Easy Google Fonts:簡単にGoogleフォントを使うことができる
Web ブラウザで Web ページを表示した際に表示できるフォントは、
通常はパソコンにインストールされているフォントだけが表示されます。
パソコンによってインストールしているフォントは異なる場合があるので、
初期インストールされたフォントだけをページのデザインなどでは使用していました。
しかし、Web フォントが機能として提供されるようになると、
フォントデータをコンテンツ側が用意するだけで自由にデザインが可能となりました。
その Web フォントの一つとして Google フォントがあります。
すべて無料で利用できるだけでなくて、商用利用にも対応しています。
そのような時に便利な WordPress 用プラグインがあります。
それは「Easy Google Fonts」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Easy Google Fonts
Easy Google Fonts は、600 以上の Google のフォントを簡単に使うことができて、
WordPress のカスタマイザでリアルタイムプレビューで確認しながら指定できます。
任意の WordPress テーマで動作し、コーディングする必要も無し。
※Google フォントリストを最新のフォントで一度自動的に更新されます。
カスタマイズ領域のプレビューで使用できるカスタムフォントコントロールを作成できます。
また、テーマのメインスタイルシートを編集せずにテーマに Google フォントを追加することも可能。
記事を作成もしくは更新時点でのバージョン:2.0.4
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
Easy Google Fonts をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Easy Google Fonts – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Easy Google Fonts」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Easy Google Fonts を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
Easy Google Fonts に専用メニューは無いです。
使い方
「外観」メニューから「カスタマイズ」を選択します。

「Typography」を選択します。

「Default Typography」を選択します。
※設定でカスタムフォントコントロールを作成しておくと、
「Default Typography」の下に追加されるので、そちらを使いたい場合には、そちらを選択します。

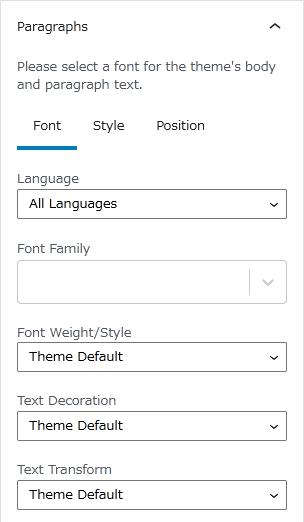
Google Fonts を適用したいセクションを選択します。
Heading は 1 から 6 まであります。

