Responsive Lightbox & Gallery:lightboxを切り替えられるギャラリーが作れる
8 種類の lightbox 系機能を切り替えて使えるギャラリーが作れる WordPress 用プラグインの紹介です。
それは「Responsive Lightbox & Gallery」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Responsive Lightbox & Gallery
Responsive Lightbox & Gallery は、8 種類の lightbox 系機能を切り替えて使えるレスポンシブギャラリーが作れます。
作成するギャラリーで使用する画像は、メディアライブラリー内の画像を使用するか、
もしくは、各投稿に添付されている画像をギャラリーとして表示できます。
ギャラリーの表示スタイルは、グリッド形式・スライダー形式・石積み形式から選択可。
8 種類の lightbox 系ライブラリーは、設定画面から切り替えて使用できます。
ライブラリーを切り替えると全てのギャラリーで適用されます。
サポートしている lightbox ライブラリーは以下のとおりです。
- SwipeBox
- prettyPhoto
- FancyBox
- Nivo Lightbox
- Image Lightbox
- Tos “R" Us
- Featherlight
- Magnific Popup
使える機能は、選択した lightbox ライブラリーにもよりますが、
プラグイン全体としては以下の機能が使えます。
lightbox の効果を画像、画像ギャラリー、YouTube などの動画以外にも、
ウィジェットとコメント欄に自動的に付加できます。
WooCommerce の商品にも lightbox の効果を付加できます。
投稿に添付されている画像をギャラリー化して表示することもできます。
単一画像用と画像ギャラリー用のウィジェットもあります。
日本語化対応もある程度されています。
記事を作成もしくは更新時点でのバージョン:v 2.1.0
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Responsive Lightbox & Gallery – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Responsive Lightbox & Gallery」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Responsive Lightbox & Gallery は、日本語化対応がされているので、有効化するだけで日本語化されます。
日本語化されない場合には、日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。

「Gallery」メニューは、ギャラリーの新規作成・編集・削除・複製などが行なえます。
また、ギャラリー用のカテゴリーとタグを作成することもできます。

「Lightbox」メニューでは、Lightbox の切り替えや各種設定を行うことができます。
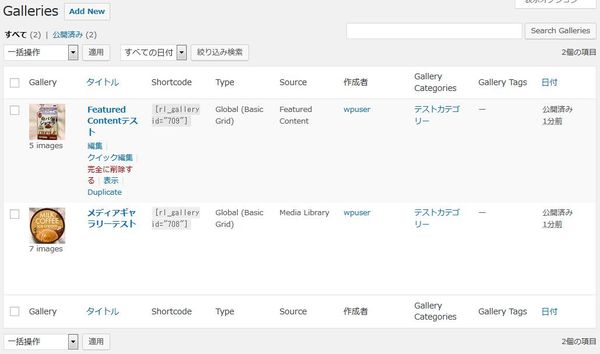
管理画面

ギャラリー一覧画面です。
ギャラリーの新規作成・編集・削除・複製などが行なえます。
使い方
Responsive Lightbox & Gallery の使い方の手順は 2 種類あります。
ギャラリーの作成手順と Lightbox 効果の設定手順の 2 種類。
まずは、ギャラリー作成手順を説明していきます。
その後、 Lightbox 効果の設定手順を説明していきます。
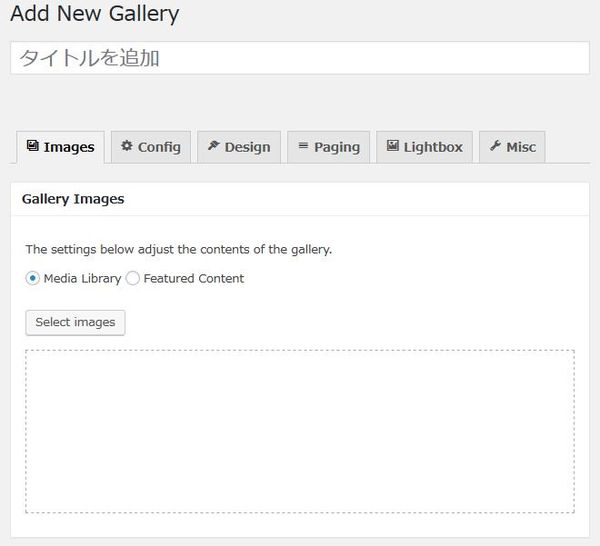
まずは、「Add New」メニューを選択してギャラリーを作成していきましょう。

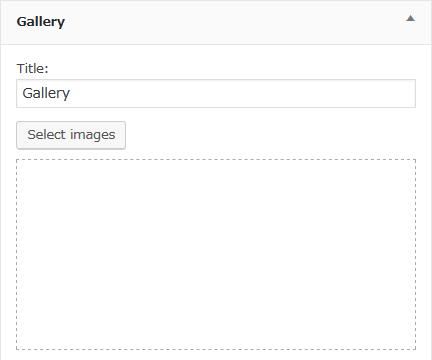
ギャラリーの作成(編集)画面です。
ギャラリーの一覧画面で識別できるギャラリーのタイトルを入力します。
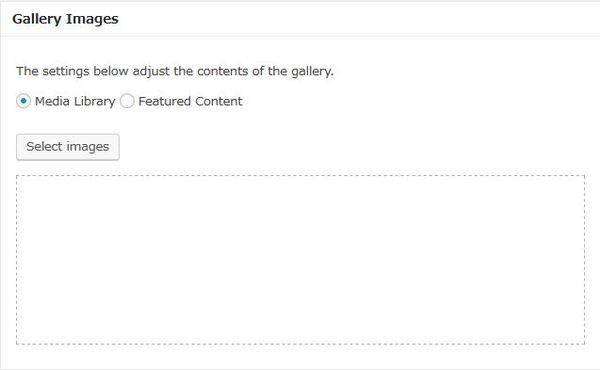
画像(Images)

ギャラリーで使用する画像を選択します。
Media Library:
メディアライブラリー内の画像を選択することができます。
画像追加後に画像の表示順をドラッグアンドドロップで変更することもできます。
追加された画像の情報を個別に編集したり、ギャラリーから削除することもできます。
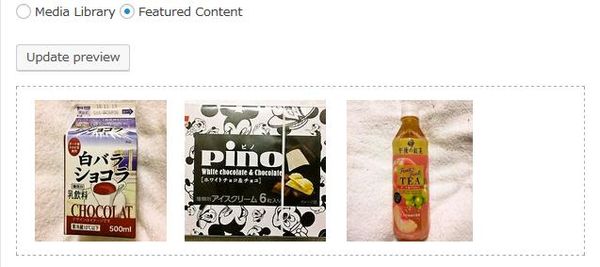
Featured Content:
投稿に添付されている画像を自動的にギャラリー内で使用します。

下記のパラメーターに基づいて、ギャラリーとして表示する画像がプレビュー表示されます。
パラメーターを変更後に「Update preview」をクリックすると
現在のパラメーターに応じた内容でプレビュー内容が更新されます。

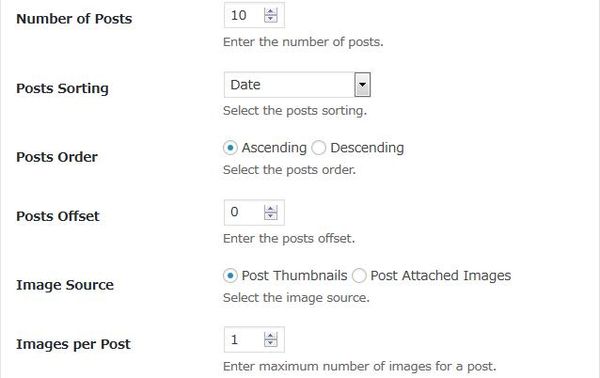
- Number of Posts
画像抽出をする投稿数を入力します。
初期値:10 - Posts Sorting
投稿の並び方を選択します。 - Posts Order
投稿を昇順もしくは降順で並べるかを選択します。 - Posts Offset
投稿を並べた後、何番目の投稿から画像抽出を開始するかを指定します。
初期値:0 - Image Source
画像のソース元をサムネイル画像からにするのか添付されている画像からにするのかを選択します。 - Images per post
1 投稿当たりギャラリーとして画像登録できる枚数を入力します。
初期値:1
例)
Posts Offset に 1 を指定すると、
1 番目の投稿はスキップされて 2 番目の投稿から画像抽出を開始します。

