Accordion FAQ:アコーディオン形式のよくある質問ページが作れる
アコーディオン形式のよくある質問(FAQ)ページが作れる WordPress 用プラグインの紹介です。
それは「Accordion FAQ」です。
そのインストール手順から日本語化・使い方と設定などを解説していきます。
Accordion FAQ
Accordion FAQ は、レスポンシブに対応したアコーディオン形式のよくある質問(FAQ)ページが作れます。
作成した FAQ はショートコードを使用して表示できます。
Accordion FAQ DEMO – WpShopMart.com
記事を作成もしくは更新時点でのバージョン:v 2.1
マルチサイトでの利用:可
Gutenberg エディターでの動作
Gutenberg エディターに追加される機能は無いので、気にする必要は無いです。
Gutenbergでのショートコードの挿入手順
このプラグインは、ショートコードを使用します。
挿入手順については、下記の記事にて詳しく解説していますので、御覧ください。
Gutenberg でのショートコードの挿入手順 – WordPress活用術
インストール手順
下記の URL から ZIP ファイルを入手して、管理画面からアップロードして有効化するか
Accordion FAQ – WordPress.org
もしくは、WordPress.org の公式プラグインディレクトリにリリースされているので、
管理画面から入手できます。
ダッシュボードから「プラグイン」メニューの「新規追加」を選択し、
プラグイン追加画面右上の検索窓に「Accordion FAQ」と入力します。

検索結果の一番左上に表示されると思うので、「今すぐインストール」をクリックします。
※一番左上に表示されない場合は、上記の画像から探して下さい。
インストールが完了したら、プラグインを「有効化」します。
プラグインのインストールに慣れていない方は、
下記の記事にて詳しく解説していますので、御覧ください。
WordPressプラグインのインストール手順を解説 – WordPress活用術
日本語化
Accordion FAQ を有効化した際に日本語化されない場合には、
日本語化用の言語パックを translate.wordpress.org から入手できる場合があります。
WordPress と関連プロジェクト(テーマ・プラグイン)用の翻訳プラットフォームとして、
translate.wordpress.org (GlotPress) が導入されています。
※ボランティアで翻訳されている場合が多いので、
全てのプラグインで、必ずしも日本語化用の言語パックが用意されているわけでは無いです。
また、用意されていても 100% 翻訳されている保証もありません。
日本語化用の翻訳ファイルの探し方は、下記の記事を参照してください。
WordPress公式での日本語化用の翻訳ファイルの探し方 – WordPress活用術
専用メニュー

ダッシュボードの「投稿」メニューの下に追加されています。
管理画面

使い方
FAQ を作るには「Add New Accordion」メニューを選択します。

管理画面で識別できるタイトルを入力します。

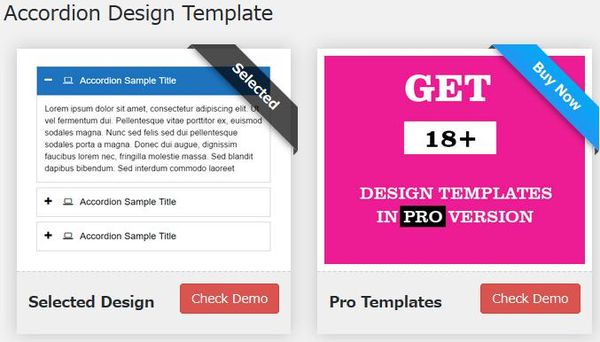
ページのテンプレートを選択します。
選択しますと言っても Free 版は一択しか無いです。

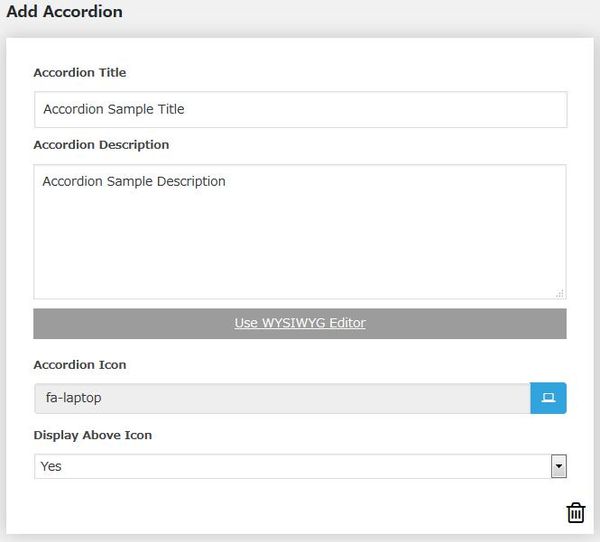
- Accordion Title
タイトルを入力します。 - Accordion Description
説明を入力します。 - Accordion Icon
タイトルの前に表示するアイコンを選択します。 - Display Above Icon
アイコンを表示するかどうか。
Use WYSIWYG Editor
クラシックエディター(HTML と テキストエディター)で編集できます。
右下のゴミ箱アイコンをクリックすると削除できます。
複数個ある場合には、ドラッグアンドドロップで順番を入れ替えることもできます。

