Page scroll to id:ページ内リンクジャンプのアニメーション効果を制御できる
ページ内リンクでのジャンプ時のアニメーション効果を設定できる WordPress 用プラグインの紹介です。
それは「Page scroll to id」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Page scroll to id
Page scroll to id は、#ID 名を指定するページ内リンクでのジャンプ時のアニメーション効果を設定できます。
現在のページ上だけでなくて、別ページ間でのスクロール動作にも対応。
作者のサイトにて動作デモも用意されています。
Page scroll to id DEMO – manos.malihu.gr
記事を作成もしくは更新時点でのバージョン:v 1.6.6
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Page scroll to id – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Page scroll to id」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Page scroll to id を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
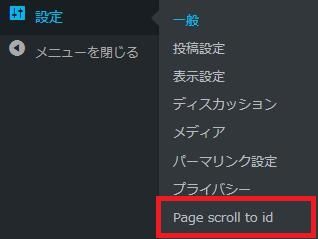
専用メニュー

ダッシュボードの「設定」メニューの中に追加されています。
使い方
リンクのショートコード – [ps2id url = '#id’]リンクのテキスト[/ ps2id]
と
ターゲット ID のショートコード – [ps2id id = 'id’ /]、
または [ps2id_wrap id = 'some-id’]コンテンツ… [/ ps2id_wrap](ラッパーターゲット)
を記事に埋め込んでいくか、

クラシックエディターでは、追加されたボタンを使っても挿入と編集が可能です。


Gutenberg エディターでは、専用ブロックでターゲット ID を埋め込むことができます。
クラシックエディター・Gutenberg エディターとも、
既存のリンクには、ps2id クラスまたは m_PageScroll2id をリンクに追加します。
設定
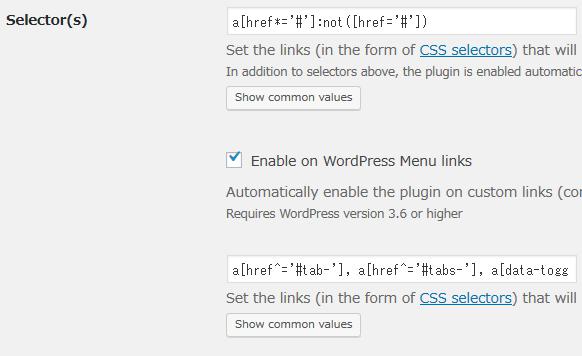
Selector(s)

最初の入力フィールドには、特定のリンクを処理したい時に入力します。
CSS セレクタの形式のアンカータグである必要があります。
カンマで区切ると、複数のセレクタを入力することができます。
「Enable on WordPress Menu links」を有効にすると、
WordPress のメニューで作成されたカスタムリンクで自動的に機能が有効になります。
「selectors are excluded」が書かれている横の入力フィールドには、
特定のリンクをプラグインで処理したくない場合に入力します。
この入力フィールドもカンマで区切ると複数のセレクタを入力できます。
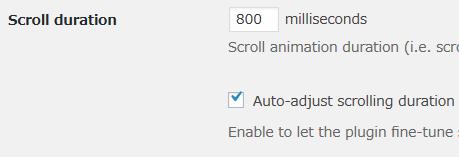
Scroll duration

アニメーションのスクロール速度をミリ秒単位で入力します。
1,000 ミリ秒は 1 秒に相当。
値が小さいほどスクロールが速くなります。
Auto-adjust scrolling duration にチェックを付けると、
プラグインがターゲットとページのスクロール位置に応じて、
スクロール間隔とスクロール速度を微調整できます。
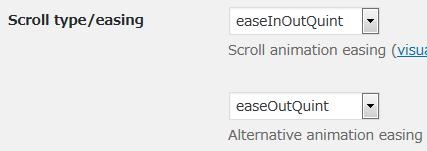
Scroll type/easing

スクロールアニメーションのイージングタイプを選択できます。
Page scroll to id 動作デモも用意されています。
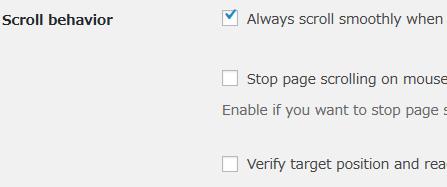
Scroll behavior

