTube や QuickTime などの動画と、
iFrame、インラインコンテンツ、ajax コンテンツなどにも使えます。
拡大表示には、jQuery ライブラリ「prettyPhoto」を使用しています。
記事を作成もしくは更新時点でのバージョン:v 1.8.5
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP Video Lightbox – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP Video Lightbox」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP Video Lightbox を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
設定画面で必要な設定をしていきます。
General

- Enable jQuery
jQuery ライブラリを有効にするかどうか。
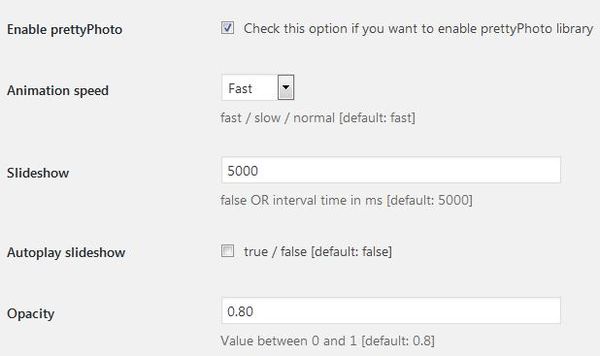
prettyPhoto

- prettyPhoto
prettyPhoto ライブラリを有効にするかどうか。 - Animation speed
アニメーションの速度(速い・遅い・ノーマル)を設定します。
初期値:Fast(速い) - Slideshow
スライドショーの間隔をミリ秒単位で入力します。
初期値:5000 ミリ秒 - Autoplay slideshow
スライドショーの自動再生を行うかどうか。
初期値:false - Opacity
不透明度を設定します。
初期値:0.80

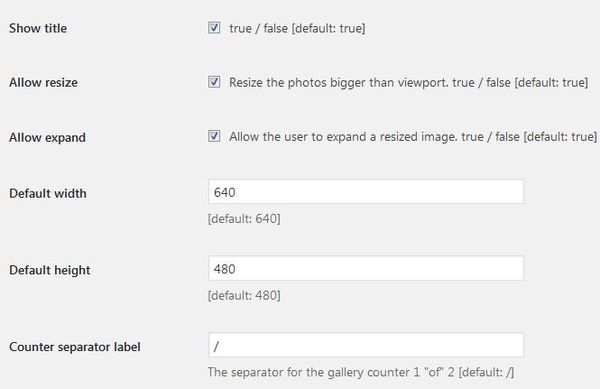
- Show title
タイトルを表示するかどうか。
初期値:true - Allow resize
デフォルトの幅と高さよりも大きい画像の表示サイズの変更を許可するかどうか。
初期値:true - Allow expand
サイズ変更された画像を拡大できるようにするかどうか。
初期値:true - Default width
デフォルトの幅を px 単位で指定します。
初期値:640 px - Default height
デフォルトの高さを px 単位で指定します。
初期値:480 px - Counter separator label
ギャラリーの画像を表示する際のページカウンターの区切り文字を指定します。
初期値:/(1 / 2 になります)

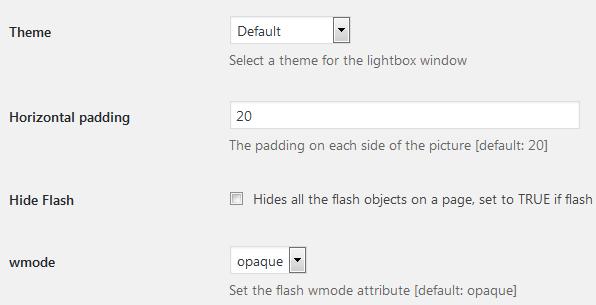
- Theme
lightboxのウィンドウで使用するテーマを 5 種類から選択します。
初期値:Default - Horizontal padding
各画像の各辺のパディングを px 単位で指定します。
初期値:20 px - Hide Flash
ページ上の全ての Flash コンテンツを非表示にするかどうか。
初期値:false - wmode
Flash の wmode 属性を設定します。
初期値:opaque

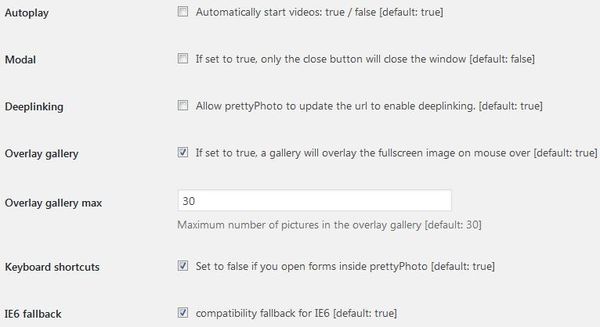
- Autoplay
動画を自動的に再生するかどうか。
初期値:true - Modal
lightbox のウィンドウを「閉じる」ボタンだけで閉じられるようにするかどうか。
初期値:false - Deeplinking
prettyPhoto に URL の更新を許可して、逆方向リンクを有効にするかどうか。
初期値:false - Overlay gallery
チェックを付けると、ギャラリーにマウスオーバーすると画像をフルスクリーンでオーバーレイ表示します。
初期値:false - Overlay gallery max
ギャラリーの画像をオーバーレイ表示する最大数を入力します。
初期値:30 - Keyboard shortcuts
キーボードのショートカットキーを有効にするかどうか。
初期値:true - IE6 fallback
IE6 との互換性を維持するかどうか。
初期値:true
代替プラグイン
WP Video Lightbox にほしい機能が無かった場合には、
WP Video Lightbox 以外にも画像やギャラリーでライトボックスが使えるプラグインを記事にしています。
以下では、WP Video Lightbox を含めて 13 個を簡単に紹介しています。
画像やギャラリーでライトボックスが使えるWordPressプラグイン一覧