Use Any Font:カスタムフォントをサイトに導入できる
カスタムフォントを自由に組み込むことができる WordPress 用プラグインの紹介です。
それは「Use Any Font」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Use Any Font
Use Any Font は、カスタムフォントを WordPress サイトに自由に組み込むことができます。
Use Any Font の主な特徴は、以下のとおりです。
- 事前定義されたフォントをサイトに追加することもできます。
- フォント形式のファイル(ttf、otf、woff)があれば、使用可能。
- woff2 圧縮形式にも自動的に変換されます。
- IE、Edge、Firefox、Chrome、Safari、IOS、Andriod、Opera などのブラウザをサポート。
- 25 MB までのカスタムフォントファイルを使用可能。
- @ font-facecssを使用してフォントを埋め込み。
- 複数のカスタムフォントを使用可能。
- カスタムフォントを独自のサーバーに保存します。
- @ font-faceにフォント表示プロパティを追加。
記事を作成もしくは更新時点でのバージョン:6.1.7
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
Use Any Font をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Use Any Font – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Use Any Font」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Use Any Font を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの下に追加されています。
使い方
手順は以下のとおりです。
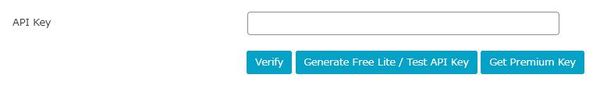
- API キーを確認する
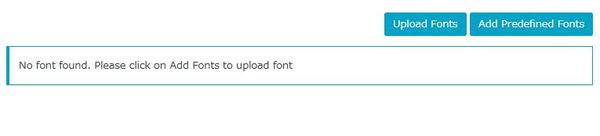
- カスタムフォントをアップロードする
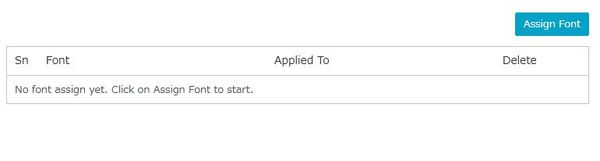
- 要素にフォントを割り当てる



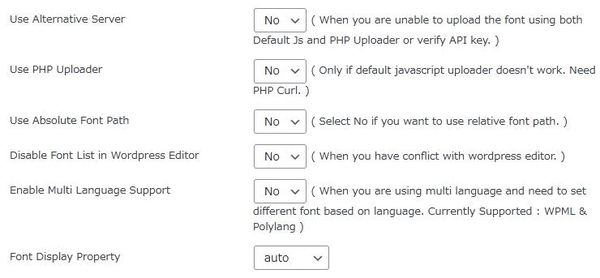
設定

- Use Alternative Server
代替サーバーを使用するかどうか。 - Use PHP Uploader
PHP アップローダを使用するかどうか。PHP-Curl が必要。 - Use Absolute Font Path
絶対フォントパスを使うかどうか。 - Disable Font List in WordPress Editor
Wordpressエディタのフォントリストを無効にするかどうか。 - Enable Multi Language Support
多言語サポートを有効にするかどうか。 - Font Display Property
フォント表示プロパティの値を選択します。