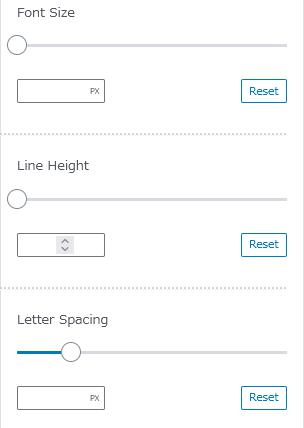
フォントなどを指定します。


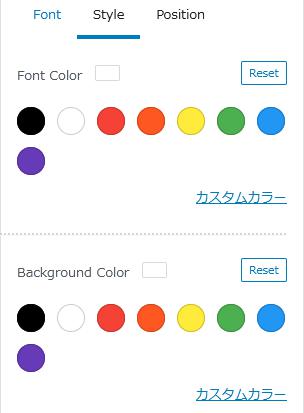
フォントの色などを指定します。

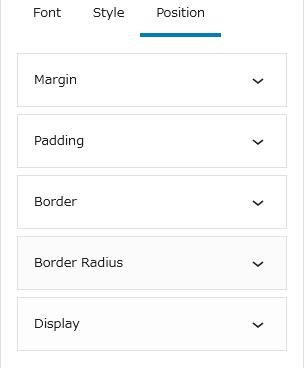
マージンなどを指定します。
全ての設定ができたら、保存して公開します。
設定
「設定」メニューから「Google Fonts」を選択すると、
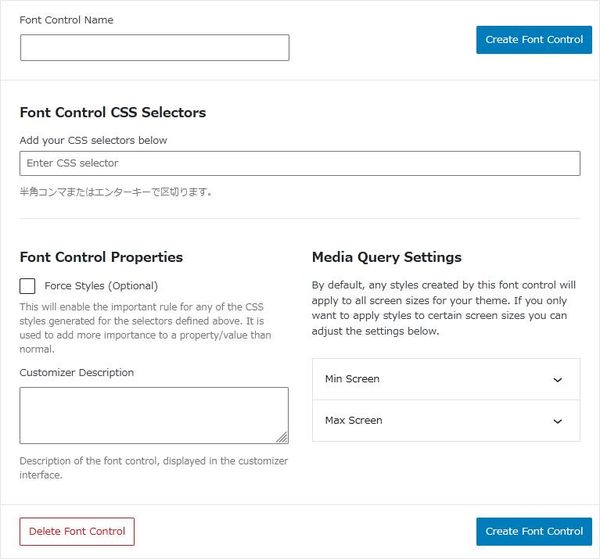
カスタムフォントコントロール作成画面が表示されます。

コントロール名を入力して「Create Font Control」ボタンをクリックします。


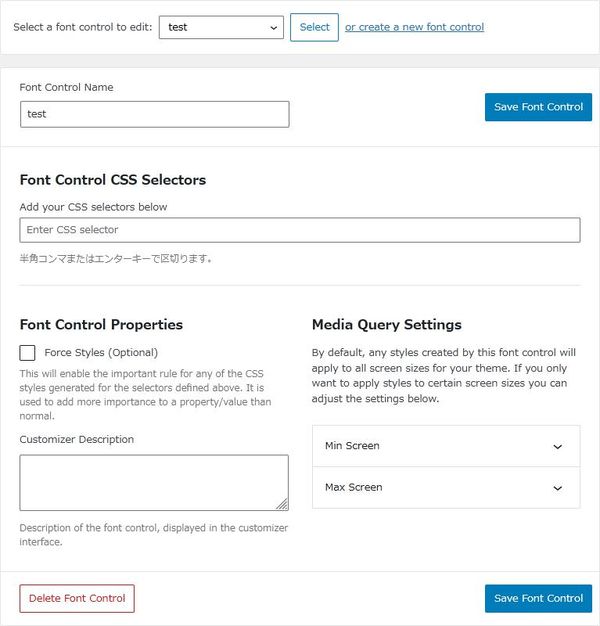
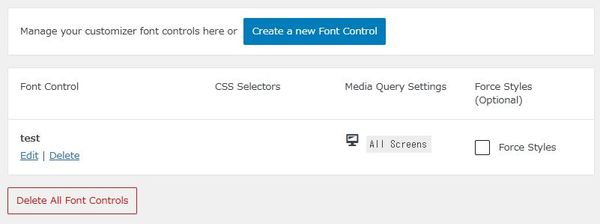
作成すると Edit や Manage タブで編集や管理ができます。
「Font Control Properties」では、
CSS セレクタの指定とスタイルの強制上書きができます。
Media Query Settings では、
デフォルトでは、フォントコントロールで作成されたスタイルは、
テーマの全てのスクリーンサイズに適用されます。
特定のスクリーンサイズにのみスタイルを適用したい場合は、
ここで設定を調整することができます。

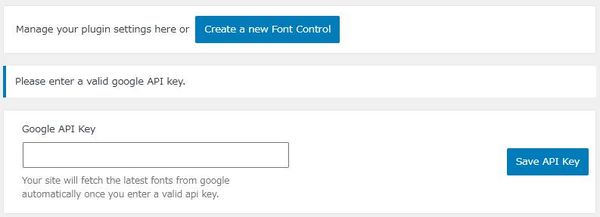
Google Fonts API Key を入手しているなら入力します。
URL
Easy Google Fonts – WordPress.org
easy_google_fonts