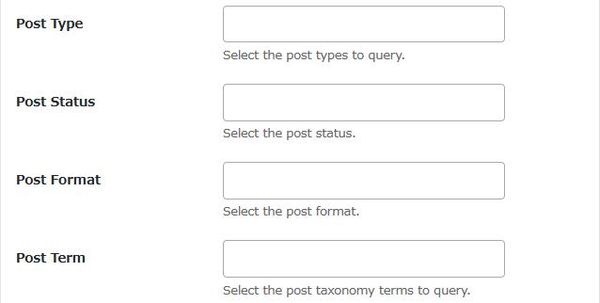
- Post Type
投稿タイプを選択します。 - Post Status
投稿ステータスを選択します。 - Post Format
投稿フォーマットを選択します。 - Post Term
WordPress 標準のカテゴリーとタグやギャラリーのカテゴリーとタグなどから選択できます。

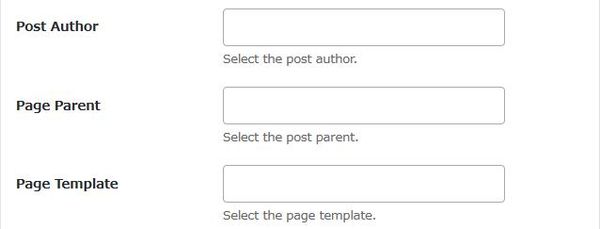
- Post Author
投稿者を選択します。 - Page Parent
親ページを選択します。 - Page Template
テンプレートファイルを選択します。
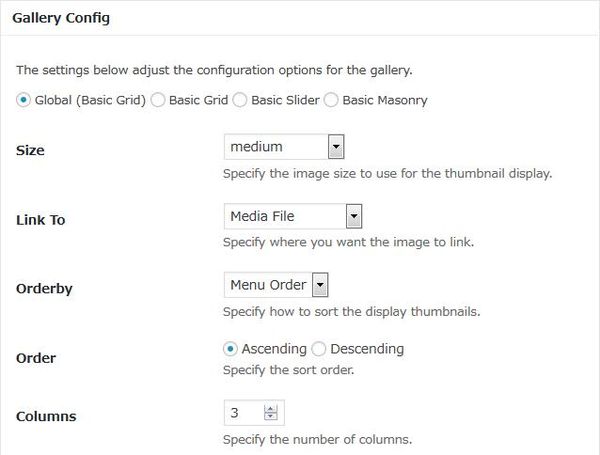
構成(Config)
ギャラリーの構成に関する設定を行えます。

Global (Basic Grid)
Basic Grid
Basic Slider
Basic Masonry
の中からギャラリーの表示レイアウトを選択します。
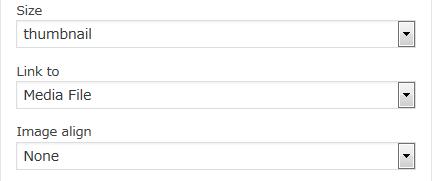
- Size
サムネイル表示で使用する画像サイズを選択します。 - Link To
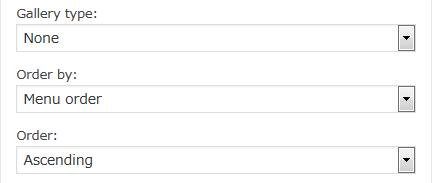
画像のリンク先を選択します。 - Orderby
サムネイル表示の並べ替え方法を選択します。 - Order
並び順を昇順にするか降順にするかを選択します。 - Columns
列数を指定します。
初期値:3
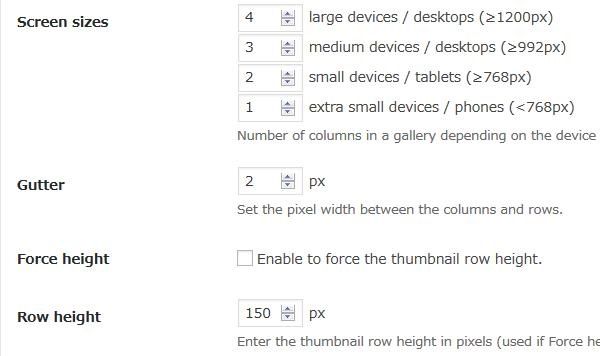
Basic Grid

- Screen sizes
閲覧端末の画面サイズに応じたギャラリーの列数を指定できます。 - Gutter
列と行の間の幅を px 単位で指定します。
初期値:2 px - Force height
行の高さを強制的に設定するかどうか。 - Row height
行の高さを px 単位で入力します。「Force height」にチェックが付いている場合に有効。
初期値:150 px
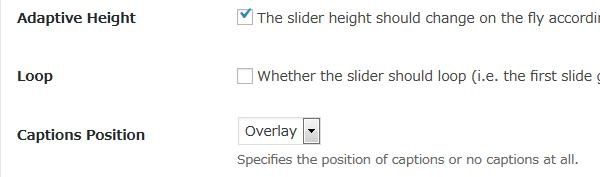
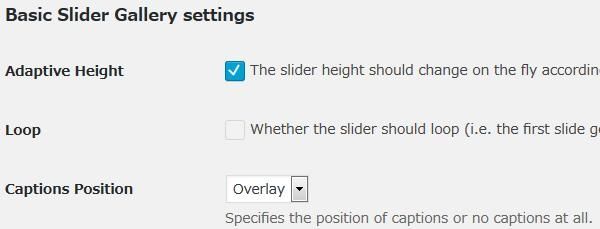
Basic Slider

- Adaptive Height
スライダーの高さを現在のスライドに応じて変更するかどうか。 - Loop
スライダーがループさせるかどうか。 - Captions Position
キャプションの位置を指定するかどうか。

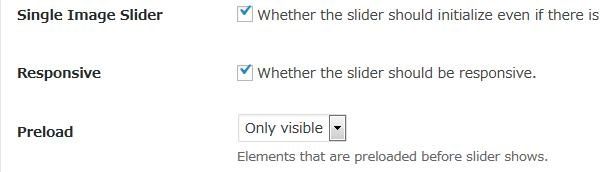
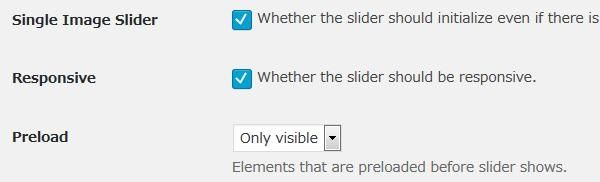
- Single Image Slider
スライドが 1 枚しかなくてもスライダーを初期化するかどうか。 - Responsive
スライダーをレスポンシブにするかどうか。 - Preload
スライダーが表示される前にプリロードされるエレメントを選択します。

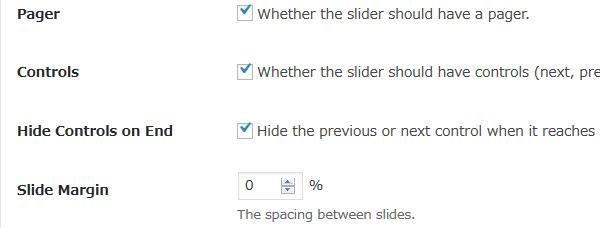
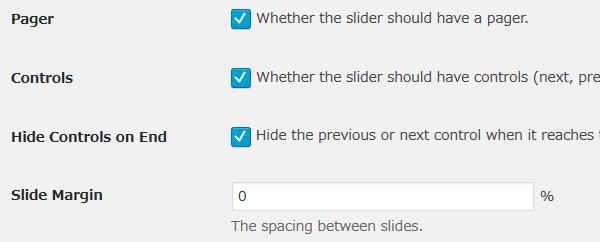
- Pager
スライダーでページャーを表示するかどうか。 - Controls
スライダーにコントロール(次、前の矢印)を表示するかどうか。 - Hide Controls on End
スライドが最初または最後に到達したときに「前」または「次」のコントロールを非表示にするかどうか。 - Slide Margin
スライド間のマージンを % 単位で指定します。
初期値:0 %

