よくある質問をカテゴリー別に表示できる:WP responsive FAQ with category
カテゴリー別に表示できる簡単なアコーディオン型のよくある質問(FAQ)ページが作れる WordPress 用プラグインの紹介です。
それは「WP responsive FAQ with category」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
WP responsive FAQ with category
WP responsive FAQ with category は、カテゴリー別に表示できる簡単なアコーディオン型のよくある質問(FAQ)ページが作れます。
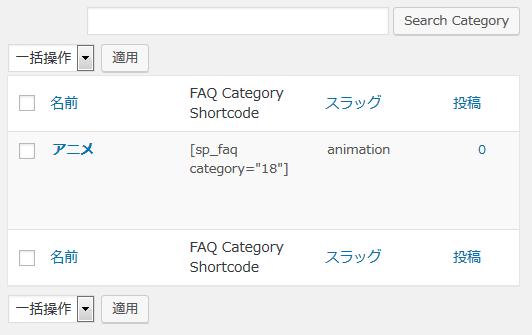
カテゴリー毎に発行されるショートコードを使用して、
FAQ をカテゴリー別に表示することができます。
設定項目がないので、個別ページとカテゴリーを作るだけで FAQ ページが作成できます。
WP responsive FAQ with category DEMO – WPOnlineSupport.com
記事を作成もしくは更新時点でのバージョン:v 3.3.2
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
WP responsive FAQ with category – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「WP responsive FAQ with category」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
WP responsive FAQ with category を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
有効化すると

「Skip」をクリックしましょう。
専用メニュー

ダッシュボードの「コメント」メニューの下に追加されています。
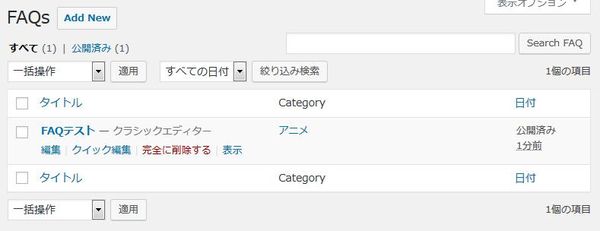
管理画面

使い方
各 FAQ ページとカテゴリーを作成した後で、
FAQ を表示したい場所でショートコードを記述するだけです。

各 FAQ のタイトルと内容を入力します。

各 FAQ ページが属するカテゴリーを選択します。

アイキャッチ画像を指定しておくと、
各 FAQ ページの先頭でアイキャッチを表示できます。
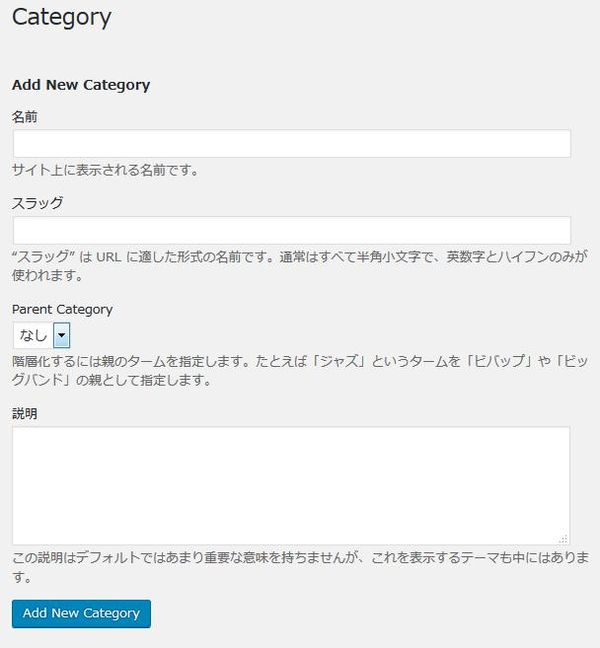
カテゴリー(FAQ Category)


WordPress 標準のカテゴリー機能と同じなので、説明は省略します。
表示例


実際に表示させると上のような感じで表示されます。
ショートコード
下記のショートコードを使用すると FAQ ページを表示することができます。
[sp_faq]
パラメータも下記のパラメータが用意されています。
パラメーター
| パラメーター名 | 説明 | 初期値 |
| limit | FAQ の表示項目数の最大値を指定します。 | -1(全て) |
|---|---|---|
| category | カテゴリー ID を指定すると指定したカテゴリーの FAQ だけを表示できます。 | 無し |
| single_open | クリックすると、よくある質問の項目を 1 つだけ開くかどうかを指定します。 | true |
| transition_speed | FAQ の項目がクリックされて開くまでの遷移速度をミリ秒単位で指定します。 | 300 ミリ秒 |
代替プラグイン
WP responsive FAQ with category にほしい機能が無かった場合には、
WP responsive FAQ with category 以外にもよくある質問ページを作成できるプラグインを記事にしています。
以下では、WP responsive FAQ with category を含めて 7 個を簡単に紹介しています。
よくある質問ページを作成できるWordPressプラグイン一覧