Lightbox with PhotoSwipe:ジェスチャーとスワイプ操作にも対応
lightbox 系ライブラリーの中には、
モバイル端末での動作を想定していないものもあります。
しなしながら、一昔前と比べるとスマホやタブレットでのサイト閲覧が増えています。
なので、モバイル端末での操作に対応した lightbox を使いたい。
そのような時に便利な WordPress 用プラグインがあります。
それは「Lightbox with PhotoSwipe」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Lightbox with PhotoSwipe
Lightbox with PhotoSwipe は、画像やギャラリーへ lightbox 系ライブラリの PhotoSwipe の機能を追加できます。
Lightbox with PhotoSwipe の主な特徴は、以下のとおりです。
スマホやタブレットなどのモバイル端末での各種ジェスチャー操作とスワイプ操作にも対応。
使用の際には、画像またはギャラリーを添付ページではなくメディアに直接リンクする事。
また、ギャラリーでは link=file を設定する必要があります
なお、このプラグインは、PhotoSwipe を拡張したバージョンを使用しています。
よって、PhotoSwipe とは機能面で差異があります。
差異については、このプラグインの FAQ を参照してください。
オリジナルの PhotoSwipe ついては、https://photoswipe.com/ を御覧ください。
また、バージョン 4.0.0 の時点で、
このプラグインは少なくとも WordPress 5.0 と PHP 7.0 を必要とします。
記事を作成もしくは更新時点でのバージョン:4.0.6
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
Lightbox with PhotoSwipe をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Lightbox with PhotoSwipe – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Lightbox with PhotoSwipe」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Lightbox with PhotoSwipe を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
使用時には、画像またはギャラリーでリンク先を「メディアファイル」を選択します。
デフォルトの設定のままでも動作しますが、必要に応じて設定を変更しましょう。
設定
General

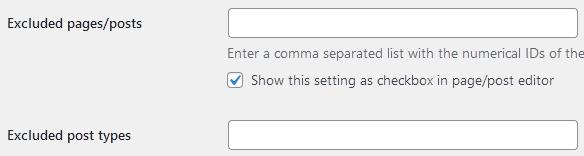
- Excluded pages/posts
PhotoSwipe 機能を無効にする投稿もしくは固定ページの ID を入力します。カンマで区切ると複数指定可。 - Show this setting as checkbox in page/post editor
上の設定を投稿・固定ページのエディターでチェックボックスとして表示するかどうか。 - Excluded post types
PhotoSwipe 機能を無効にする投稿タイプを入力します。カンマで区切ると複数指定可。

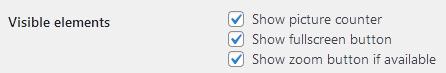
・Visible elements
- Show picture counter
画面左上に「1 / 4」のようなカウンターを表示するかどうか。 - Show fullscreen button
全画面ボタンを表示するかどうか。 - Show zoom button if available
可能ならズームボタンを表示するかどうか。

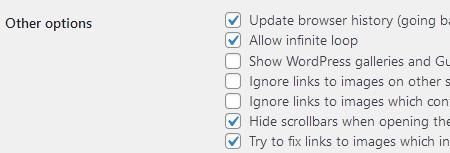
・Other options
- Update browser history (going back in the browser will first close the lightbox)
ブラウザーの履歴を更新するかどうか。 - Allow infinite loop
無限ループを許可するかどうか。 - Show WordPress galleries and Gutenberg gallery blocks in separate lightboxes
WordPress の標準ギャラリーとグーテンベルクギャラリーブロックを別々のライトボックスに表示するかどうか。 - Ignore links to images on other sites
他サイトの画像へのリンクは無視するかどうか。 - Ignore links to images which contain a hash (#)
ハッシュ(#)を含む画像へのリンクは無視するかどうか。 - Hide scrollbars when opening the lightbox (this may not work with your theme)
ライトボックスを開くときにスクロールバーを隠す。使用中のテーマによっては動作しない可能性あり。 - Try to fix links to images which include image sizes (e.g. “image-1024×768.jpg" instead of “image.jpg")
画像サイズを含む画像へのリンクはなるべく修正するかどうか。

SVG scaling factor:
Factor by which SVG images get scaled when displayed in the lightbox.
ライトボックスで表示されたときに SVG 画像が拡大縮小される倍率を選択できます。

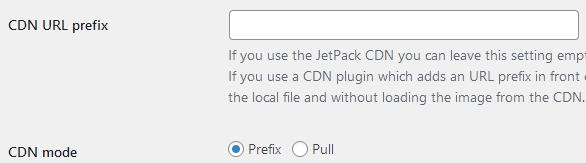
- CDN URL prefix
画像リンクの前にURLプレフィックスを追加するCDNプラグインを使用している場合、ここにプレフィックス("http://"や “https://"を含む)を追加することができます。カンマ区切りで複数の接頭辞を入力することができます。 - CDN mode
CDN のモードを選択します。CDN は通常、URL 全体の前に CDN ドメインを追加する「プレフィックス・モード」を使用します。ExactDN など一部の CDN は、ウェブサイトのドメインのみを CDN ドメインに置き換える「プルモード」を使用しています。
Theme