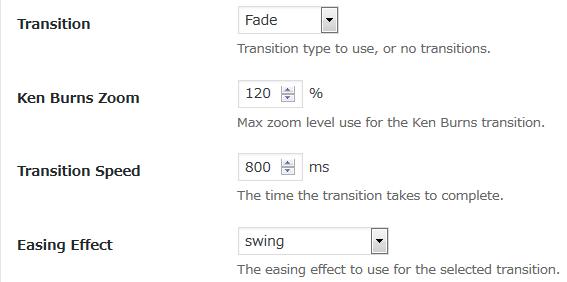
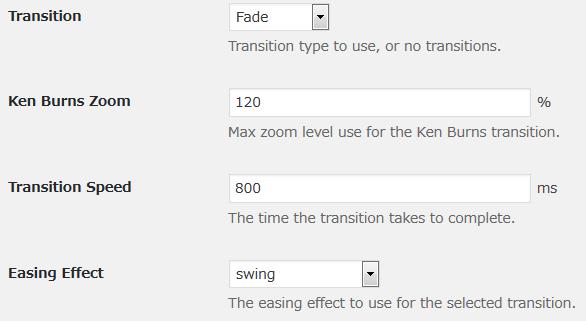
- Transition
トランジションのタイプを選択します。 - Ken Burns Zoom
トランジションのタイプ「Ken Burns」を選択時に使用する最大ズームレベルを % 単位で指定します。
初期値:120 % - Transition Speed
トランジションの速度をミリ秒単位で指定します。
初期値:800 ミリ秒 - Easing Effect
トランジションで使用するイージング効果を選択します。

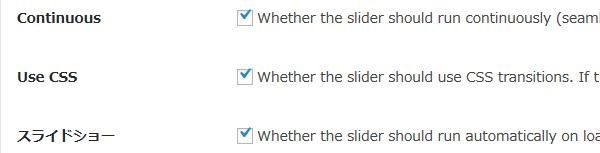
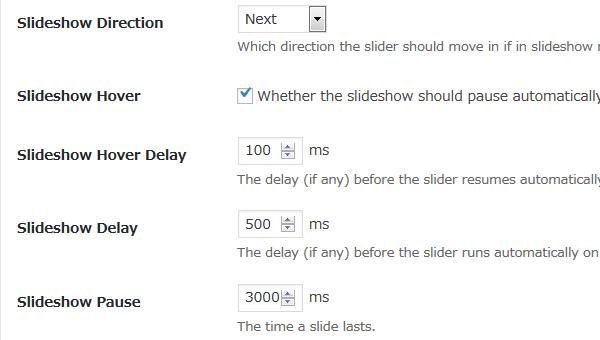
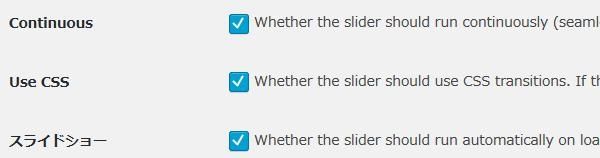
- Continuous
スライダーを連続再生するかどうか。 - Use CSS
スライダーが CSS トランジションを使用するかどうか。ユーザーの Web ブラウザーが CSS トランジションをサポートしていない場合、スライダーは jQuery にフォールバックします。 - スライドショー
ロード時にスライダーを自動実行するかどうか。

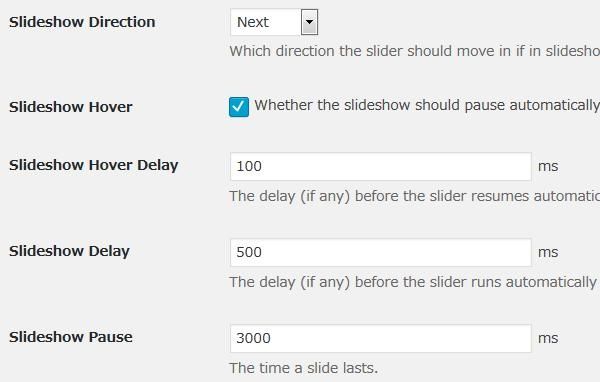
- Slideshow Direction
スライダーが移動する方向を選択します。 - Slideshow Hover
マウスホバー時にスライドショーを自動的に一時停止するかどうか。 - Slideshow Hover Delay
マウスホバー後にスライダーが自動的に再開するまでの遅延時間をミリ秒単位で指定します。
初期値:100 ミリ秒 - Slideshow Delay
ロード時にスライダーが自動的に実行されるまでの遅延時間をミリ秒単位で指定します。
初期値:500 ミリ秒 - Slideshow Pause
スライドの待機時間をミリ秒単位で指定します。
初期値:3,000 ミリ秒
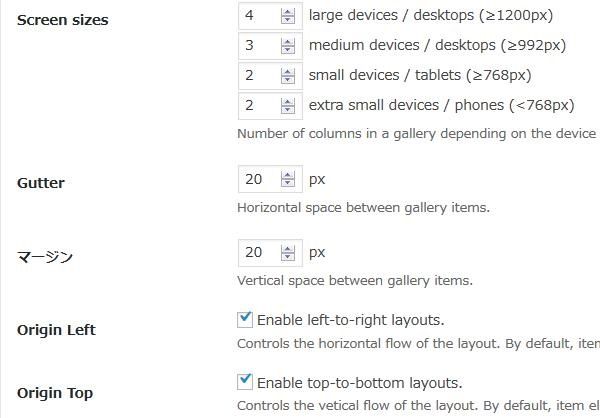
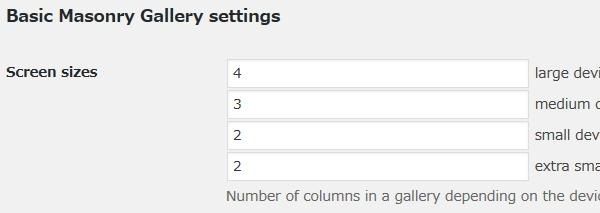
Basic Masonry

- Screen sizes
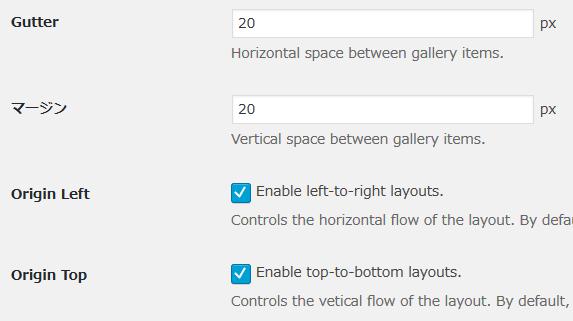
閲覧端末の画面サイズに応じたギャラリーの列数を指定できます。 - Gutter
ギャラリーアイテム間の水平方向の隙間を px 単位で指定します。
初期値:20 px - マージン
ギャラリーアイテム間の垂直方向の隙間を px 単位で指定します。
初期値:20 px - Origin Left
レイアウトの水平方向の流れを制御します。 デフォルトでは、アイテム要素は左から配置を開始します。 右から左へのレイアウトの場合はオフにします。 - Origin Top
レイアウトの垂直方向の流れを制御します。 デフォルトでは、アイテム要素は先頭から配置を開始します。 ボトムアップレイアウトの場合はオフにします。
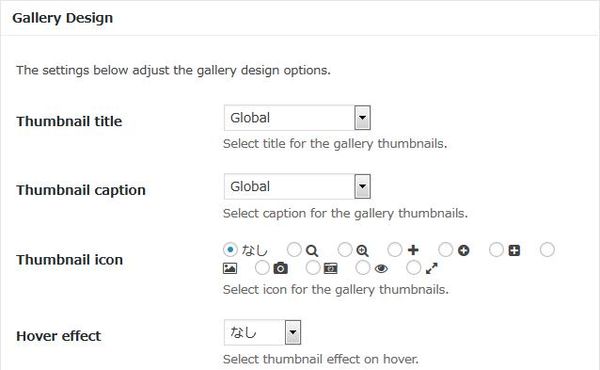
デザイン(Design)
ギャラリーのデザインに関する設定を行えます。