アコーディオンエリアを追加したり、全てのアコーディオンエリアを削除できます。
個別削除と全削除は、確認画面が表示されてからの削除となります。

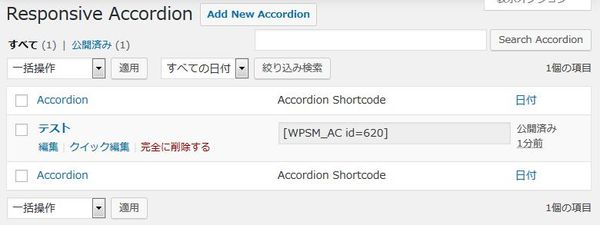
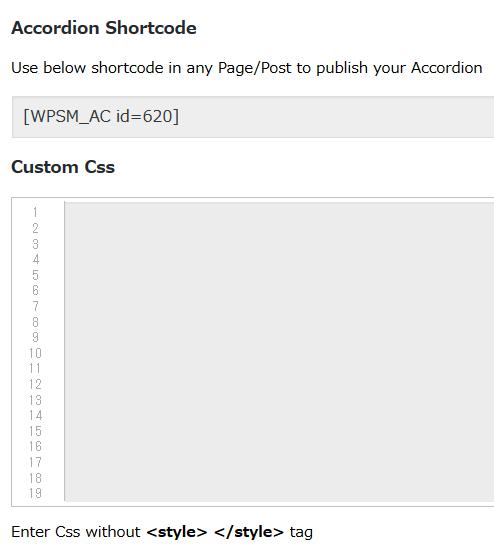
管理画面からでも確認できますが、
このアコーディオン群を表示するためのショートコードが表示されます。
カスタム CSS コードの入力もできます。
設定(Accordion Settings)

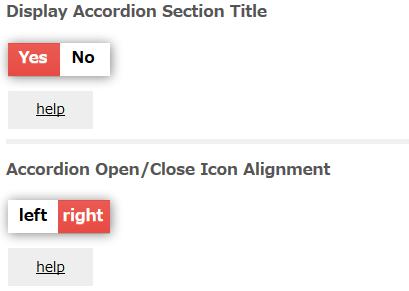
Display Accordion Section Title
セクションタイトルを表示するかどうか。
Accordion Open/Close Icon Alignment
アコーディオンの開閉アイコンの表示位置を選択します。

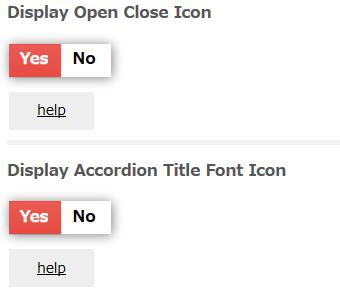
Display Open Close Icon
開閉アイコンを表示するかどうか。
Display Accordion Title Font Icon
フォントアイコンを表示するかどうか。

Enable Accordion Radius
アコーディオンエリアの四隅を丸めるかどうか。
Enable Accordion Margin/Space
他のアコーディオンエリアとの間にマージンもしくはスペースを取るかどうか。

Enable Toggle/Collapse
切り替えもしくは折りたたみを有効にするかどうか。
Display Accordion Border
アコーディオンエリアの枠線を表示するかどうか。

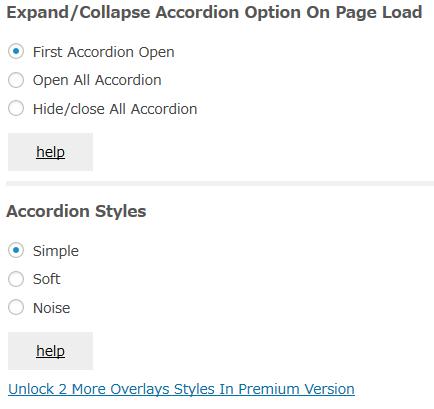
Expand/Collapse Accordion Option On Page Load
ページ読み込み時のアコーディオンの開閉状態を選択します。
Accordion Styles
アコーディオンのスタイルを選択します。

Accordion Title Background Colour
タイトルの背景色を選択します。
Accordion Title/Icon Font Colour
タイトルとタイトルのフォントアイコンの色を選択します。

Accordion Description Background Colour
説明部の背景色を選択します。
Accordion Description Font Colour
説明部の文字のフォントカラーを選択します。

Title/Icon Font Size
タイトルのフォントサイズとアイコンフォントのサイズを指定できます。
Description Font Size
説明部のフォントサイズを指定できます。

Font Style/Family
フォントのスタイル・フォントファミリーを選択します。
Page Scroll To Accordion
Premium 版のみでの機能。

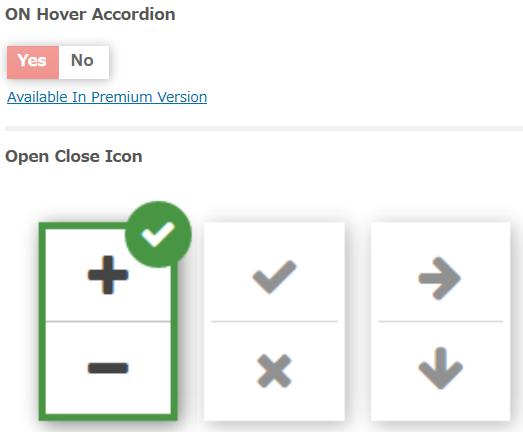
ON Hover Accordion
Premium 版のみでの機能。
Open Close Icon
開閉ボタンアイコンを選択します。

Content Animation
Premium 版のみでの機能。
表示例

デフォルトの設定のままで表示させると上のような感じで表示されます。
代替プラグイン
Accordion FAQ にほしい機能が無かった場合には、
Accordion FAQ 以外にもよくある質問ページを作成できるプラグインを記事にしています。
以下では、Accordion FAQ を含めて 7 個を簡単に紹介しています。
よくある質問ページを作成できるWordPressプラグイン一覧