画面最上部まで自動スクロールするボタンを設置できる:WPFront Scroll Top
長い文章のある記事を読んだ後、
画面の一番上まで手動でスクロールさせて戻るのは大変ですよね。
パソコンならマウスを使って一気に戻ることもできますが、
スマホやタブレットだとパソコンよりも手間が掛かってしまいます。
人は、どーしても手間が掛かると次の記事を読む意欲も下がりがちになるので、
そーすると直帰率にも影響してしまいます。
そのような時に便利な WordPress 用プラグインがあります。
それは「WPFront Scroll Top」です。
その導入手順から日本語化・使い方と設定などを解説していきます。
WPFront Scroll Top
WPFront Scroll Top は、1 クリックで画面最上部まで自動スクロールするボタンを設置できます。
スクロールボタンも 50 種類以上のアイコンが用意されています。
自作のボタンアイコンも使えます。
また、管理画面にもスクロールボタンを表示させることができます。
スマホやタブレットのような小型端末では非表示にすることもできますし、
iframe でも非表示にすることができます。
記事を作成もしくは更新時点でのバージョン:2.0.2
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WPFront Scroll Top – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WPFront Scroll Top」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WPFront Scroll Top を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
デフォルトでは、プラグインの機能は無効になっているので、
設定画面から必要な設定を行って、機能を有効にしましょう、
設定(Settings)

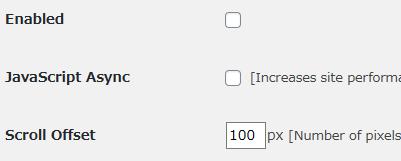
- Enabled
スクロールボタンを表示するかどうか。 - JavaScript Async
JavaScript で非同期にするかどうか。 - Scroll Offset
どれだけ下に画面をスクロールしたら、スクロールボタンを表示するかを px 単位で指定します。
初期値:100 px

- Button Size
スクロールボタンの横幅と縦幅を px 単位で入力します。
初期値:0 x 0 px
0 を入力すると自動調整してくれます。 - Button Opacity
スクロールボタンの不透明度をパーセント単位で入力します 。
初期値:80 %
数値を小さくすると透明さが増し、大きくすると減ります。 - Button Fade Duration
画面最上部に戻ってから、スクロールボタンが消えるまでの時間をミリ秒単位で入力します。
初期値:200 ミリ秒 - Scroll Duration
スクロールボタンをクリックして画面最上部に戻るまでの時間を指定します。
初期値:400 ミリ秒
数値を小さくすると戻るまでの時間が速くなり、大きくすると遅くなります。

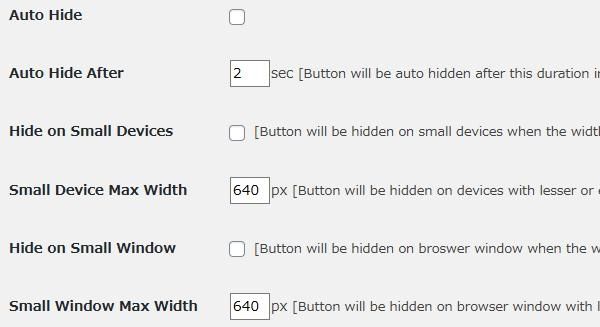
- Auto Hide
「Auto Hide After」を有効にするかどうか。 - Auto Hide After
ここで指定した秒数が経過すると、スクロールボタンが自動的に非表示になります。
初期値:2 秒 - Hide on Small Devices
「Small Device Max Width」で指定した横幅以下のデバイスの時にボタンを隠すかどうか。 - Small Device Max Width
スクロールボタンを隠すデバイスの横幅を px 単位で入力します。
初期値:640 px - Hide on Small Window
ブラウザーの横幅が「Small Window Max Width」で指定した横幅以下の時にボタンを隠すかどうか。 - Small Window Max Width
スクロールボタンを隠すブラウザーの横幅を px 単位で入力します。
初期値:640 px

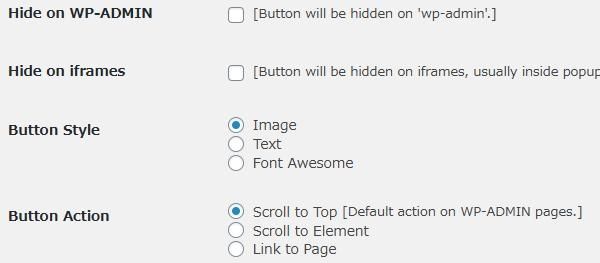
- Hide on WP-ADMIN
管理画面でスクロールボタンを隠すかどうか。 - Hide on iframes
インラインフレーム上でスクロールボタンを隠すかどうか。 - Button Style
スクロールボタンのスタイルをアイコンもしくはテキストかの選択をします。
テキストにすると横幅一杯の黒いバーがボタンの代わりに表示されます。 - Button Action
スクロールボタンの動作を選択します。

- Location
スクロールボタンの表示位置を選択します。
初期値:Bottom Right(画面右下)
「Bottom Left(画面左下)」「Top Right(画面右上)」「Top Left(画面左上)」を選択できます。 - Margin X
スクロールボタンの左右の余白幅を px 単位で入力します(負の値も可)。
初期値:20 px - Margin Y
スクロールボタンの上下の余白幅を px 単位で入力します(負の値も可)。
初期値:20 px

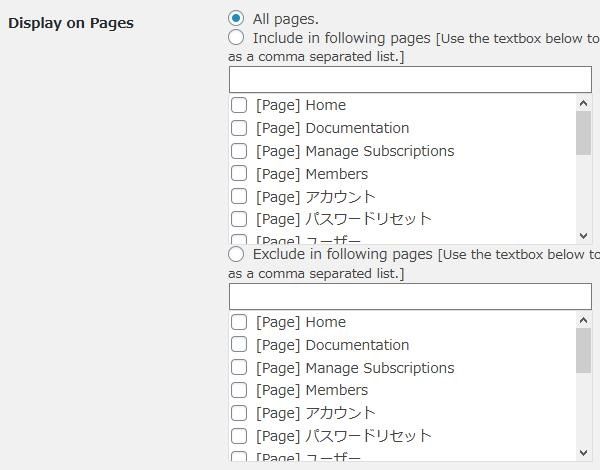
- All pages.
このラジオボタンを選択すると、全ての固定ページでスクロールボタンを表示します。 - Include in following pages
このラジオボタンを選択すると、ここで選択した固定ページの時だけスクロールボタンを表示します。 - Exclude in following pages
このラジオボタンを選択すると、ここで選択した固定ページの時だけスクロールボタンを非表示にします。

Image Button:
スクロールボタンとして使用するボタンのアイコンを選択します。

- Custom URL
自作アイコンなどを使用したい時にチェックを付けて、絶対 URL もしくは相対 URL を入力します(任意の画像を設定できます)。 - Image ALT
「Button Style」でボタンを選択している時、Alt 属性を指定できます。
代替プラグイン
WPFront Scroll Top にほしい機能が無かった場合には、
WPFront Scroll Top 以外にもトップに戻るボタンを簡単に設置できる機能を追加できるプラグインを記事にしています。
以下では、WPFront Scroll Top を含めて 6 個を簡単に紹介しています。
トップに戻るボタンを簡単に設置できるWordPressプラグイン一覧