- Thumbnail title
ギャラリーのサムネイルのタイトルを選択します。 - Thumbnail caption
ギャラリーのサムネイルのキャプションを選択します。 - Thumbnail icon
ギャラリーのサムネイルのアイコンを選択します。 - Hover effect
マウスホバー時のサムネイル効果を選択します。

- Title Color
タイトルの色を選択します。 - Caption Color
キャプションの色を選択します。 - Background Color
背景色を選択します。 - Background Opacity
背景の不透明度を % 単位で指定します。
初期値:80 % - Border Color
枠線の色を選択します。 - Border Width
枠線の太さを px 単位で指定します。
初期値:0 px
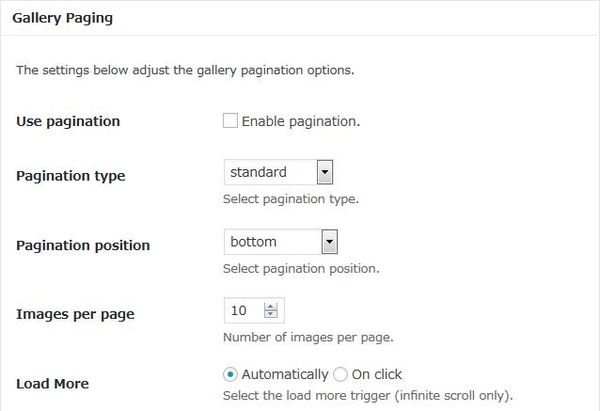
ページング(Paging)
ギャラリーのページネーションに関する設定を行えます。

- Use pagination
ページネーションを使用するかどうか。 - Pagination type
ページネーションの方式を選択します。 - Pagination position
ページネーションの表示位置を選択します。 - Images per page
1ページに表示する画像の最大数を指定します。
初期値:10 - Load More
(無限スクロール選択時有効)次の画像を読み込むタイミングを選択します
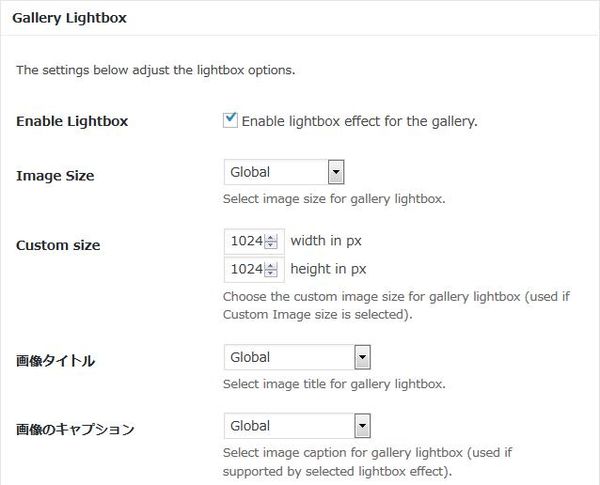
ライトボックス(Lightbox)
ライトボックスに関する設定を行えます。

- Enable Lightbox
このギャラリーでライトボックスの効果を有効にするかどうか。 - Image Size
ギャラリーでのライトボックスで表示する画像の画像サイズを選択します。 - Custom size
(カスタムサイズ選択時有効)カスタム画像サイズを指定します。 - 画像タイトル
ギャラリーのライトボックスで表示する画像タイトルを選択します。 - 画像のキャプション
ギャラリーのライトボックスで表示する画像キャプションを選択します。
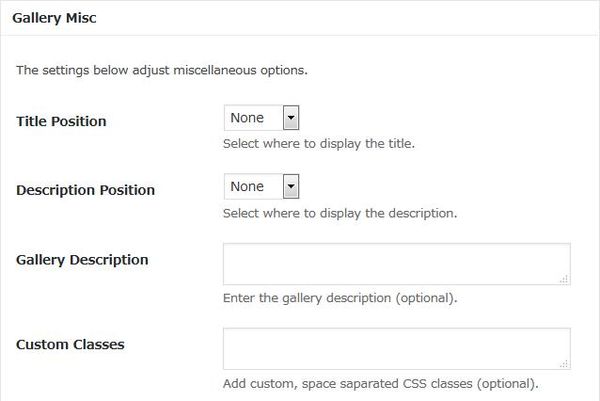
その他(Misc)

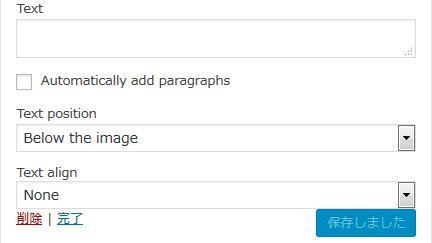
- Title Position
タイトルの表示位置を選択します。 - Description Position
説明の表示位置を選択します。 - Gallery Description
ギャラリーに関する説明を入力できます。 - Custom Classes
追加したい CSS クラスがある場合に追加できます。
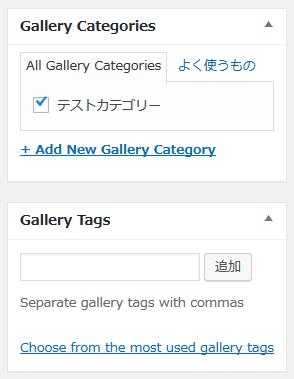
その他

カテゴリーの選択とタグの追加ができます。

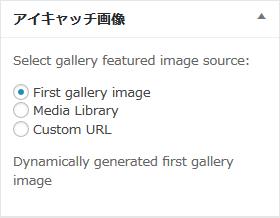
ギャラリーのアイキャッチ画像を選択できます。

このギャラリーを表示するためのショートコートとテンプレートタグが表示されています。
ショートコートは、ギャラリー一覧からでも確認できます。
カテゴリーの作成


操作は、WordPress 標準のものと同じなので説明は省略します。
タグの作成


操作は、WordPress 標準のものと同じなので説明は省略します。
ライトボックス(Lightbox)
一般設定(General)

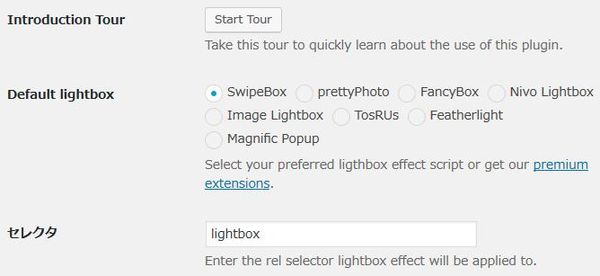
- Introduction Tour
使い方を学べるガイドツアーが再生されます。 - Default lightbox
ギャラリーで使用するライトボックスを選択します。 - セレクタ
ライトボックス効果を付加するセレクタを入力できます。