Always scroll smoothly when reaching the end of the page/document は、
スクロールする位置を調整して、Web ページの長さを超えないようにできます。
Stop page scrolling on mouse-wheel or touch-swipe は、
ユーザーが手動でページをスクロールしようとした時、
自動スクロールを停止する場合にチェックを付けます。
※マウスホイールやタッチスワイプなどを使用時
Verify target position and readjust scrolling (if necessary),
after scrolling animation is complete は、チェックを付けると、
スクロールアニメーションが終了したら、
ターゲット位置を確認し、必要に応じてスクロールを再調整することができます。
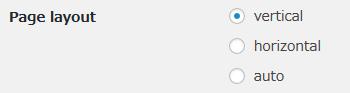
Page layout

Page layout では、ページのスクロール方向を上下(垂直)または左右(水平)もしくは自動に設定できます。
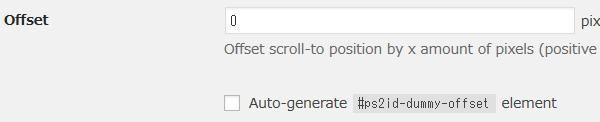
Offset

セレクタのスクロールする移動量をピクセル単位で指定します。
値は、正数または負数を入力することができます。
Auto-generate #ps2id-dummy-offset element は、
隠しエレメントを自動作成し、そのセレクタを使用する場合にはチェックを付けます。
作成されるエレメントは「#ps2id-dummy-offset」となります。
Highlight selector(s)

強調表示の対象とするセレクタを指定できます。
Classes & highlight options

ユーザーの操作やページのスクロール位置に応じて、
処理するターゲットエレメントを追加できます。
クリックした際のクラス名、ターゲットにするクラス名、ハイライト時のクラス名。

Allow only one highlighted element at a time
複数のエレメントが同時に強調表示されないようにするには、チェックを付けます。
Keep the current element highlighted until the next one comes into view (i.e. always keep at least one element highlighted)
少なくとも 1 つのエレメントを常に強調表示するには、チェックを付けます。
次のエレメントが表示されるまで現在のエレメントが強調表示されます。
Highlight by next target
チェックを付けると、ターゲットの次のエレメントに従ってエレメントが強調表示されます。
Links behavior

Append the clicked link’s hash value to browser’s URL/address bar
クリックしたリンクのハッシュ値(#idなど)をブラウザのURL /アドレスバーで表示するかどうか。
Scroll from/to different pages
別のページとの間でのスクロールを有効にするかどうか。
Enable different pages scrolling on all links
全てのリンクで別ページでのスクロールを有効にするかどうか。
milliseconds delay for scrolling to target on page load
ページ読み込みにターゲットまでスクロールするまでの遅延時間をミリ秒単位で指定します。
Use element’s custom offset when scrolling from/to different pages.
別のページとの間でスクロールする時には、
エレメントのカスタムオフセット(存在する場合)を使用するかどうか。
Remove URL hash when scrolling from/to different pages.
別のページとの間でスクロールするときに URL ハッシュ(ブラウザのアドレスバーの#some-id部分)を削除するかどうか。
Disable plugin below

プラグインの機能を無効にする画面サイズ(幅・高さ)を指定します。
1,024 だと幅が 1,024 以下の場合に機能が無効化されます。
1024,600 とすると幅と高さを指定できます。
Administration

Display widgets id attribute
チェックを付けると、各ウィジェットで id 属性値をパネル内で表示できます。
Enable insert link/target buttons in post visual editor
チェックを付けると、ビジュアルエディタのツールバーにプラグインのボタンがアクティブとなります。
Advanced options

Prevent other scripts from handling plugin’s links (if possible)
他のプラグインまたはテーマの JavaScript がページのスクロールを処理していて、
スクロールに競合が生じしている場合にチェックを付けます。
Normalize anchor-point targets
ショートコード [ps2id] で作成されたターゲットに(CSS 経由で)ゼロ次元を強制するかどうか
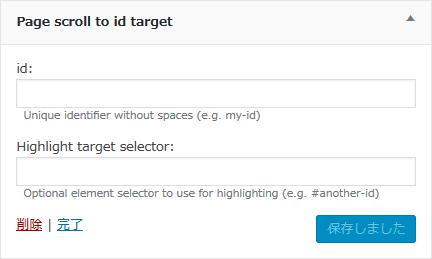
専用ウィジェット

- id
スペースを含まない一意となる識別子を入力します。 - Highlight target selector
(オプション)強調表示に使用するのエレメントのセレクタを入力します。