Google Fonts Typography:Google Fontsを簡単に適用できる
Web フォントとして「Google Fonts」があります。
その「Google Fonts」には、日本語フォントを正式に登録されています。
登録されている主な日本語フォント
- M PLUS 1p / M+ (weight:7 種類)
- M PLUS Rounded 1c / Rounded M+ (weight:7 種類)
- Sawarabi Mincho / さわらび明朝 (weight:1 種類)
- Sawarabi Gothic / さわらびゴシック (weight:1 種類)
- Kosugi (weight:1 種類)
- Kosugi Maru (weight:1 種類)
Web フォント「Google Fonts」の日本語フォント一覧
fonts.google.com
Google Fonts に新たに追加された日本語フォントを使ってみた – Qiita
せっかく使えるのであれば、WordPress サイトでも使いたくなりますよね。
そのような時に便利な WordPress 用プラグインがあります。
それは「Google Fonts Typography」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
Google Fonts Typography
Google Fonts Typography は、Google Fonts をライブプレビューで確認しながら適用できます。
Google Fonts を適用できる箇所は 項目毎に分割されており、
適用したい箇所だけに Google Fonts を適用できます。
※日本語に対応していないフォントもあります。
記事を作成もしくは更新時点でのバージョン:3.0.4
インストール手順
Google Fonts Typography をインストールするには 2 種類の方法があります。
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化する。
Google Fonts Typography – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面からインストールできます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Google Fonts Typography」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Google Fonts Typography は、日本語化対応がされているので、有効化するだけで日本語化されます。
日本語化されない場合には、日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると

専用メニュー

ダッシュボードの「外観」メニューの下に追加されています。
使い方
使い方は簡単で専用メニューから外観カスタマイザーを起動します。

外観カスタマイザーが表示されると、
「Google フォント」という項目が追加されていると思います。

メニューを選択すると 4 種類のサブメニューが表示されます。
基本設定

コンテンツ・見出し・ボタンと入力フィールド別にフォントを適用できます。
高度な設定

高度な設定では、さらに 6 種類のサブメニューがあります。
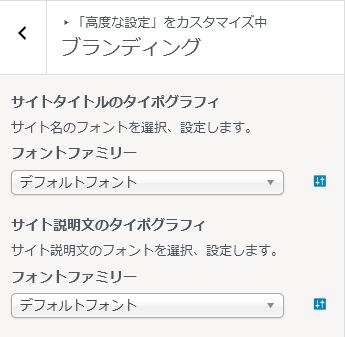
ブランディング

サイト名とサイト説明文別にフォントを適用できます。
ナビゲーション

ナビゲーションにフォントを適用できます。
コンテンツ


投稿と固定ページのコンテンツにフォントを適用できます。
また、見出し(H1 から H6)それぞれにもフォントを適用できます。
引用タグにも適用できます。
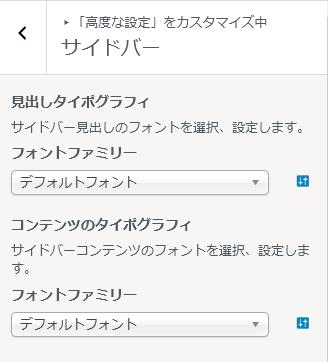
サイドバー

サイドバーの見出し・コンテンツにフォントを適用できます。
フッター

フッターの見出し・コンテンツにフォントを適用できます。
フォントのみを読み込む

フォントを適用せずにフォントの読み込みをしたい場合に使用します。
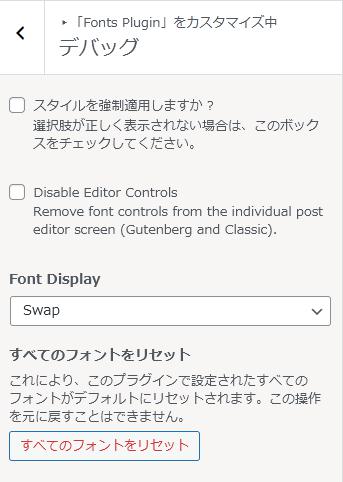
デバッグ