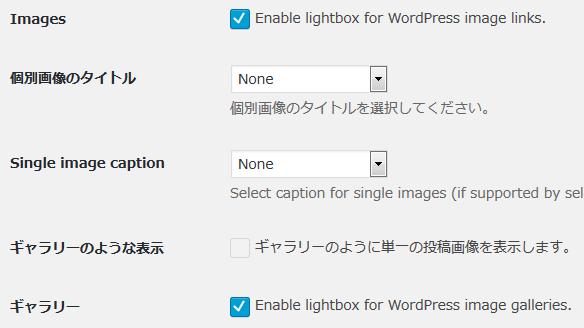
- Images
WordPress の画像リンクでライトボックス効果を有効にするかどうか。 - 個別画像のタイトル
個別画像のタイトルを選択します。 - Single image caption
単一の画像のキャプションを選択します(選択したライトボックスやギャラリーでサポートされている場合に有効)。 - ギャラリーのような表示
投稿中の画像をギャラリーのように表示するかどうか。 - ギャラリー
WordPress の画像ギャラリーでライトボックス効果を有効にするかどうか。

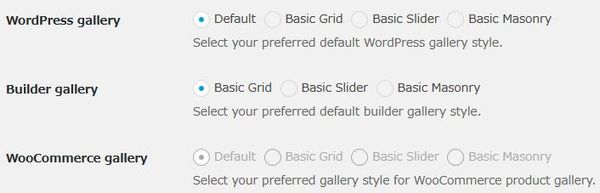
- WordPress gallery
優先するデフォルトの WordPress ギャラリーの表示スタイルを選択します。 - Builder gallery
優先するデフォルトのビルダーギャラリーの表示スタイルを選択します。 - WooCommerce gallery
WooCommerce 商品のギャラリーに適したギャラリースタイルを選択します。

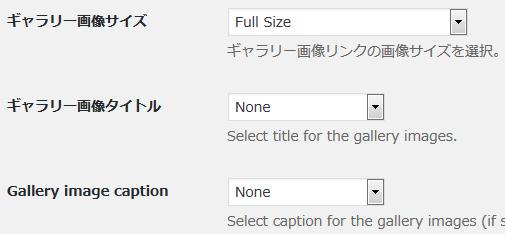
- ギャラリー画像サイズ
ギャラリーの画像サイズを選択します。 - ギャラリー画像タイトル
ギャラリー画像のタイトルとして表示する項目を選択します。 - Gallery image caption
ギャラリー画像のキャプションとして表示する項目を選択します(選択したライトボックスやギャラリーでサポートされている場合)。

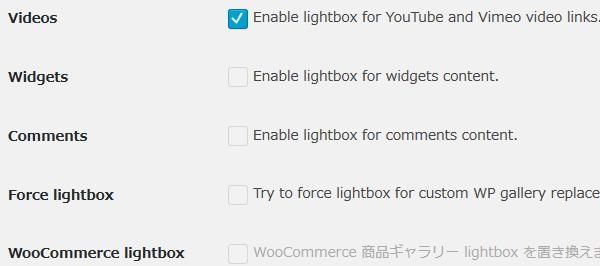
- Videos
YouTube および Vimeo 動画リンクでライトボックスを有効にするかどうか。 - Widgets
ウィジェットコンテンツでライトボックスを有効にするかどうか。 - Comments
コメントコンテンツでライトボックスを有効にするかどうか。 - Force lightbox
Jetpack や Visual Composer ギャラリーなどのカスタムの WP ギャラリーで強制的にライトボックスで置換するかどうか。 - WooCommerce lightbox
WooCommerce 商品 ギャラリーをライトボックスで置き換えるかどうか。

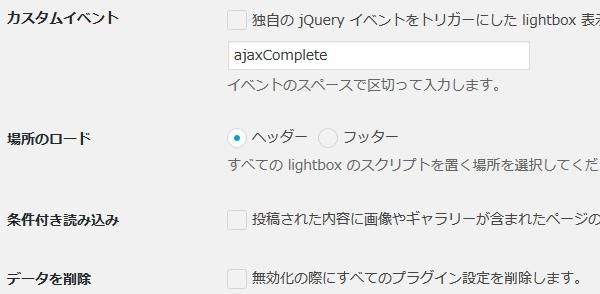
- カスタムイベント
独自の jQuery イベントをトリガーにした lightbox 表示を有効にするかどうか。有効にしたらイベントを指定できます。 - 場所のロード
全ての lightbox のスクリプトを置く場所を選択します。 - 条件付き読み込み
投稿された内容に画像やギャラリーが含まれたページのみ、lightbox のスクリプトとスタイルシートの読み込みを許可するかどうか。 - データを削除
プラグインの無効時にプラグインの全ての設定を削除するかどうか。
ライトボックス設定(Lightboxes)
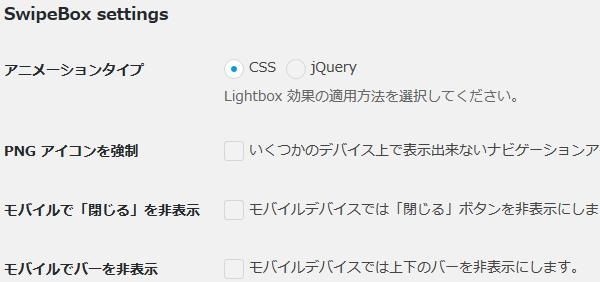
SwipeBox

- アニメーションタイプ
Lightbox 効果の適用方法を選択します。 - PNG アイコンを強制
PNG アイコンを矯正するかどうか。ナビゲーションアイコンで問題を抱えている場合に有効すると良いみたい。 - モバイルで「閉じる」を非表示
モバイル端末で「閉じる」ボタンを非表示にするかどうか。 - モバイルでバーを非表示
モバイル端末で「上下のバー」を非表示にするかどうか。

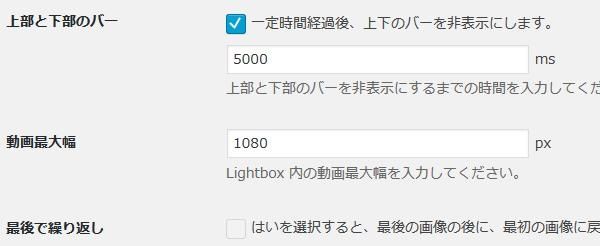
- 上部と下部のバー
チェックを付けると一定時間経過後に上下のバーが非表示になります。 - 非表示にするまでの時間を入力します。
初期値:5,000 ミリ秒 - 動画最大幅
Lightbox 内の動画最大幅を入力します。
初期値:1,080 px - 最後で繰り返し
チェックを付けると最後の画像まで行くと最初の画像に戻ります。
prettyPhoto

- アニメーションの速度
Lightbox 効果のアニメーション速度を選択します。 - スライドショー
画像をスライドショーとして表示するかどうか。 - スライドの表示間隔をミリ秒単位で指定します。
初期値:5,000 ミリ秒 - スライドショーの自動再生
自動的にスライドショーを開始するかどうか。 - 不透明
不透明度を指定します。

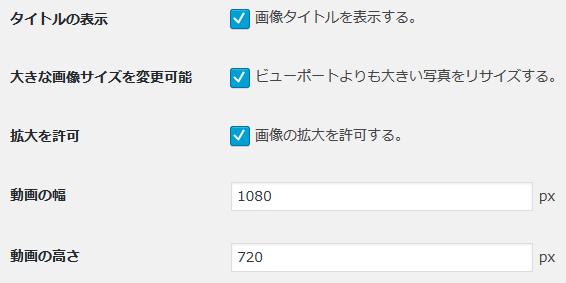
- タイトルの表示
画像のタイトルを表示するかどうか。 - 大きな画像サイズを変更可能
ビュー画面より画像が大きい場合にリサイズするかどうか。 - 拡大を許可
画像の拡大を許可するかどうか。 - 動画の幅
動画の幅を px 単位で入力します。
初期値:1,080 px - 動画の高さ
動画の高さを px 単位で入力します。
初期値:720 px