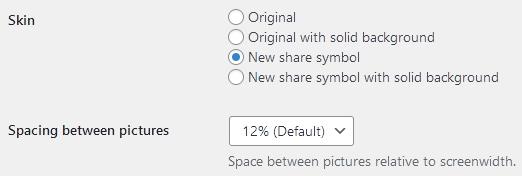
- Skin
スキンを選択します。
初期値:New share symbol - Spacing between pictures
画像間のスペーシング幅を選択します。
初期値:12 %
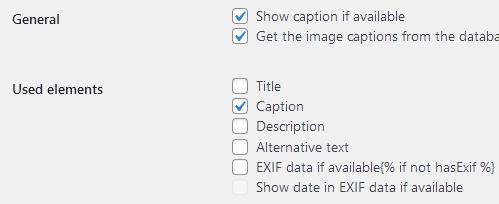
Captions

- Show caption if available
可能ならキャプションを表示するかどうか。 - Get the image captions from the database(this may cause delays on slower servers)
データベースから画像のキャプション文字列を取得するかどうか。有効にすると遅延が発生する可能性があります。
- Title/Caption/Description
使用する要素を選択できます。 - Alternative text
必要に応じて、キャプションとして画像の代替テキストを使用するかどうか。 - Show EXIF data if available
可能なら EXIF データを表示するかどうか。 - Show date in EXIF data if available
可能なら EXIF データの日付を表示するかどうか。「Show EXIF data if available」がオンの場合にのみ選択可。
Sharing

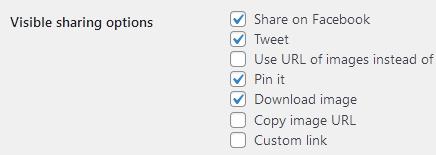
・Visible sharing options
- Share on Facebook
Facebook へのシェアボタンを表示するかどうか。 - Tweet
Twitter へのツイートボタンを表示するかどうか。 - Use URL of images instead of lightbox on Facebook and Twitter
Facebook と Twitter において記事の URL ではなくて画像の URL を表示するかどうか。 - Pin it
Pinterest への投稿リンクボタンを表示するかどうか。 - Download image
画像のダウンロードリンクを表示するかどうか。 - Copy image URL
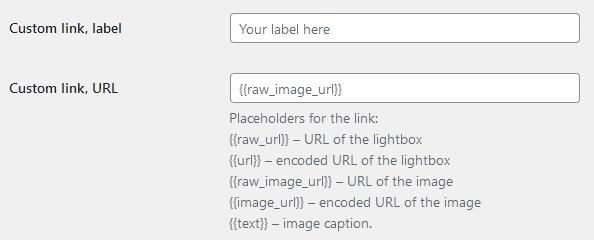
画像の URL をコピーさせるかどうか。 - Custom link
カスタムリンクを使用するかどうか。

カスタムリンクのラベルと URL を指定できます。
Desktop

・General
- Full picture size in desktop view
デスクトップ画面ではフルサイズの画像を表示するかどうか。 - Use slide animation when switching images in desktop view
デスクトップ画面で画像を切り替えるときにスライドアニメーションを使用するかどうか。 - Close the lightbox by clicking outside the image
画面の画像以外をクリックするとライトボックスを閉じるかどうか。

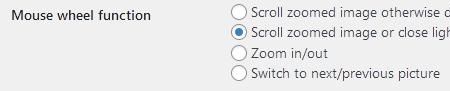
・Mouse wheel function
マウスホイールの機能を選択します。
- Scroll zoomed image otherwise do nothing
ズームした画像をスクロールする以外に何もしません。 - Scroll zoomed image or close lightbox if not zoomed
ズームした画像をスクロールするか、ズームしていない場合はライトボックスを閉じます。 - Zoom in/out
画像のズームイン・ズームアウトができます。 - Switch to next/previous picture
次もしくは前の画像に切り替えます。

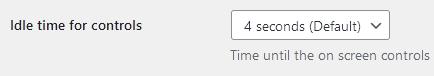
Idle time for controls:
画面上のコントロールが、自動的に消えるまでの時間を選択します。
デフォルトでは、4 秒。
Mobile

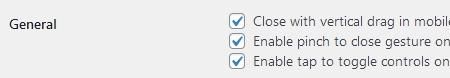
・General
- Close with vertical drag in mobile view
モバイル端末で閲覧時に画面を上下にドラックするとライトボックスを閉じるかどうか。 - Enable pinch to close gesture on mobile devices
モバイル端末でジェスチャー操作でライトボックスを閉じるかどうか。 - Enable tap to toggle controls on mobile devices
モバイル端末でタップ操作を有効にしてコントロールを切り替えられるようにするかどうか。
代替プラグイン
Lightbox with PhotoSwipe にほしい機能が無かった場合には、
Lightbox with PhotoSwipe 以外にも PhotoSwipe を使えるプラグインを記事にしています。
以下では、Lightbox with PhotoSwipe を含めて 4 個を簡単に紹介しています。
PhotoSwipeを利用できるWordPressプラグイン一覧
また、PhotoSwipe に限らず画像やギャラリーでライトボックスが使えるプラグインも記事にしています。
以下では、Lightbox with PhotoSwipe を含めて 13 個を簡単に紹介しています。
画像やギャラリーでライトボックスが使えるWordPressプラグイン一覧