FancyBox for WordPress:FancyBoxが使える
Javascript ライブラリー「FancyBox」が使える WordPress 用プラグインの紹介です。
それは「FancyBox for WordPress」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
FancyBox for WordPress
FancyBox for WordPress は、ライトボックス効果として FancyBox を使えるようになります。
記事を作成もしくは更新時点でのバージョン:v 3.2.3
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
FancyBox for WordPress – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「FancyBox for WordPress」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
FancyBox for WordPress を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
プラグインを有効化するだけで、ライトボックスの効果は適用されます。
必要に応じて、設定画面から設定を変更しましょう。
設定(Settings)
外観設定(Apperance)

- Close Button
「閉じる」ボタンを表示するかどうか。 - Toolbar
ツールバーを表示するかどうか。 - Border
枠線を表示するかどうか。オンにすると枠線の色を選択できるようになります。

パディングの設定を行うことができます。

オーバレイ設定:
オーバレイを適用するかどうか。
適用する場合には、表示色と透過度を設定できます。

Title:
タイトルを表示するかどうか。
タイトルを表示する場合には、文字サイズ・表示位置・文字色を設定できます。

Navigation Arrows:
ナビゲーション用の矢印を表示するかどうか。
アニメーション設定(Animations)
Fancybox の開閉時のアニメーションとイージング効果を制御できます。

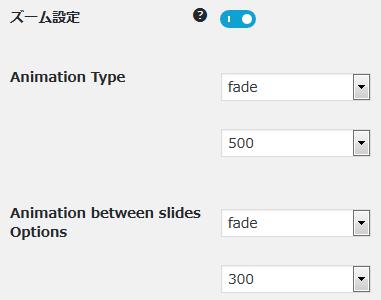
ズーム設定:
ズームを行うかどうか。
Animation Type:
アニメーションの効果と速度を選択します。
Animation between slides Options:
スライド時のアニメーション効果と速度を選択します。
動作設定(Behaviur)

- Close on Content Click
コンテンツをクリックするとライトボックスを閉じるかどうか。iframe またはインラインコンテンツを表示する場合にはオフにします。 - Close on Overlay Click
オーバレイをクリックするとライトボックスを閉じるかどうか。 - Keyboard navigation
キーボード操作を有効にするかどうか。

- Loop Galleries
ギャラリーをループさせるかどうか。 - Mouse Wheel Navigation
マウスホイール操作を有効にするかどうか。 - Woocommerce
WooCommerce のショップページと商品ページでもライトボックス効果を有効にするかどうか。 - Exclude PDF files
PDF ファイルを除外するかどうか。
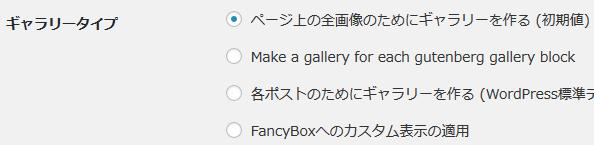
ギャラリー設定(Galleries)

jQuery の動作設定を行えます。
その他設定(Misc.)

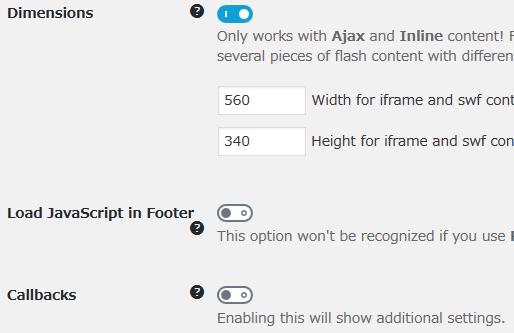
- Dimensions
iframe もしくは swf ファイルを表示時の寸法を指定できます。 - Load JavaScript in Footer
フッターで Javascript ライブラリーを読み込むかどうか。 - Callbacks
コールバックを有効にするかどうか。

Additional FancyBox Calls:
追加で FancyBox の機能を呼び出したい場合に有効にします。
![]()
jQueryを使用しないようにするかどうか。
![]()
設定の無効化:
このプラグインの設定をデータベースから削除したい場合に有効にします。
表示例


実際に表示させると上のような感じで表示されます。
代替プラグイン
FancyBox for WordPress にほしい機能が無かった場合には、
FancyBox for WordPress 以外にも画像やギャラリーでライトボックスが使えるプラグインを記事にしています。
以下では、FancyBox for WordPress を含めて 13 個を簡単に紹介しています。
画像やギャラリーでライトボックスが使えるWordPressプラグイン一覧