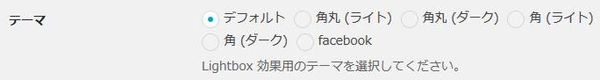
- テーマ
Lightbox 効果用のテーマを選択します。

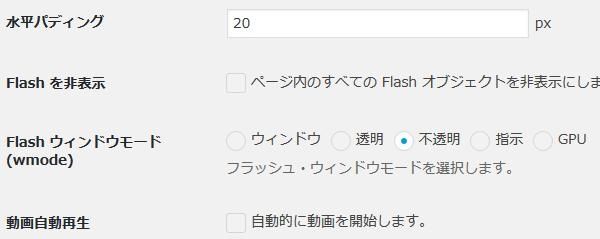
- 水平パディング
水平パディングを px 単位で入力します。
初期値:20 px - Flash を非表示
ページ内のすべての Flash オブジェクトを非表示にするかどうか。 - Flash ウィンドウモード(wmode)
Flash ウィンドウモードを選択します。 - 動画自動再生
自動的に動画を再生するかどうか。

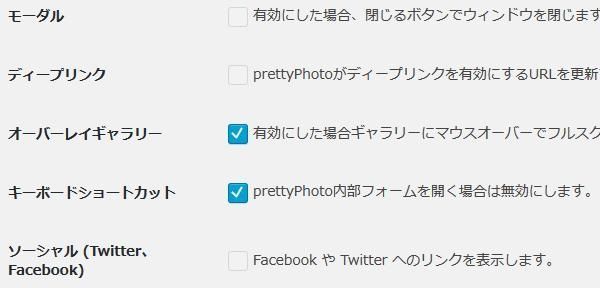
- モーダル
ライトボックスをモーダルウィンドウで開くかどうか。 - ディープリンク
ディープリンクを許可するかどうか。 - オーバーレイギャラリー
マウスオーバーするとフルスクリーンで画像をオーバーレイするかどうか。 - キーボードショートカット
キーボードでのショートカットキーを有効にするかどうか。 - ソーシャル(Twitter、Facebook)
Facebook や Twitter へのリンクを表示するかどうか。
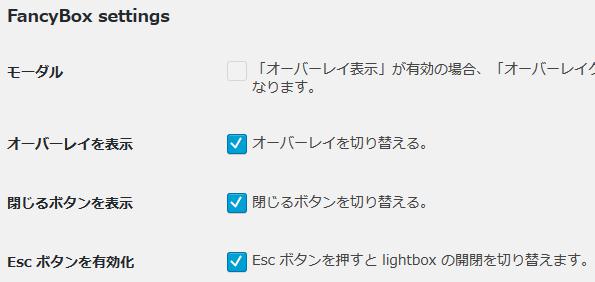
FancyBox

- モーダル
ライトボックスをモーダルウィンドウで開くかどうか。 - オーバーレイを表示
オーバーレイを切り替えるかどうか。 - 閉じるボタンを表示
閉じるボタンを表示するかどうか。 - Esc ボタンを有効化
Esc ボタンを表示するかどうか。

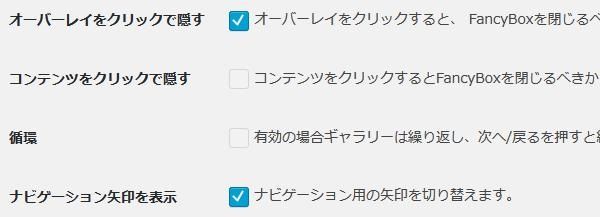
- オーバーレイをクリックで隠す
オーバーレイをクリックするとライトボックスを閉じるかどうか。 - コンテンツをクリックで隠す
コンテンツをクリックするとライトボックスを閉じるかどうか。 - 循環
ギャラリーをループ表示できるようにするかどうか。 - ナビゲーション矢印を表示
ナビゲーション矢印を表示するかどうか。

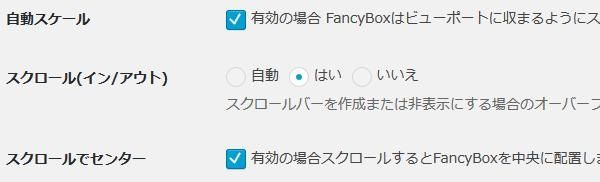
- 自動スケール
ライトボックスを画面に収まるようにするかどうか。 - スクロール(イン/アウト)
スクロールバーを表示するかどうか。表示する場合には自動表示するかどうか - スクロールでセンター
スクロールするとライトボックスを中央に配置するかどうか。

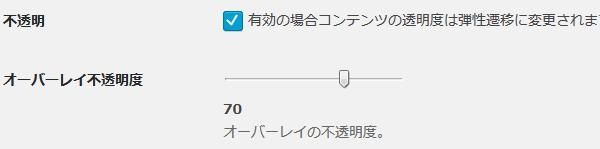
- 不透明
不透明を有効にするかどうか。 - オーバーレイ不透明度
不透明度を指定します。

- タイトルを表示
タイトルを表示するかどうか。 - タイトルの位置
タイトルの位置を選択します。

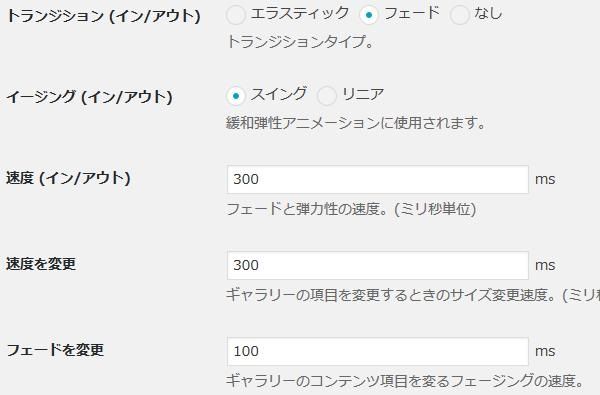
- トランジション(イン/アウト)
トランジションタイプを選択します。 - イージング(イン・アウト)
アニメーションのタイプを選択します。 - 速度(イン/アウト)
フェードと弾力性の速度をミリ秒単位で入力します。
初期値:300 ミリ秒 - 速度を変更
サイズ変更時の速度をミリ秒単位で入力します。
初期値:300 ミリ秒 - フェードを変更
フェージングの速度をミリ秒単位で入力します。
初期値:100 ミリ秒

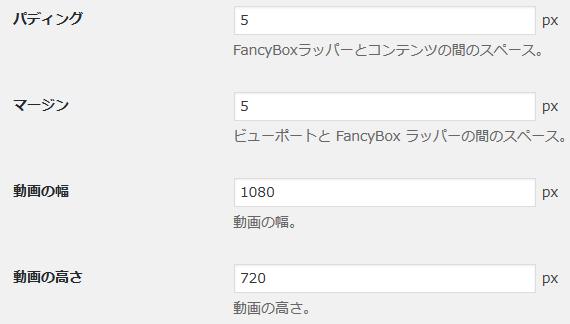
- パディング
FancyBox ラッパーとコンテンツの間のパディングを px 単位で入力します。
初期値:5 px - マージン
ビューポートと FancyBox ラッパーの間のマージンを px 単位で入力します。
初期値:5 px - 動画の幅
動画の幅を px 単位で入力します。
初期値:1,080 px - 動画の高さ
動画の高さを px 単位で入力します。
初期値:720 px
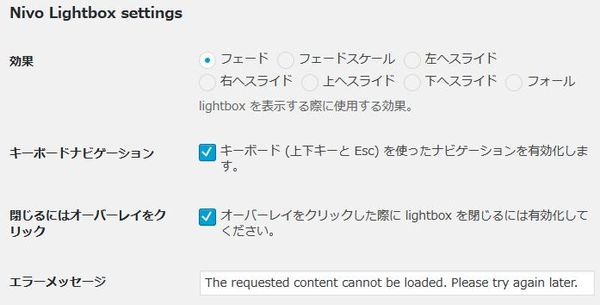
Nivo Lightbox

