Smooth Scroll Up:一番上まで自動スクロールするボタンを簡単に設置できる
一番上まで自動スクロールするボタンを簡単に設置できる WordPress 用プラグインの紹介です。
それは「Smooth Scroll Up」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Smooth Scroll Up
Smooth Scroll Up は、一番上まで自動スクロールするボタンを簡単に設置できます。
ボタンのタイプは、画像、アイコン、テキストリンク、ピル、タブから選択可。
ホーム・特定の投稿と固定ページでボタンの表示を有効もしくは無効にすることができます。
モバイル端末でもボタンの表示を有効・無効にすることができます。
カスタム CSS および Javascript コードを追加することもできます。
クリックイベントを追加するオプションもあります。
記事を作成もしくは更新時点でのバージョン:v 1.2
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Smooth Scroll Up – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Smooth Scroll Up」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Smooth Scroll Up を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
このプラグインは、デフォルトの設定のままでも動作します。
必要に応じて設定画面から設定を行えます。

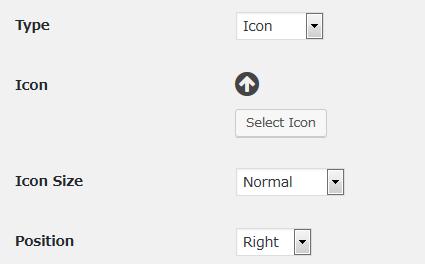
- Type
ボタンのタイプを選択します。
初期値:Icon - Icon
アイコンを選択します。 - Icon Size
アイコンのサイズを選択します。
初期値: - Position
ボタンの配置場所を選択します。
初期値:
Type で選択した値によって設定できる項目が変化します。

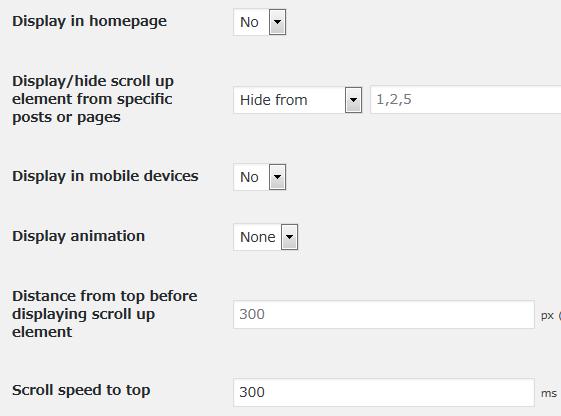
- Display in homepage
ホームでボタンを表示するかどうか。
初期値:No - Display/hide scroll up element from specific posts or pages
ボタンを表示もしくは非表示にしたい特定の投稿もしくはページがある場合には、投稿 ID を指定します。
初期値:Hide from - Display in mobile devices
モバイル端末でボタンを表示するかどうか。
初期値:No - Display animation
ボタンを表示する際のアニメーション効果を選択します。
初期値:None - Distance from top before displaying scroll up element
どのくらい下にスクロールしたらボタンを表示するかを px 単位で指定します。
初期値:300 px - Scroll speed to top
上に移動するまでの時間をミリ秒単位で指定します。
初期値:300 ms

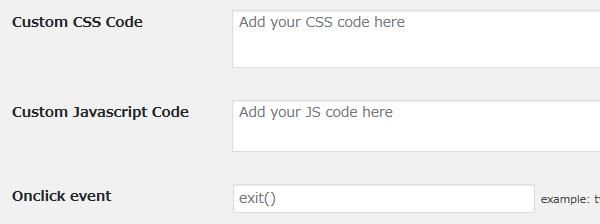
- Custom CSS Code
カスタム CSS コードを入力できます。 - Custom Javascript Code
カスタム Javascript コードを入力できます。 - Onclick event
クリックイベンド発生時に実行する関数を指定します。
表示例

実際に表示すると上のよう感じで表示されます。