Justified Gallery:ギャラリーにPhotoSwipe機能を追加できる
WordPress 標準で実装されているギャラリー機能。
機能としては便利なのですが、ちょっとスタイリッシュじゃないと思います。
グリッド表示ができたり、lightbox 系の効果が付与できると便利だし、
ついでにモバイル端末にも対応していると、さらに嬉しい。
そのような時に便利な WordPress 用プラグインがあります。
それは「Justified Gallery」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Justified Gallery
Justified Gallery は、WordPress 標準のギャラリー機能にレスポンシブ対応されたグリッドで表示できたり、画像の拡大・縮小は勿論のことモバイル端末でのスワイプ操作にも対応した「PhotoSwipe」効果を追加できます。
グリッド表示されている画像にマウスカーソルなどを合わせると説明文も表示できます。
画像は、スライドで表示させるとダウンロードと Facebook/ Twitter/ Pinterest/ へシェア投稿もできます。
記事を作成もしくは更新時点でのバージョン:v 1.2.2
マルチサイトでの利用:可
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Justified Gallery – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
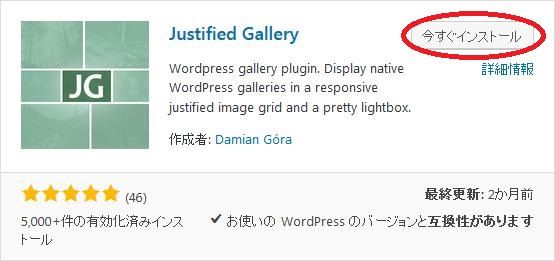
プラグイン追加画面右上の検索窓に「Justified Gallery」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Justified Gallery を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると
プラグインを有効化すると、下記のような画面が表示されます。

「skip」ボタンをクリックします。
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
使い方
有効化するだけでグリッド表示化と PhotoSwipe の効果は適用されています。
なので、デフォルト設定のままでも使用できます。
設定をカスタマイズしたい場合には、専用の設定画面を開きます。
設定
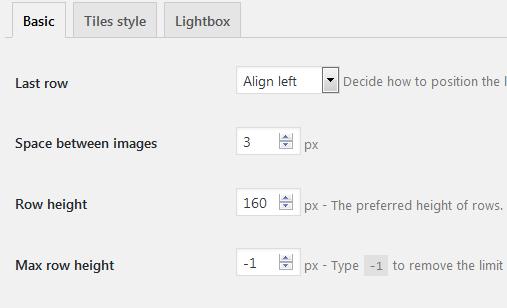
Basic

- Last row
グリッド表示の最後の行をどのように配置するかを設定できます。
デフォルトだと最後の行に配置される画像は左に揃えられます。
中央揃えや右揃えができない場合は、行を非表示にすることもできます。 - Space between images
グリッド表示されている画像と画像の間の余白の幅を px 単位で指定します。 - Row height
グリッドの行の(推奨の)高さを px 単位で指定します。 - Max row height
グリッドの行の高さの上限値を px 単位で指定します。
「-1」を指定すると上限なしとなります。
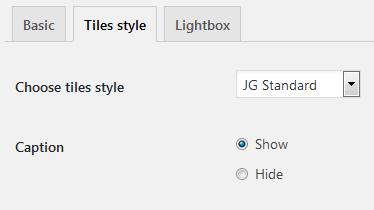
Tiles style

- Choose tiles style
グリッド表示のタイルのスタイルを選択します。 - Caption
画像の説明を表示させるかどうか。
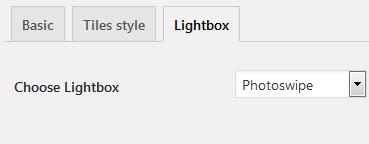
Lightbox

- Choose Lightbox
使用する「Lightbox」を選択します。
lightbox の効果を使用不可にもできます。
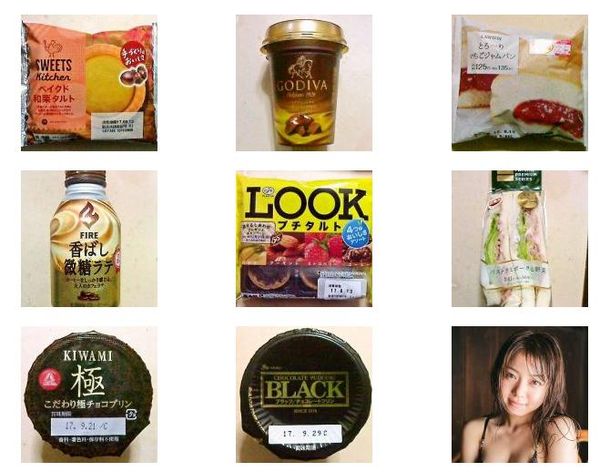
表示例

Justified Gallery を有効にする前にギャラリーを表示すると上のような感じになります。

Justified Gallery を有効後にギャラリーを表示すると上のような感じになります。
※設定はデフォルトの状態です。

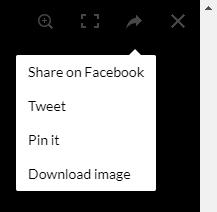
画像をスライド表示させていると画面の右上にアイコンメニューが表示されます。
拡大・縮小、全画面表示、ダウンロードとシェア投稿ができます。
代替プラグイン
Justified Gallery にほしい機能が無かった場合には、
Justified Gallery 以外にもギャラリーを作成できるプラグインを記事にしています。
以下では、Justified Gallery を含めて 20 個を簡単に紹介しています。