- 効果
ライトボックスを表示する際に使用する効果を選択します。 - キーボードナビゲーション
キーボード (上下キーと Esc) を使ったナビゲーションを有効にするかどうか。 - 閉じるにはオーバーレイをクリック
オーバーレイをクリックするとライトボックスを閉じるかどうか。 - エラーメッセージ
エラーメッセージを入力します。
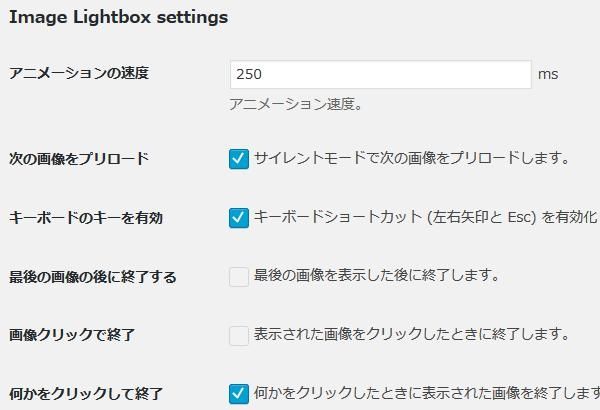
Image Lightbox

- アニメーションの速度
アニメーションの速度をミリ秒単位で入力します。
初期値:250 ミリ秒 - 次の画像をプリロード
サイレントモードで次の画像をプリロードするかどうか。 - キーボードのキーを有効
キーボードショートカット (左右矢印と Esc) を有効にするかどうか。 - 最後の画像の後に終了する
ギャラリーの最後の画像を表示するとライトボックスを閉じるかどうか。 - 画像クリックで終了
画像をクリックするとライトボックスを閉じるかどうか。 - 何かをクリックして終了
画面をクリックするとライトボックスを閉じるかどうか。
TosRUs

- 遷移効果
遷移時の効果を選択します。 - 無限ループ
無限ループを有効にするかどうか。 - キーボードナビゲーション
キーボード (上下キーと Esc) を使ったナビゲーションを有効にするかどうか。 - 自動再生
自動的にスライドショーを開始するかどうか。開始する場合には、次のスライドを表示するまでの時間をミリ秒単位で入力します。

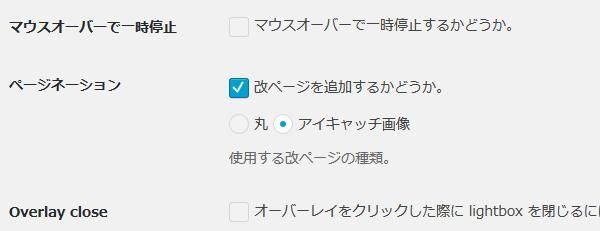
- マウスオーバーで一時停止
マウスオーバーでスライドショーを一時停止するかどうか。 - ページネーション
ページネーションを有効にするかどうか。ページネーションのタイプも選択します - Overlay close
どこかの画面をクリックするとライトボックスを閉じるかどうか。
Featherlight

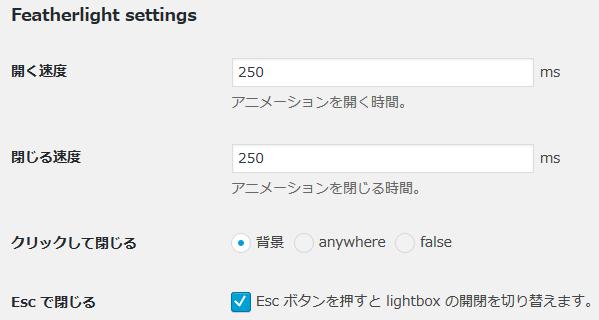
- 開く速度
アニメーションを開く速度をミリ秒単位で入力します。
初期値:200 ms - 閉じる速度
アニメーションを閉じる速度をミリ秒単位で入力します。
初期値:250 ms - クリックして閉じる
どこをクリックするとライトボックスを閉じるかを選択します。 - Esc で閉じる
Esc キーを押すとライトボックスを閉じるかどうか。

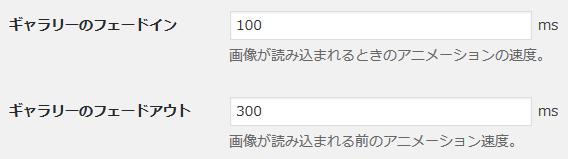
- ギャラリーのフェードイン
画像がフェードインする時のアニメーション速度をミリ秒単位で入力します。
初期値:100 ミリ秒 - ギャラリーのフェードアウト
画像がフェードアウトする時のアニメーション速度をミリ秒単位で入力します。
初期値:300 ミリ秒
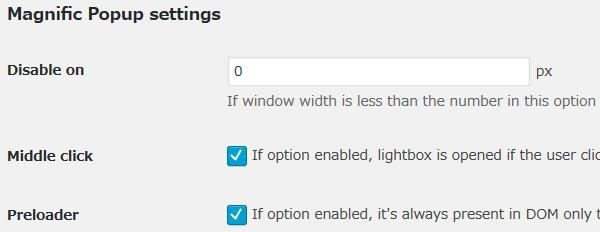
Magnific Popup

- Disable on
ライトボックスを開かないようにする端末の画面サイズを指定します。指定した値以下の画面サイズではライトボックスが開かないようになります。「0」に設定すると無効になります。
初期値:0 px - Middle click
マウスの中央ボタンを有効にするかどうか。有効にすると中央ボタンクリックでライトボックスが開くようになります。Command / Ctrlキーでも開くようになります。 - Preloader
プリロードを有効にするかどうか。

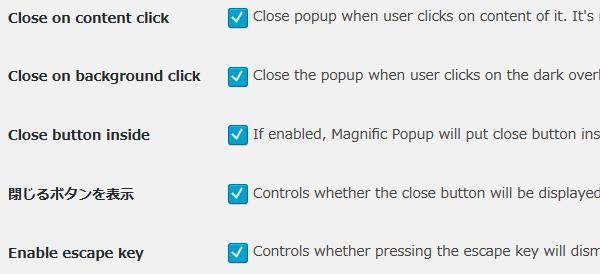
- Close on content click
コンテンツをクリックするとライトボックスを閉じるかどうか。 - Close on background click
背景をクリックするとライトボックスを閉じるかどうか。 - Close button inside
ライトボックスのコンテンツ内に閉じるボタンを配置するかどうか。 - 閉じるボタンを表示
閉じるボタンを表示するかどうか。 - Enable escape key
ESC キーを押すとライトボックスを閉じるかどうか。

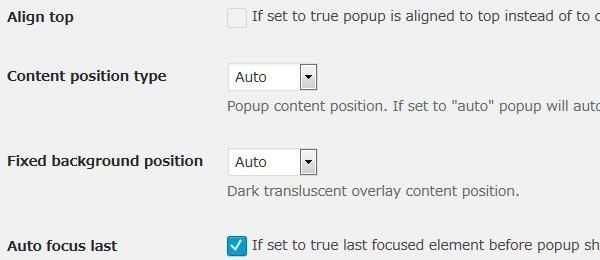
- Align top
ライトボックスを中央ではなくて画面上部に配置するかどうか。 - Content position type
コンテンツの位置を選択します。ブラウザーがサポートしていないと自動的に無効になります。 - Fixed background position
半透明のオーバーレイコンテンツの位置を選択します。 - Auto focus last
ライトボックスを閉じるとライトボックスが表示される前にフォーカスされていたエレメントにフォーカスするかどうか。
ギャラリー(Gallery)
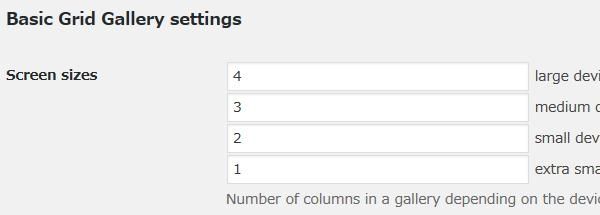
Basci Grid

デバイスの画面サイズに応じたギャラリーの列数を指定します。

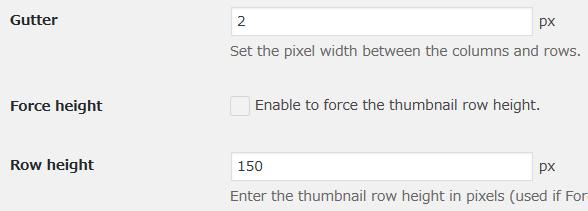
- Gutter
列と行の間の幅を px 単位で入力します。
初期値:2 px - Force height
サムネイル画像の行の高さを強制的に固定化するかどうか。 - Row height
行の高さを px 単位で入力します。
初期値:150 px
Basci Slider

- Adaptive Height
スライダーの高さを現在のスライドに応じて変更するかどうか。 - Loop
スライダーがループさせるかどうか。 - Captions Position
キャプションの位置を指定するかどうか。

- Single Image Slider
スライドが 1 枚しかなくてもスライダーを初期化するかどうか。 - Responsive
スライダーをレスポンシブにするかどうか。 - Preload
スライダーが表示される前にプリロードされるエレメントを選択します。

- Pager
スライダーでページャーを表示するかどうか。 - Controls
スライダーにコントロール(次、前の矢印)を表示するかどうか。 - Hide Controls on End
スライドが最初または最後に到達したときに「前」または「次」のコントロールを非表示にするかどうか。 - Slide Margin
スライド間のマージンを % 単位で指定します。
初期値:0 %

- Transition
トランジションのタイプを選択します。 - Ken Burns Zoom
トランジションのタイプ「Ken Burns」を選択時に使用する最大ズームレベルを % 単位で指定します。
初期値:120 % - Transition Speed
トランジションの速度をミリ秒単位で指定します。
初期値:800 ミリ秒 - Easing Effect
トランジションで使用するイージング効果を選択します。

- Continuous
スライダーを連続再生するかどうか。 - Use CSS
スライダーが CSS トランジションを使用するかどうか。ユーザーの Web ブラウザーが CSS トランジションをサポートしていない場合、スライダーは jQuery にフォールバックします。 - スライドショー
ロード時にスライダーを自動実行するかどうか。

- Slideshow Direction
スライダーが移動する方向を選択します。 - Slideshow Hover
マウスホバー時にスライドショーを自動的に一時停止するかどうか。 - Slideshow Hover Delay
マウスホバー後にスライダーが自動的に再開するまでの遅延時間をミリ秒単位で指定します。
初期値:100 ミリ秒 - Slideshow Delay
ロード時にスライダーが自動的に実行されるまでの遅延時間をミリ秒単位で指定します。
初期値:500 ミリ秒 - Slideshow Pause
スライドの待機時間をミリ秒単位で指定します。
初期値:3,000 ミリ秒
Basci Masonry

- Screen sizes
閲覧端末の画面サイズに応じたギャラリーの列数を指定できます。

- Gutter
ギャラリーアイテム間の水平方向の隙間を px 単位で指定します。
初期値:20 px - マージン
ギャラリーアイテム間の垂直方向の隙間を px 単位で指定します。
初期値:20 px - Origin Left
レイアウトの水平方向の流れを制御します。 デフォルトでは、アイテム要素は左から配置を開始します。 右から左へのレイアウトの場合はオフにします。 - Origin Top
レイアウトの垂直方向の流れを制御します。 デフォルトでは、アイテム要素は先頭から配置を開始します。 ボトムアップレイアウトの場合はオフにします。
ビルダー(Builder)

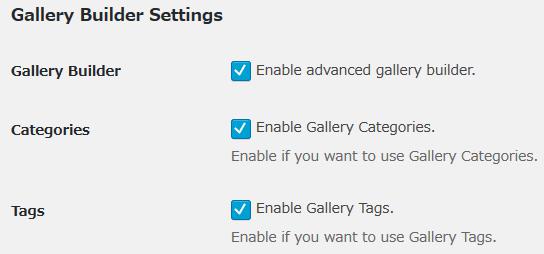
- Gallery Builder
高度なギャラリービルダーを有効にするかどうか。 - Categories
ギャラリーカテゴリーを有効にするかどうか。 - Tags
ギャラリータグを有効にするかどうか。

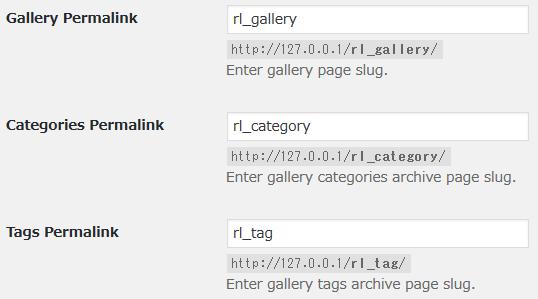
- Gallery Permalink
ギャラリーページのスラッグを入力できます。 - Categories Permalink
ギャラリーのカテゴリーアーカイブページのスラッグを入力できます。 - Tags Permalink
ギャラリーのタグアーカイブページのスラッグを入力できます。

- Archives
ギャラリーアーカイブを有効にするかどうか。 - Archives Gallery
ギャラリーアーカイブのカテゴリーを選択します。
フォルダー(Folder)

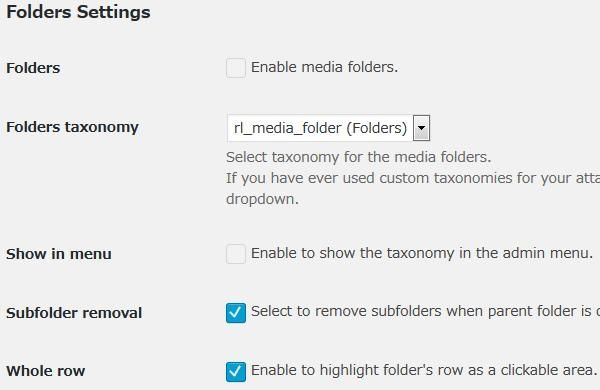
- Folders
メディアフォルダーを有効にするかどうか。 - Folders taxonomy
メディアフォルダー用のタクソノミーを選択します。 - Show in menu
管理メニューでタクソノミーを表示するかどうか。 - Subfolder removal
親フォルダーが削除されるとサブフォルダーも削除するかどうか。 - Whole row
クリック可能な領域としてフォルダーの行を強調表示するかどうか。
アドオン(Addon)

有償のアドオン一覧が表示されています。
表示例


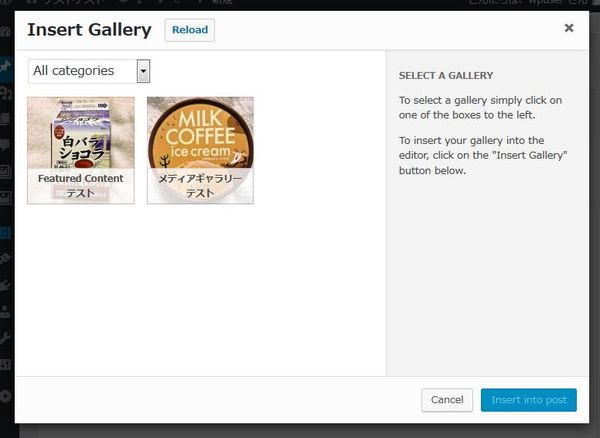
ギャラリー一覧からショートコートをコピーアンドペーストすることもできますが、
クラシックエディターだとショートコート呼び出しボタンが追加されています。


実際に表示させると上のような感じで表示されます。
専用ウィジェット






代替プラグイン
Responsive Lightbox & Gallery にほしい機能が無かった場合には、
Responsive Lightbox & Gallery 以外にもギャラリーを作成できるプラグインを記事にしています。
以下では、Responsive Lightbox & Gallery を含めて 20 個を簡単に紹介しています。